针对Shopify的多属性问题,涉及到后台字段的编辑,比较复杂,所以我们采用一个简单的方式去解决相关问题——安装Shopify应用市场的插件
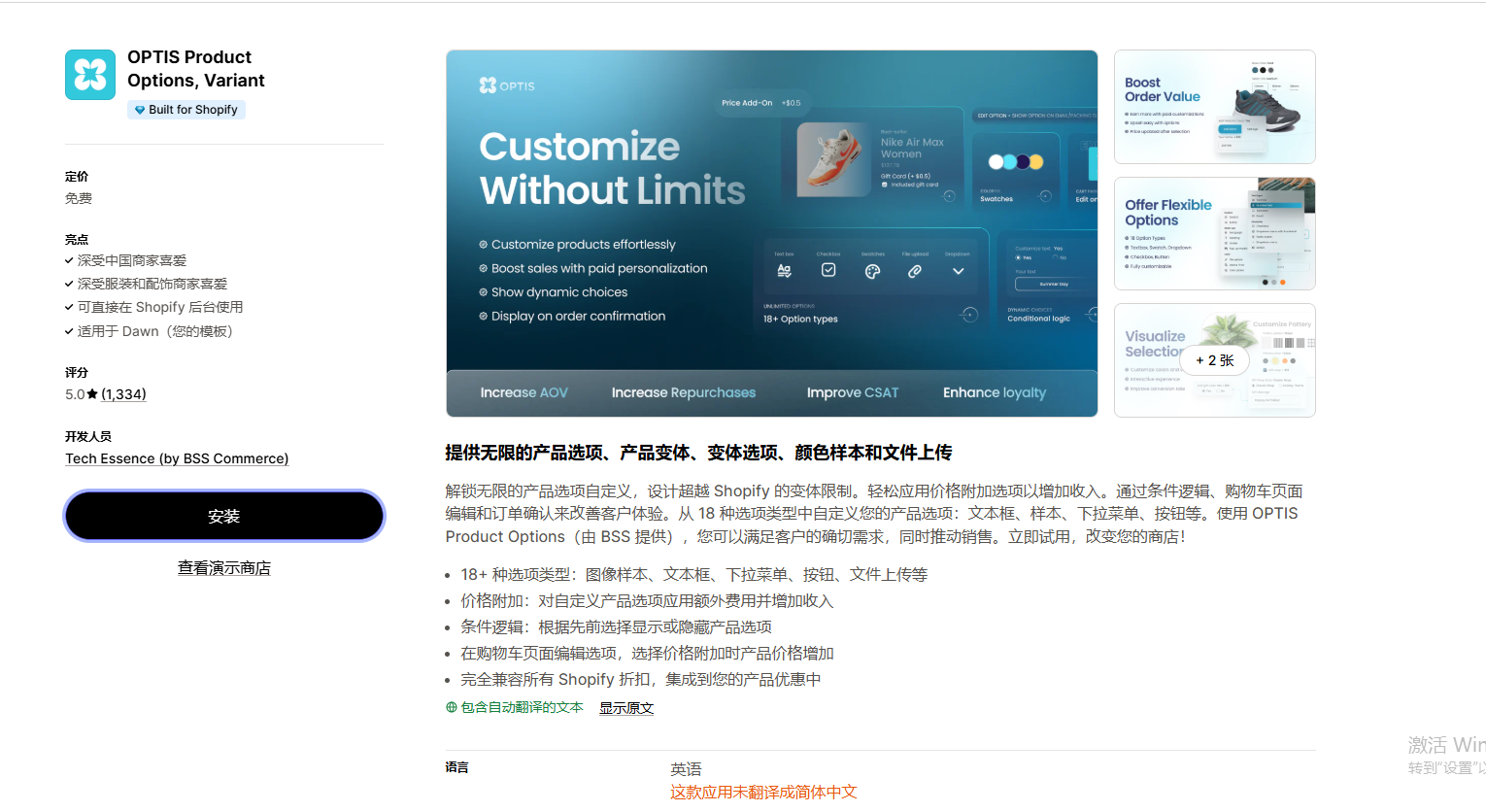
这里我们给大家推荐一个插件:OPTIS Product Options, Variant

Shopify常见问题整理-Shopify多属性相关问题
我们将针对两个问题展开给大家介绍一下这个软件应该如何运用到我们日常的多属性编辑需求相关问题当中
a.安装插件及配置
首先,我们需要在应用市场搜索该插件,并进行安装和配置
我们搜索插件 OPTIS Product Options, Variant ,然后点击安装

Shopify常见问题整理-Shopify多属性相关问题
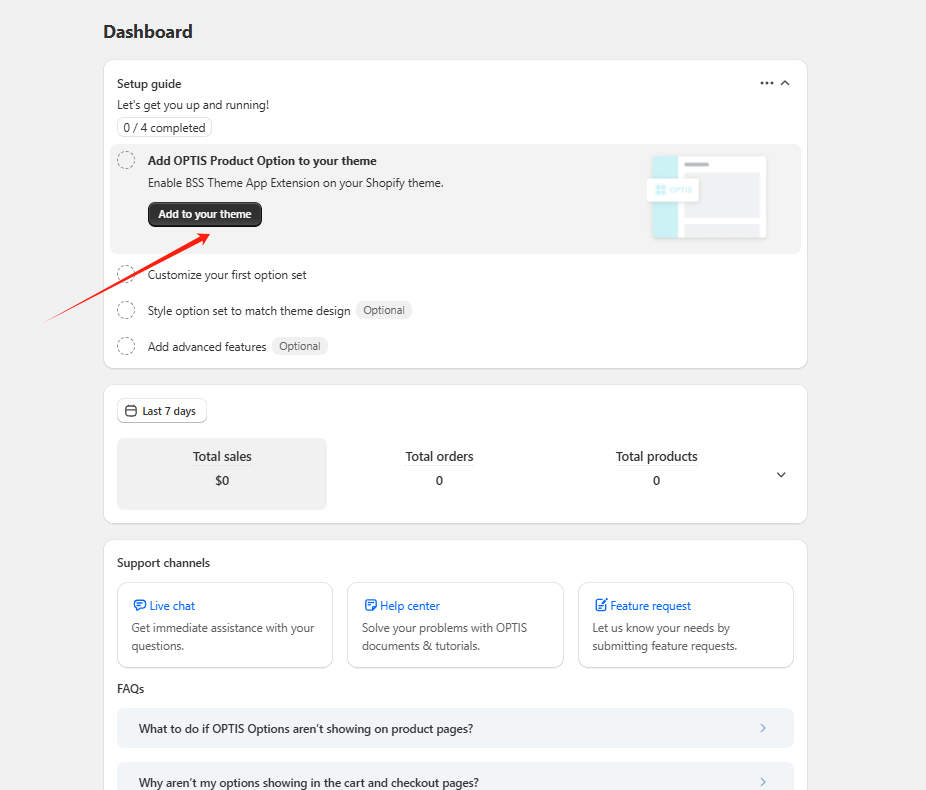
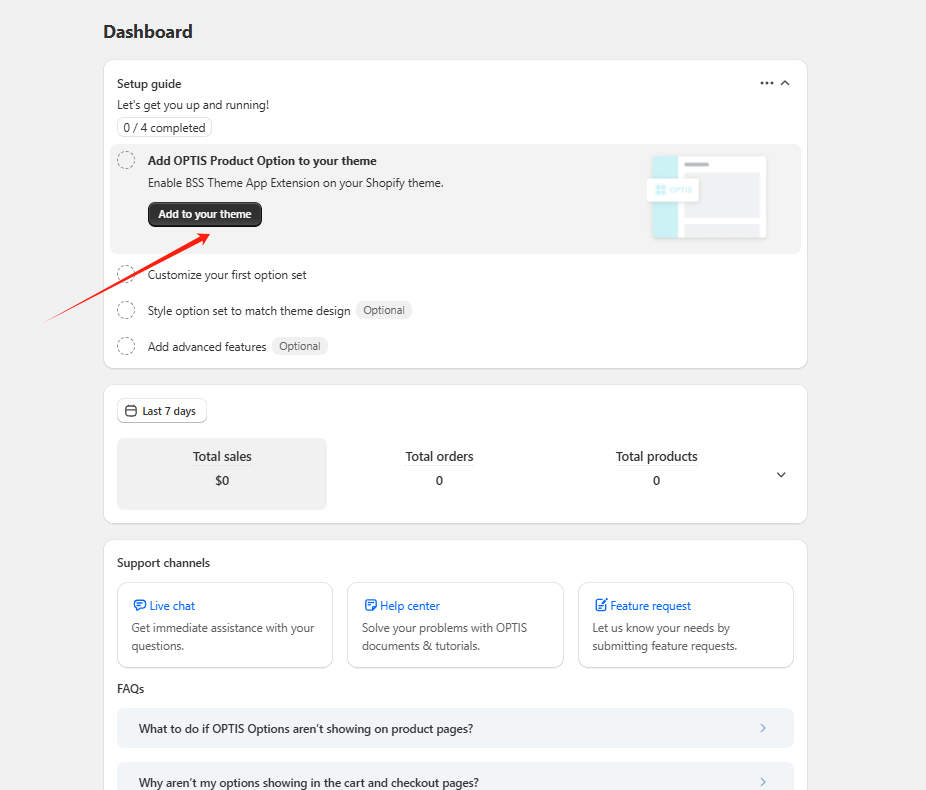
然后点击Add to your theme,进行应用到应用商店的配置

Shopify常见问题整理-Shopify多属性相关问题
配置的流程也非常简单,这里重点提一下,在Shopify应用市场的所有插件,都需要进行这一步的配置
你安装了插件,不代表插件可以运行,需要进入商店后台(图上界面),允许嵌入应用,然后点击保存,即可完成配置

Shopify常见问题整理-Shopify多属性相关问题
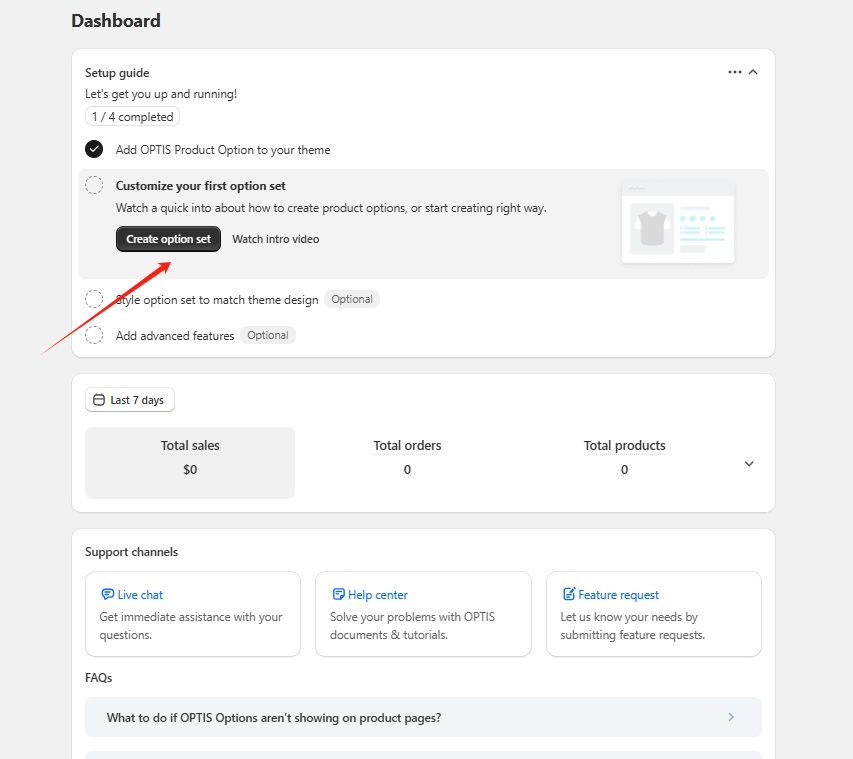
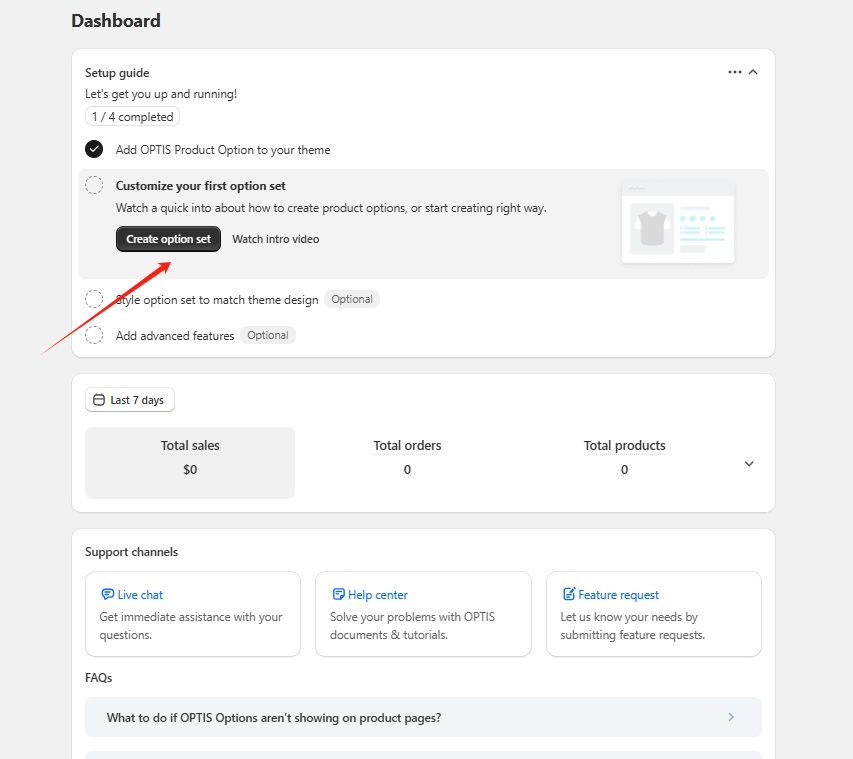
接下来我们点击Create option set 即可开始进行多属性的定义和编辑

Shopify常见问题整理-Shopify多属性相关问题
b.Shopify如何设置一个自定义的多属性,使得每次上架产品的时候都能够选择该多属性,避免重复性编辑?
这个问题其实很简单,我们安装的这个插件实现的是产品多属性的自定义,我们首先在页面上创建一个多属性列表
这里我们沿用之前的进度,假使我们点击了Create option set 开始进行多属性的定义和编辑
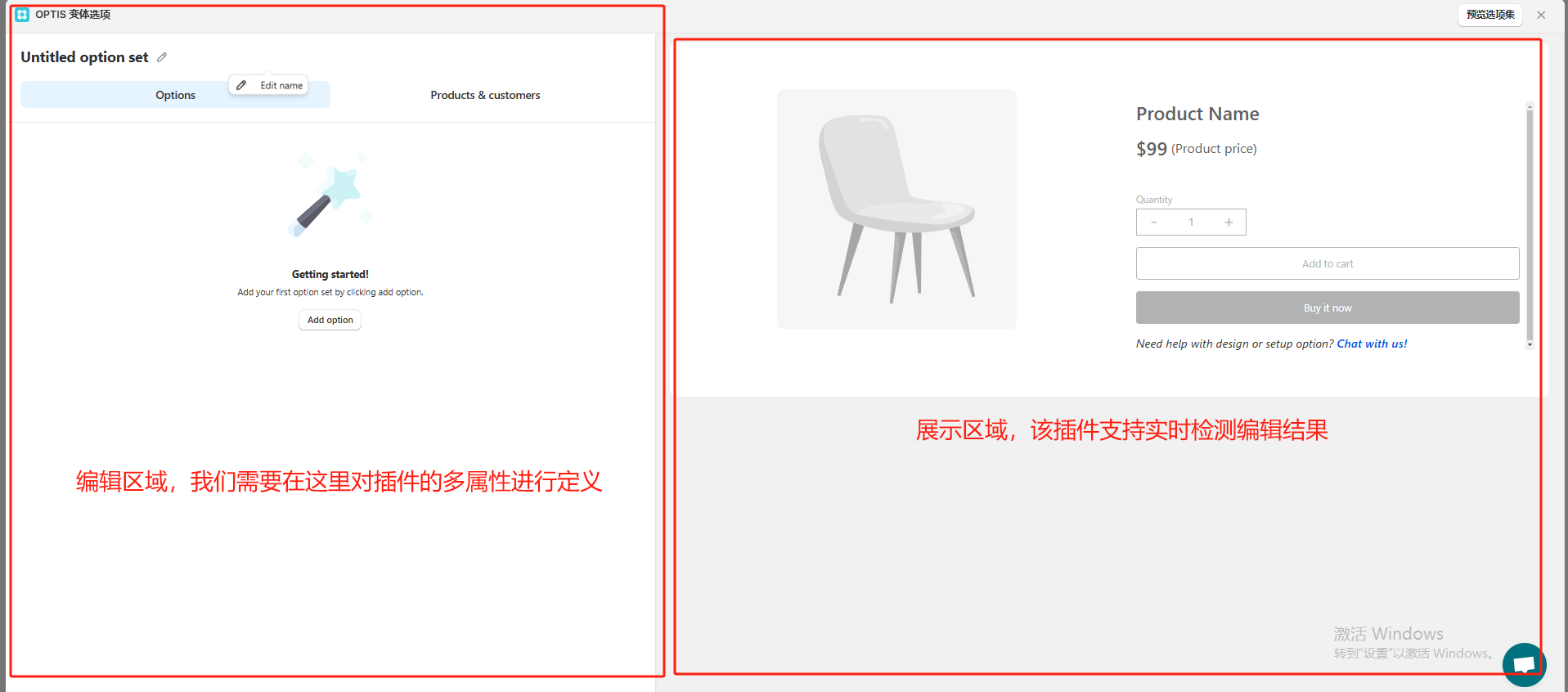
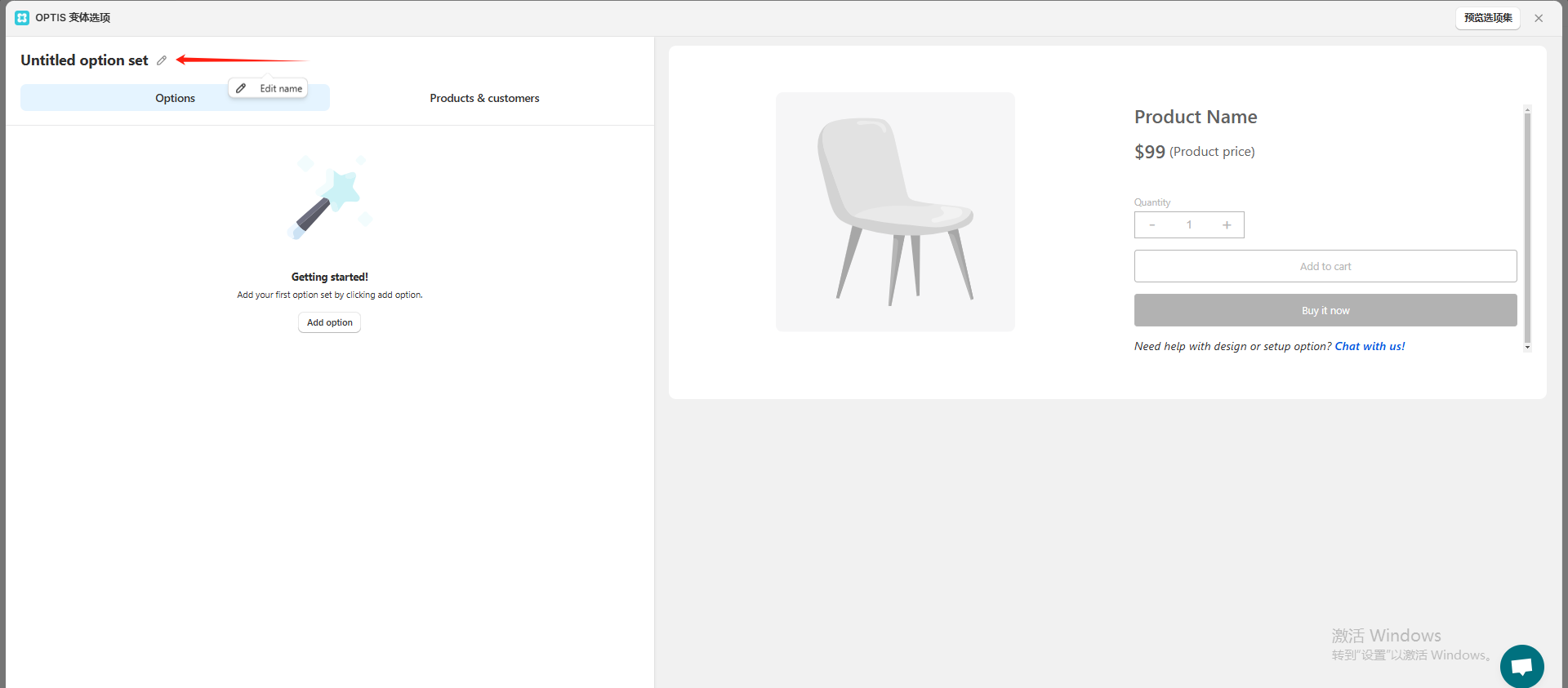
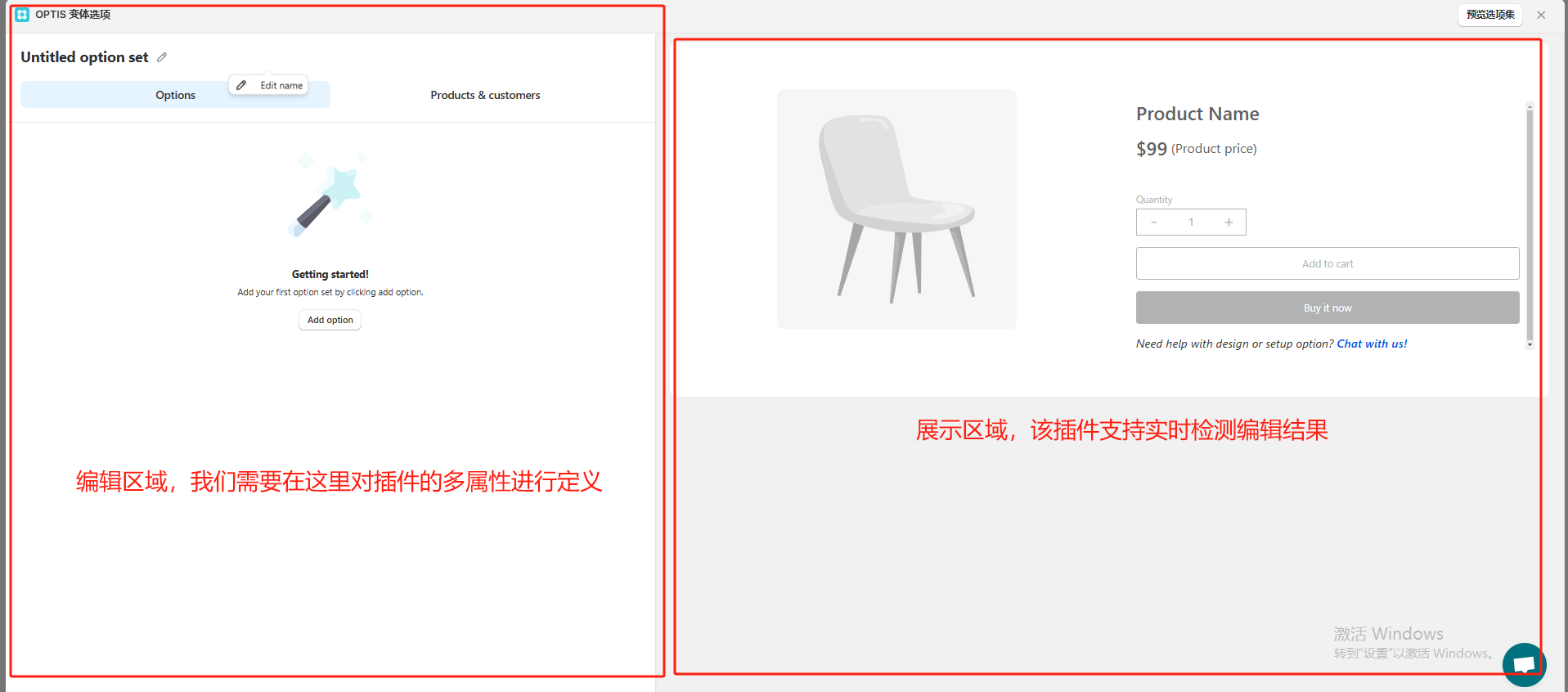
点击进入之后,我们可以看到该插件的具体操作界面

Shopify常见问题整理-Shopify多属性相关问题
1.编辑多属性选项菜单的名称
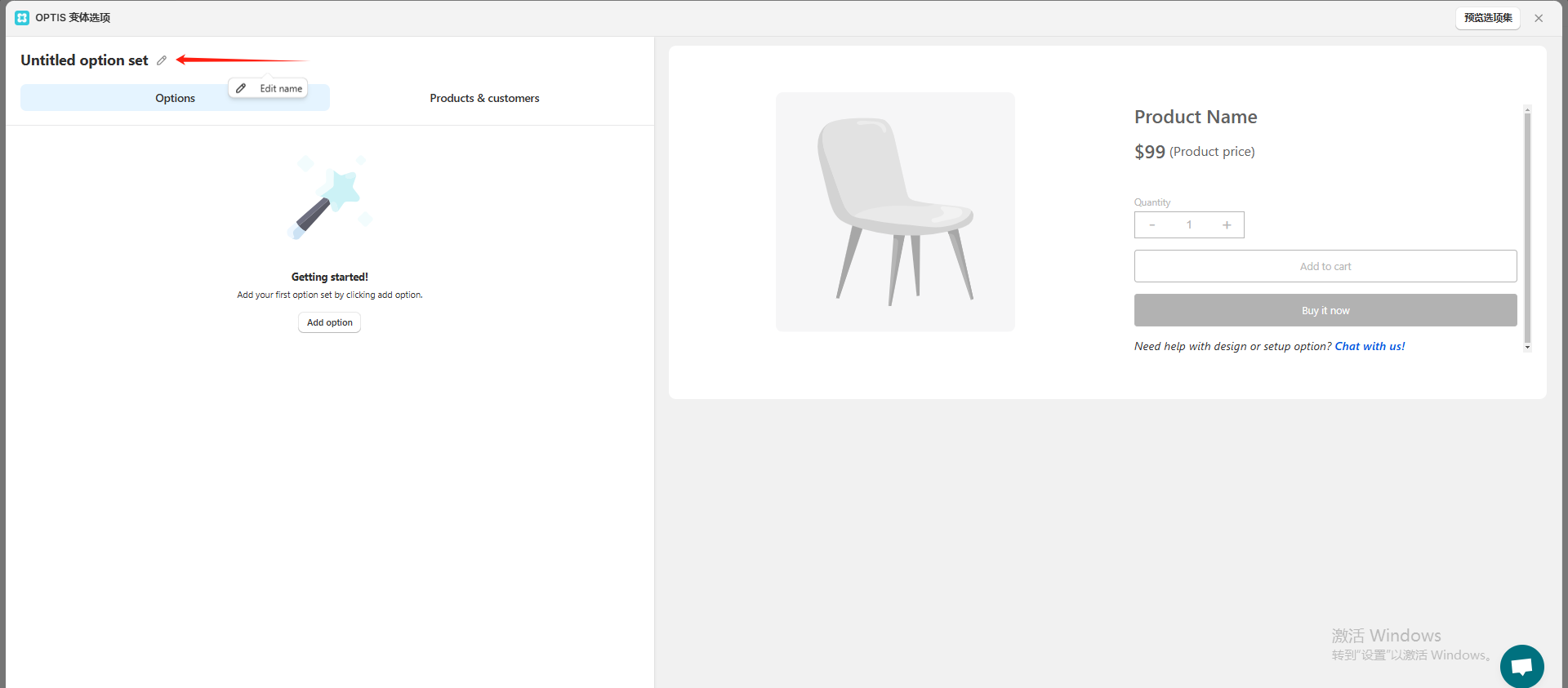
我们首先编辑一下多属性选项菜单的名称,这一步是非常重要的
如果我们在后续的产品属性控制当中,对产品定义了许多多属性的话,如果每次打开去进行编辑都是很麻烦的,但我们给该多属性统一归类在这个菜单中,每次想要更改就只需要在这个菜单中进行编辑

Shopify常见问题整理-Shopify多属性相关问题
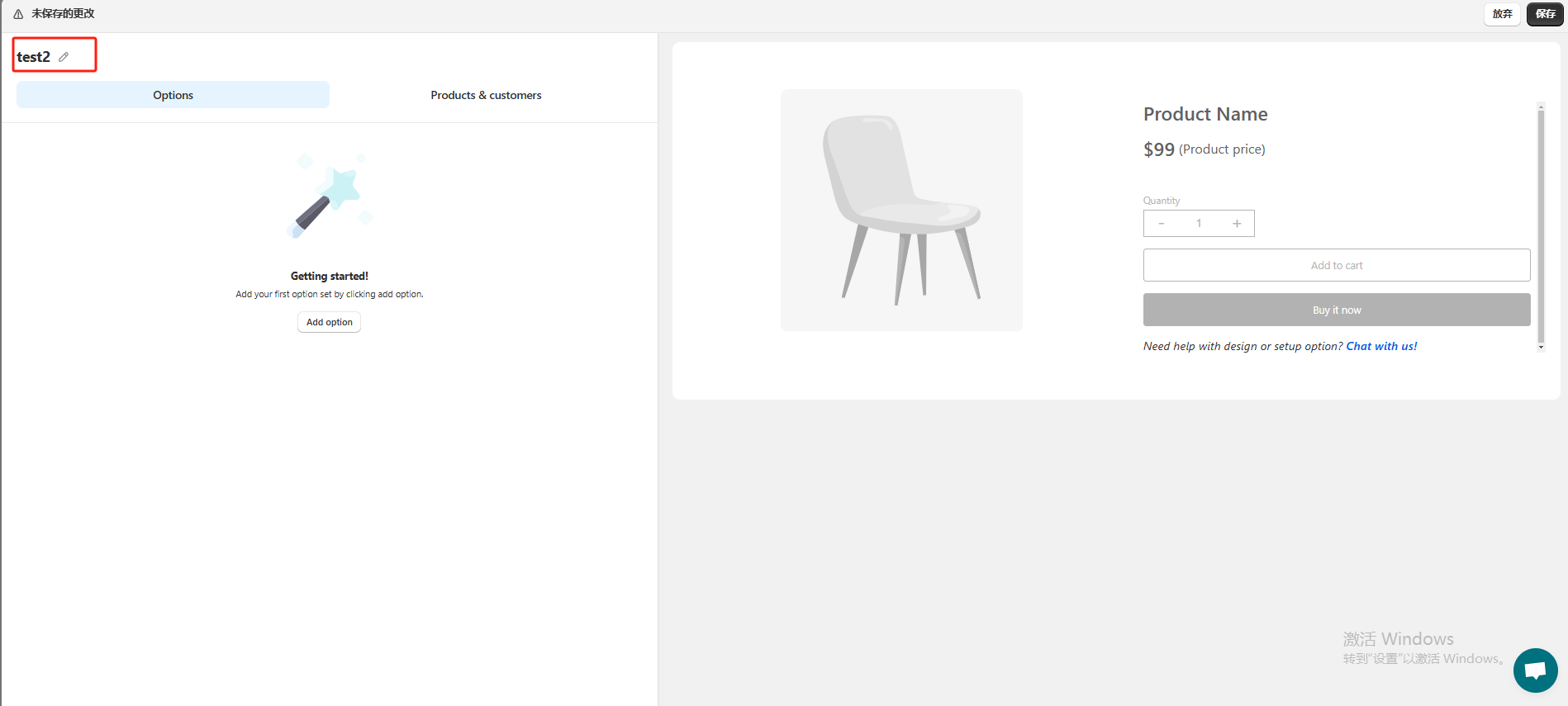
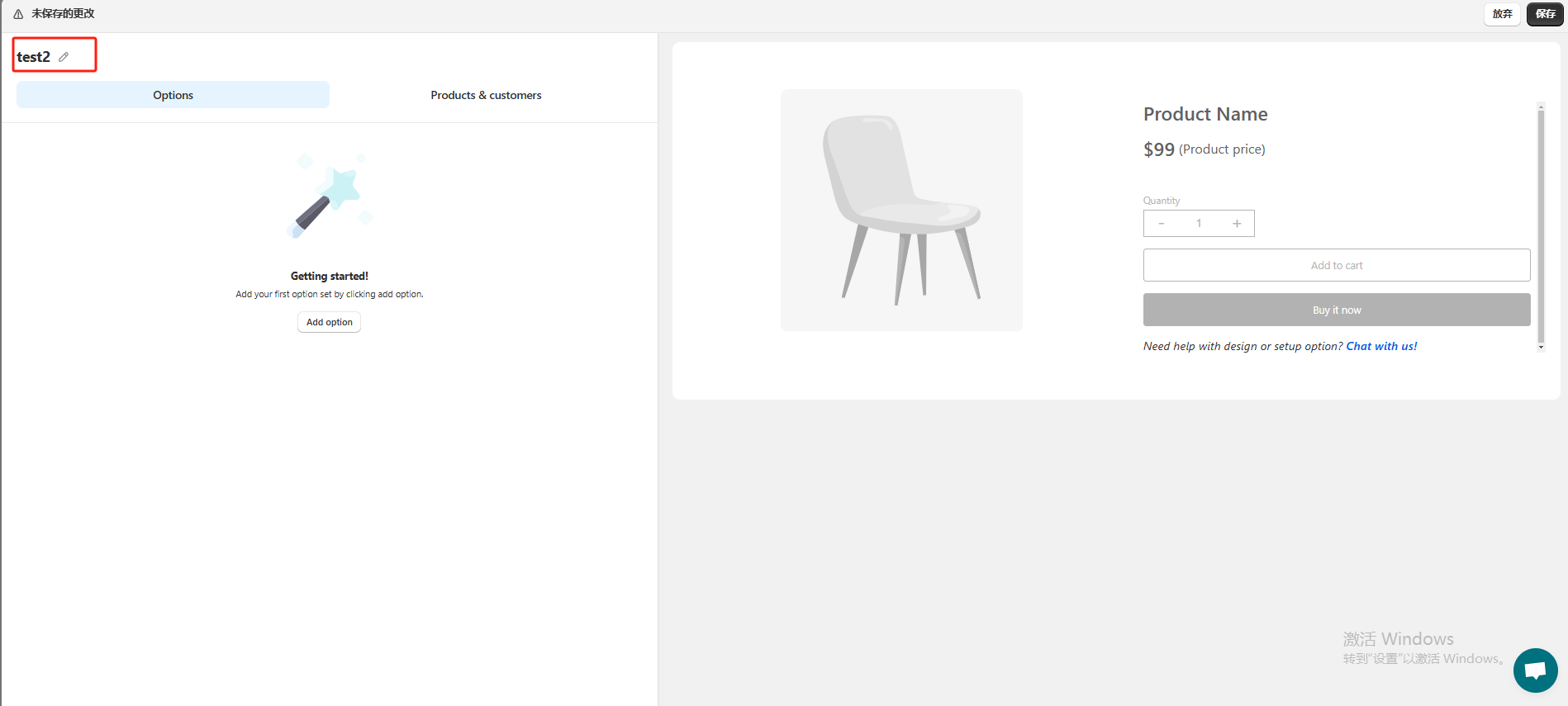
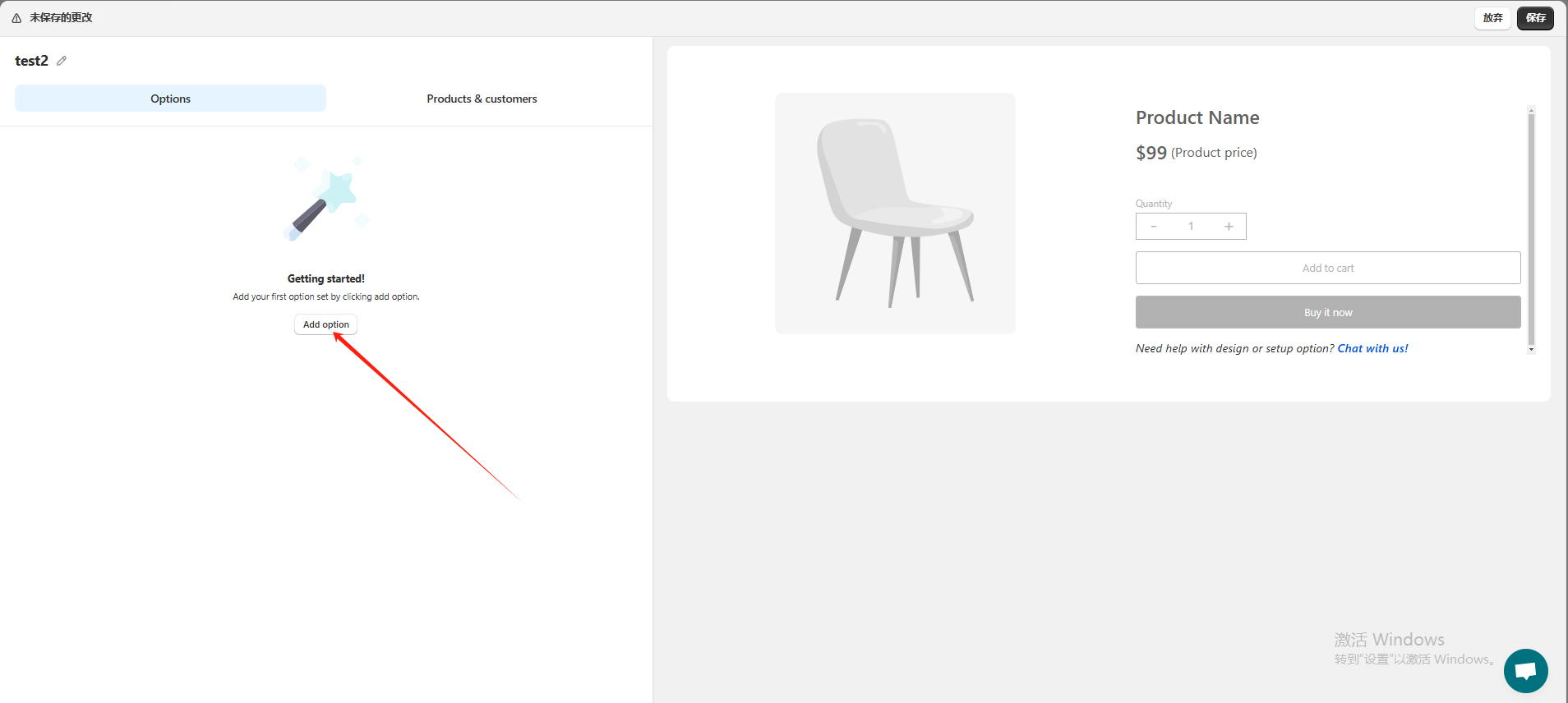
比如我们这里的菜单名称就是test2

Shopify常见问题整理-Shopify多属性相关问题
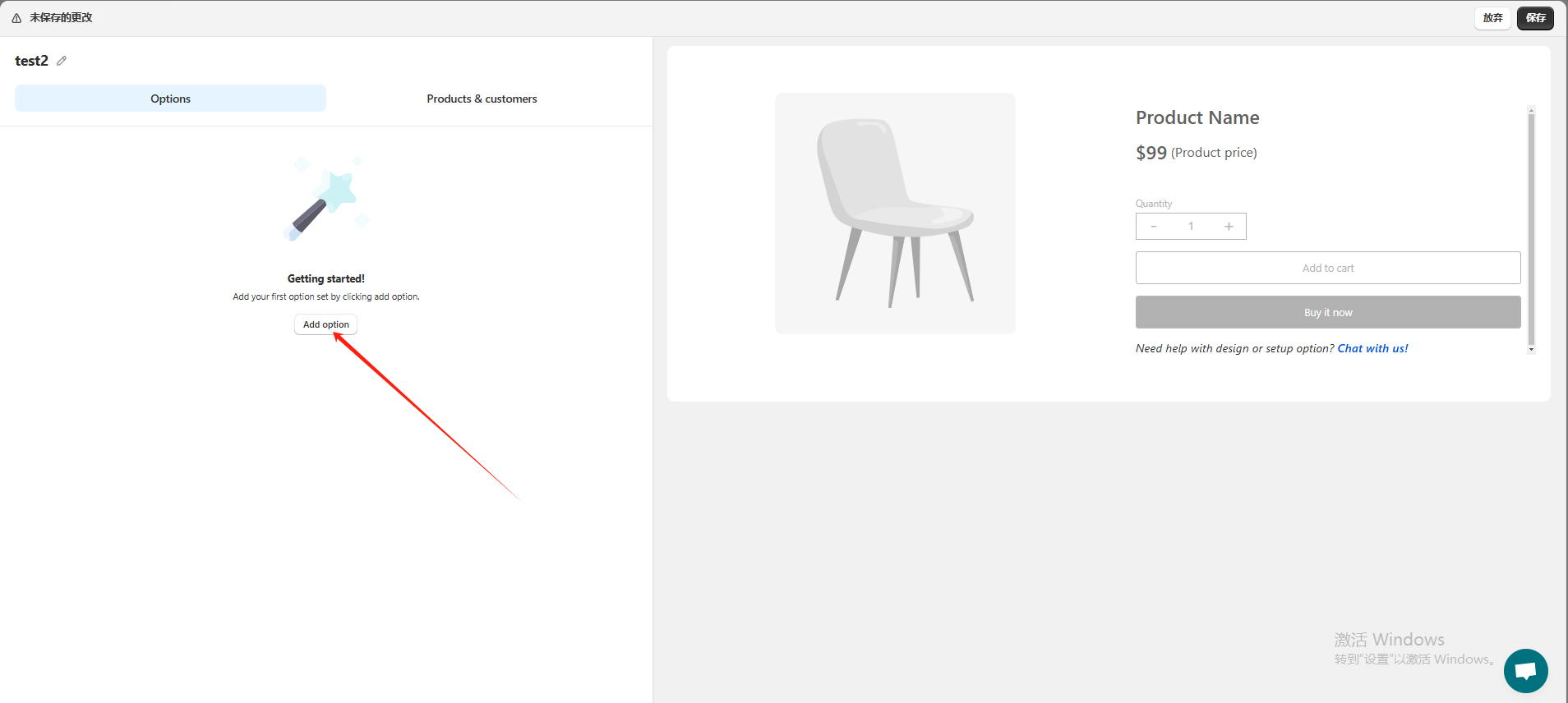
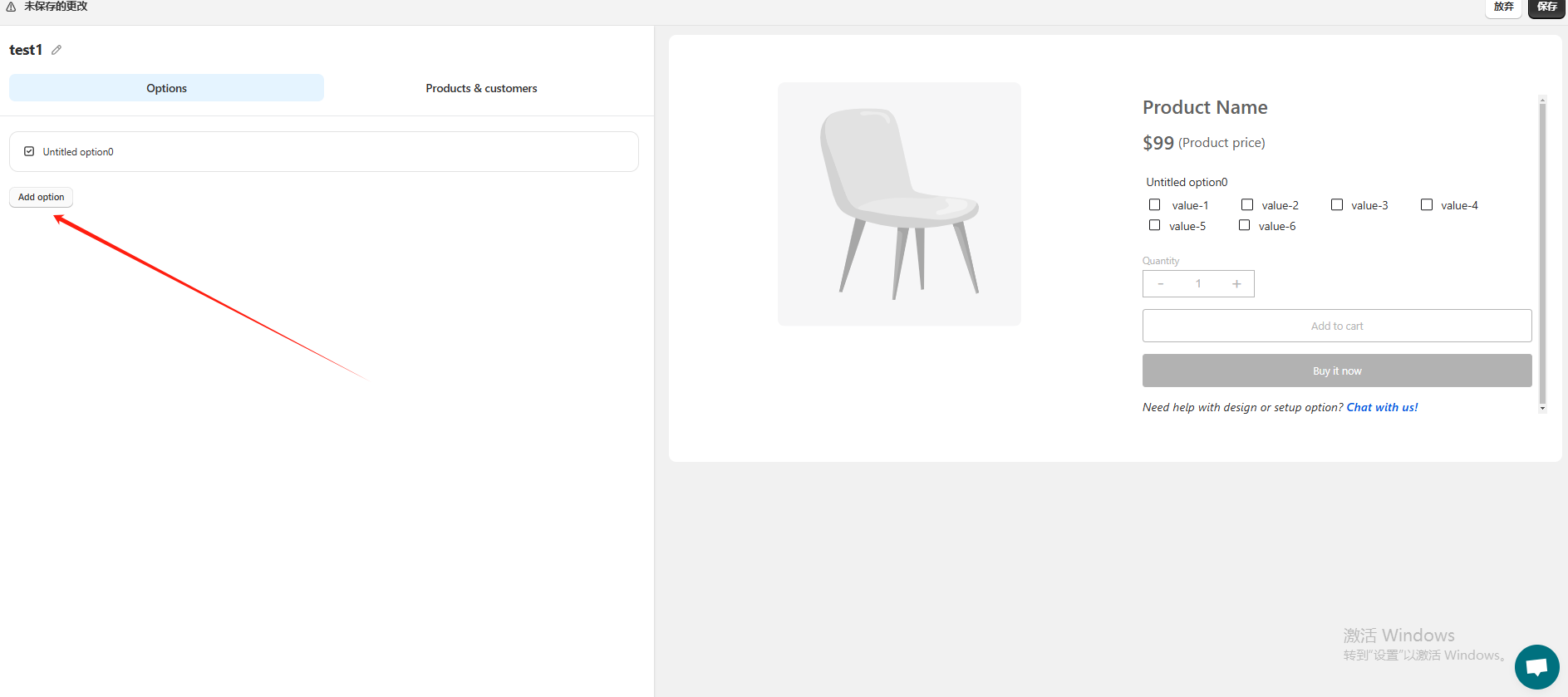
2.添加选项菜单
然后我们点击Add option,添加选项菜单

Shopify常见问题整理-Shopify多属性相关问题
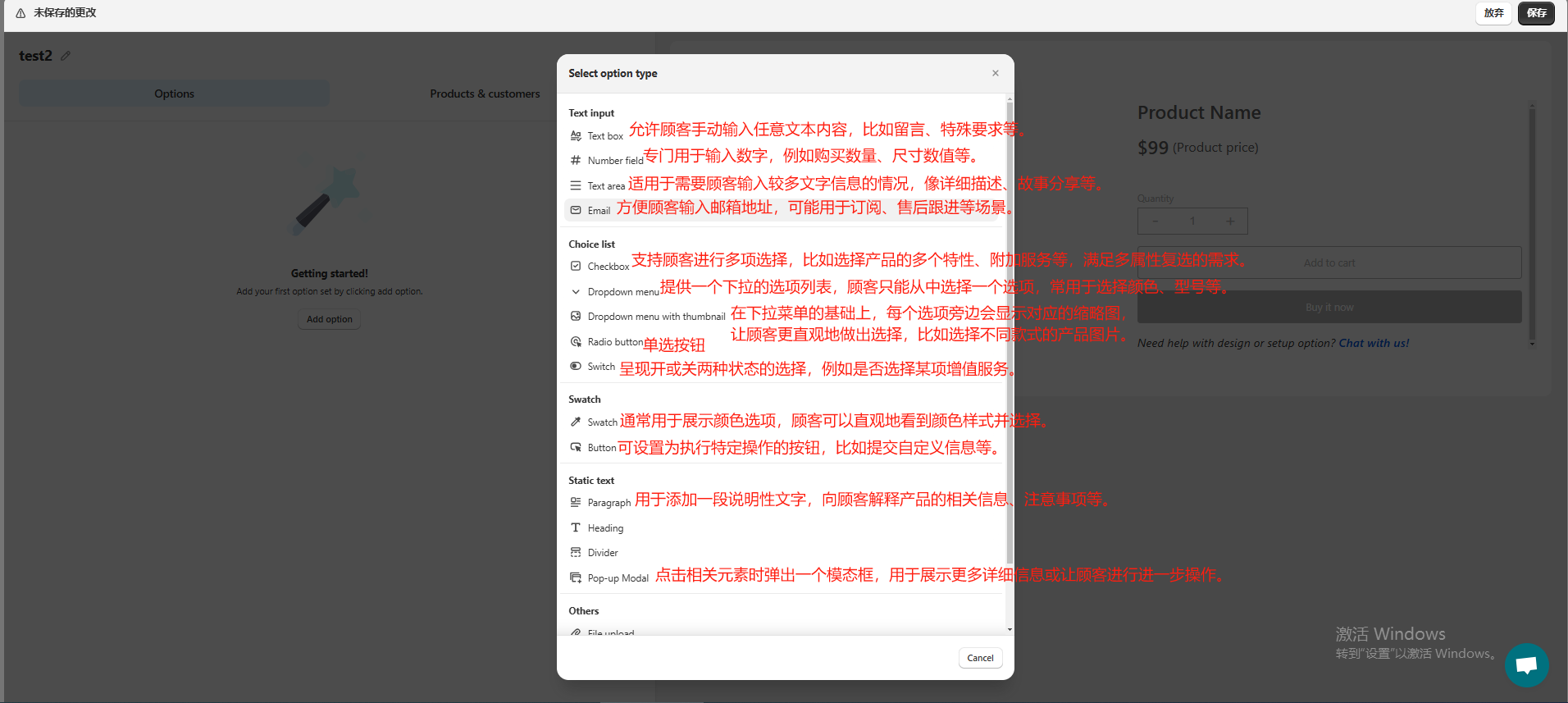
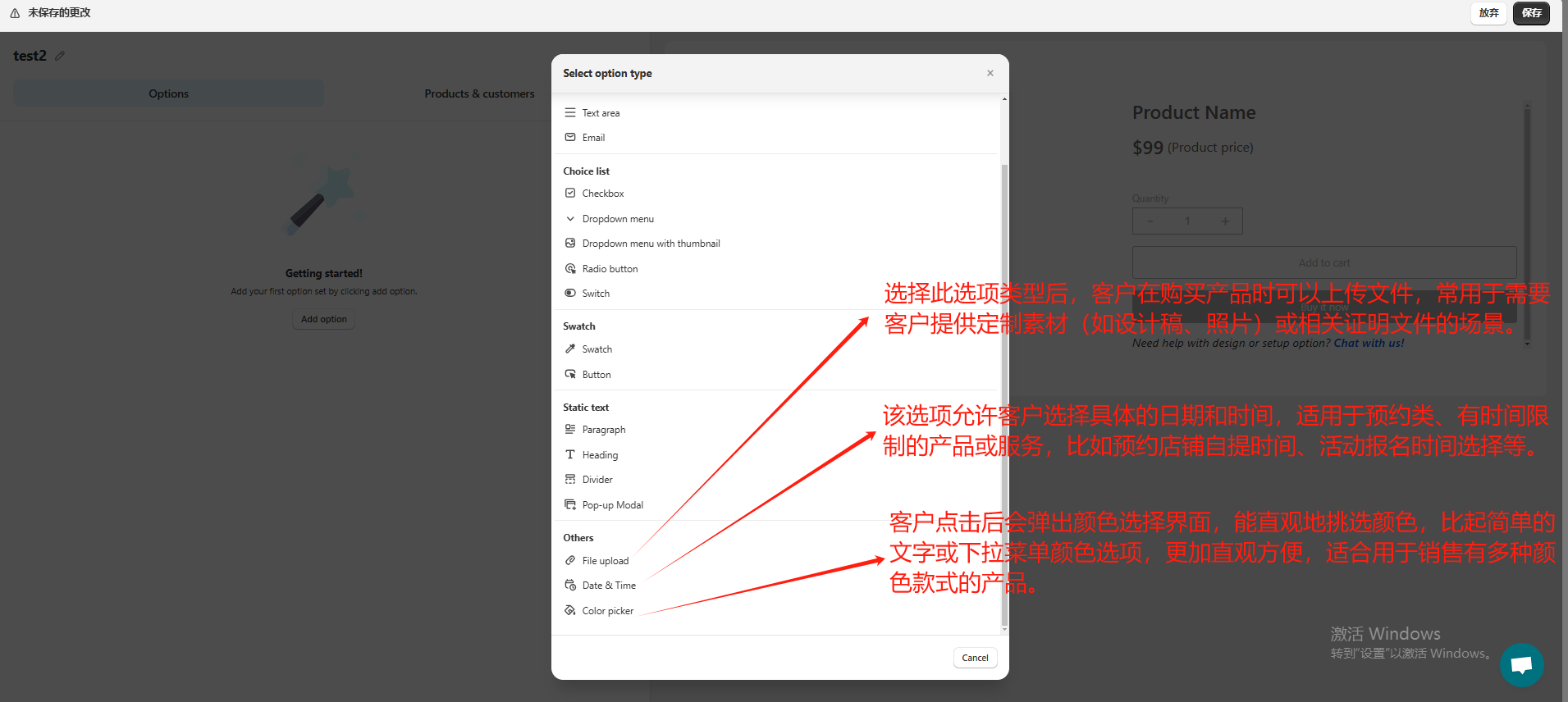
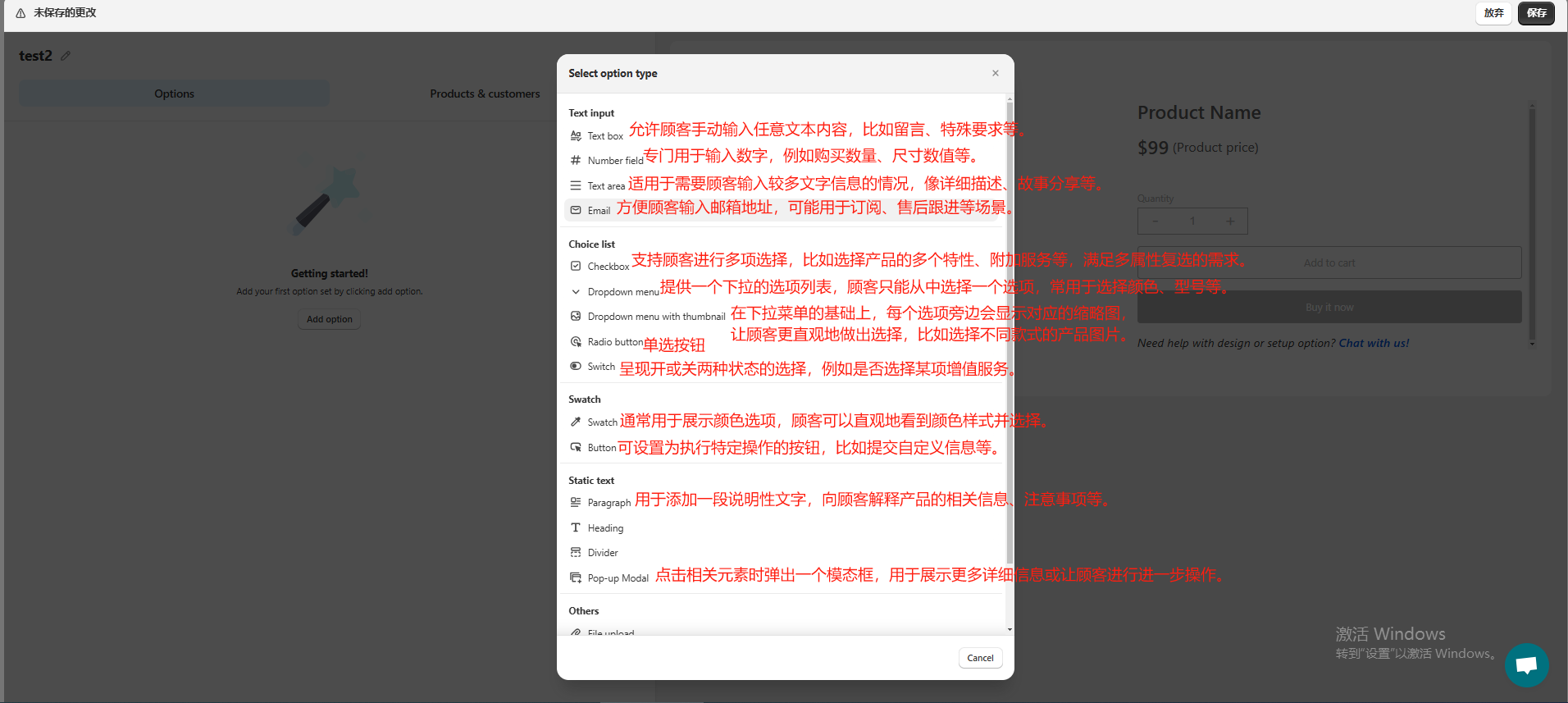
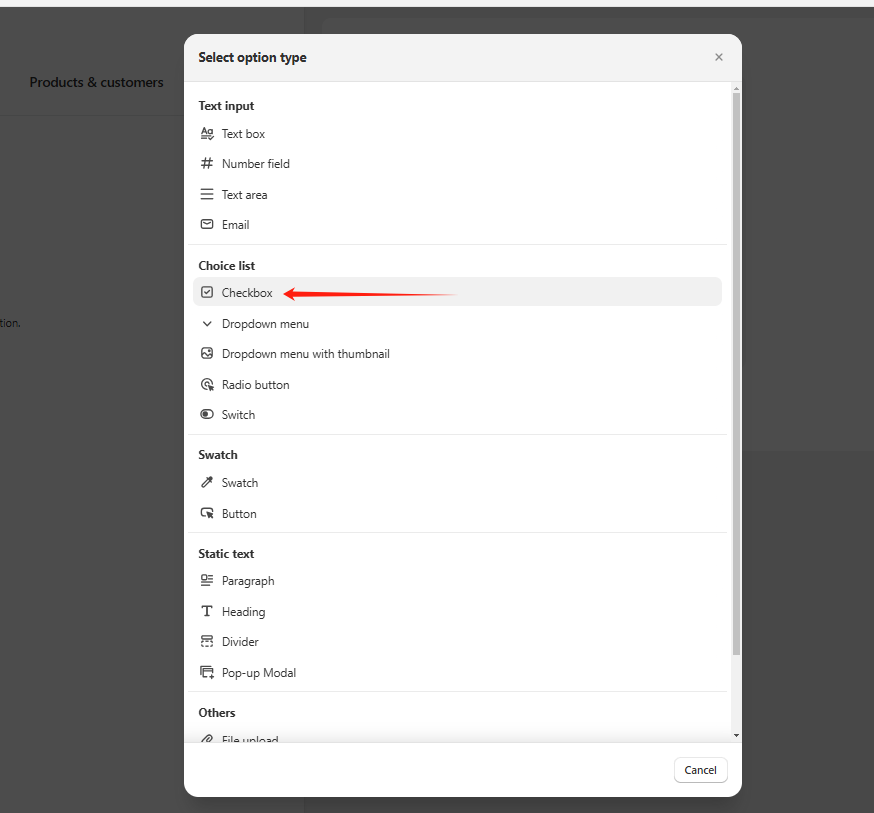
可以看到出现了一个弹窗,我们给大家重点介绍一下这个弹窗
弹窗里包含许多的选项,能够满足我们日常对于多属于编辑相关的大部分功能

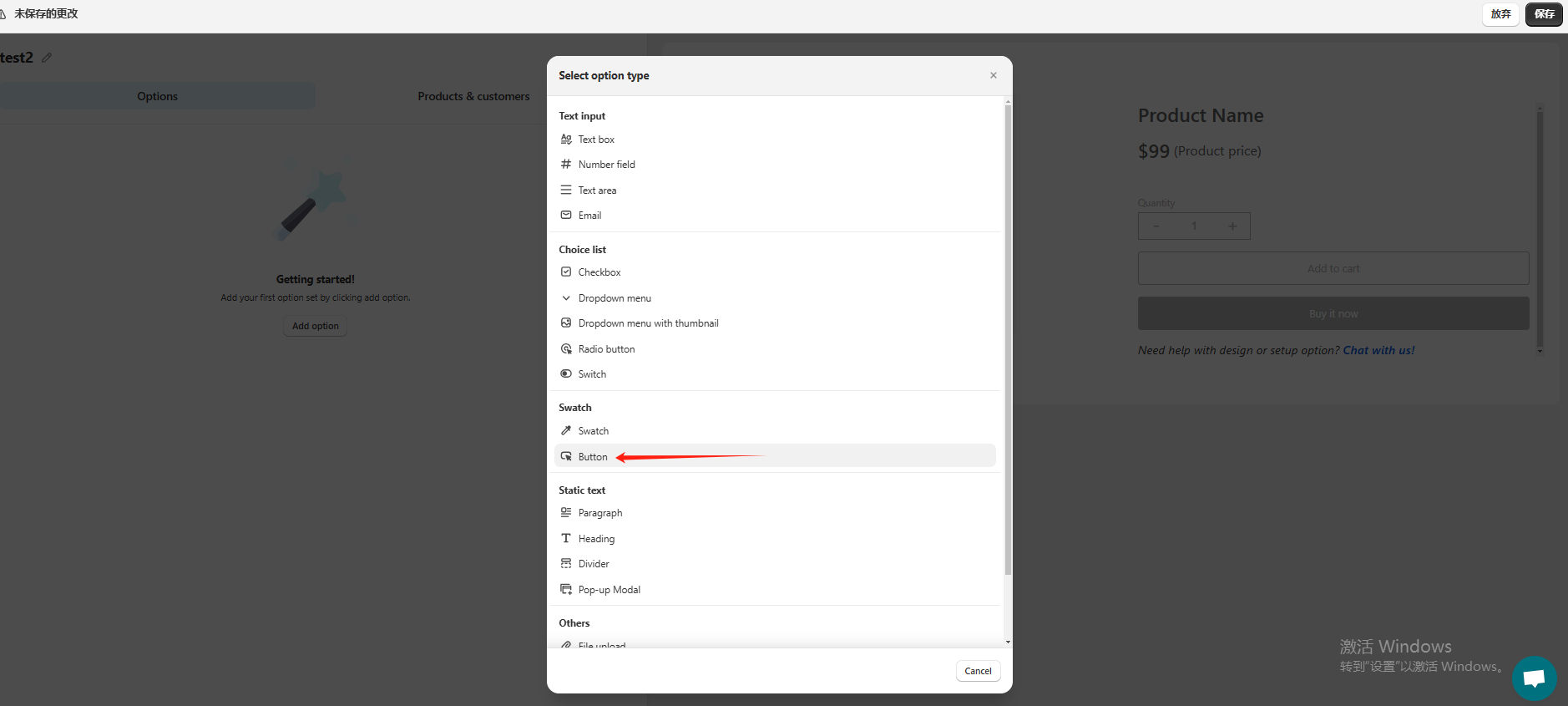
Shopify常见问题整理-Shopify多属性相关问题

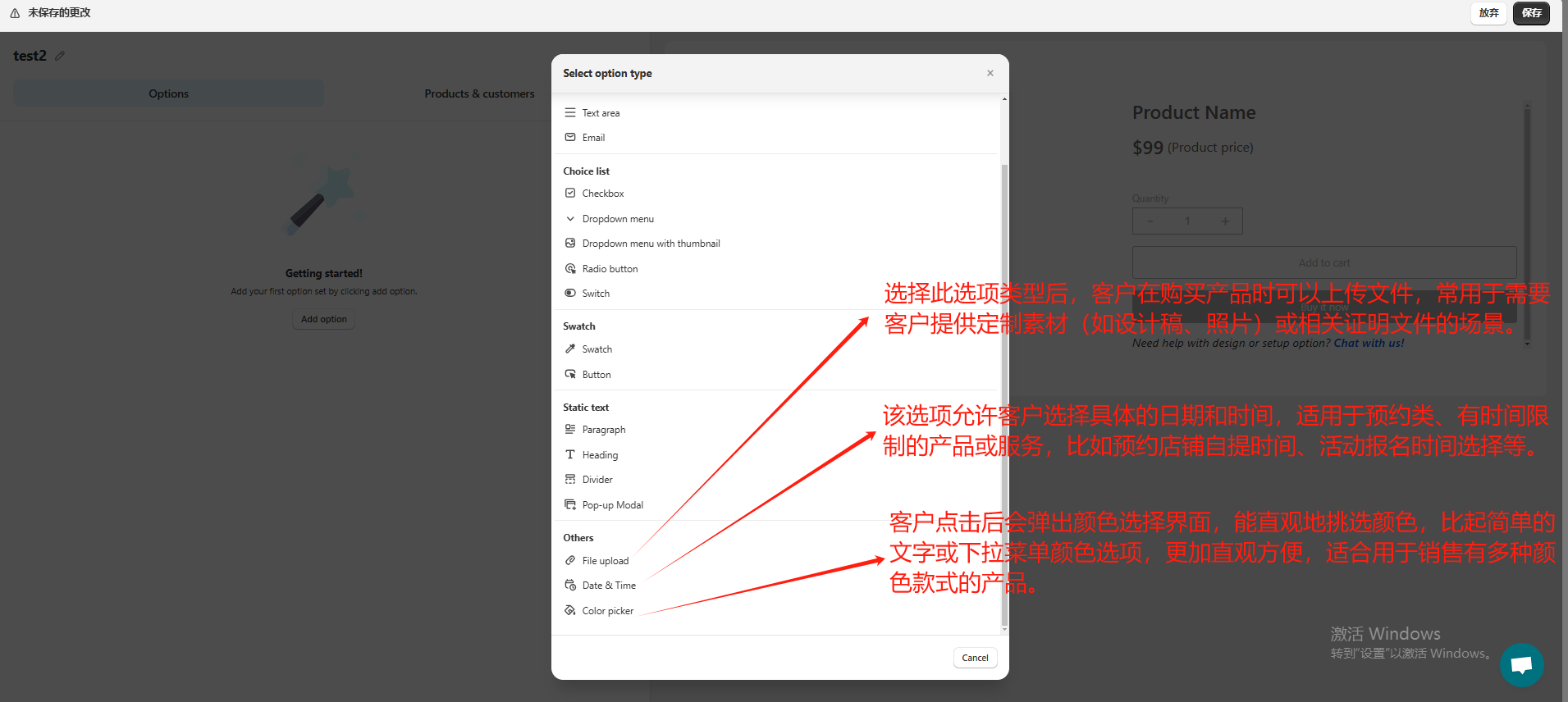
Shopify常见问题整理-Shopify多属性相关问题
大家在应用的时候根据自身需求进行选择即可
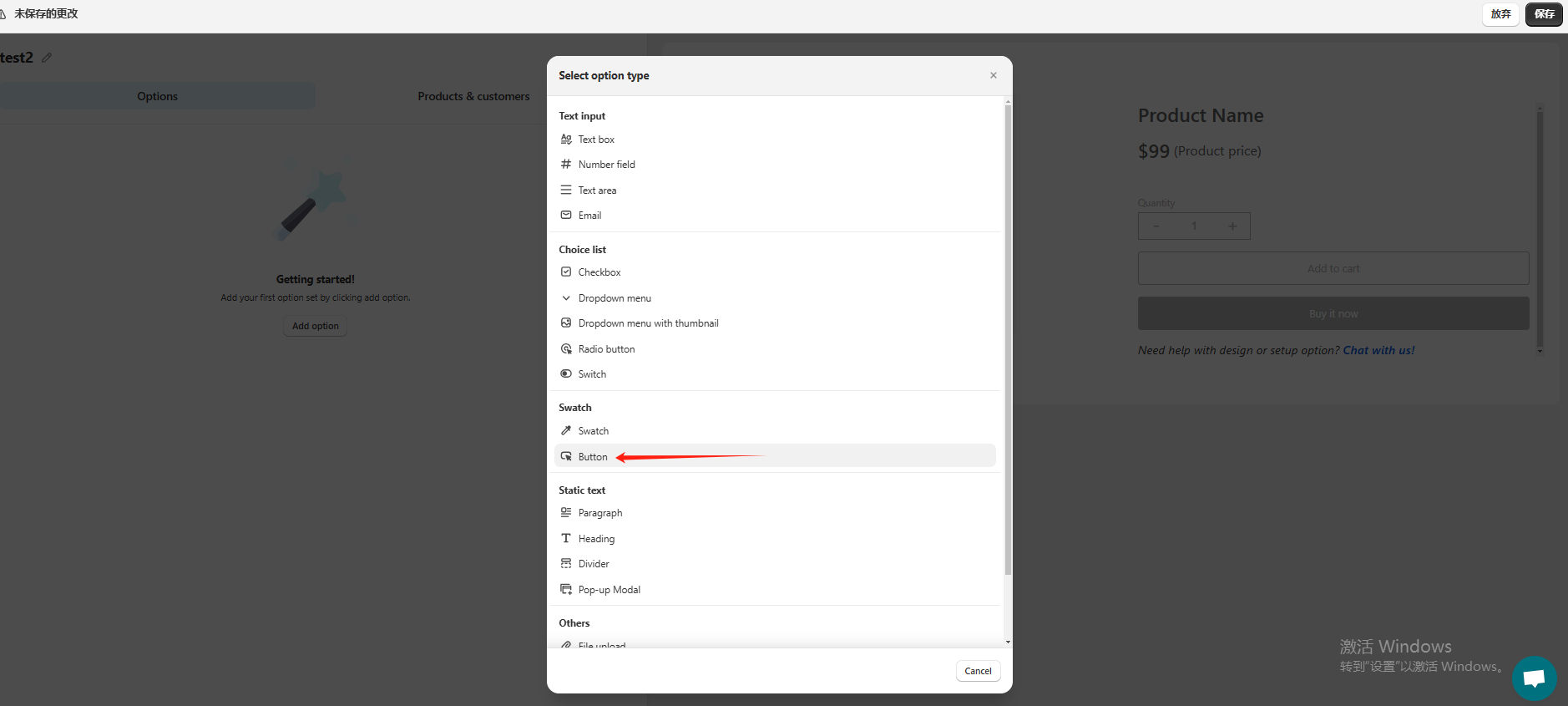
我们这里研究的是如何设置一个自定义的多属性,使得每次上架产品的时候都能够选择该多属性,避免重复性编辑?的问题
所以我们选择Button,进行普通的选项编辑

Shopify常见问题整理-Shopify多属性相关问题
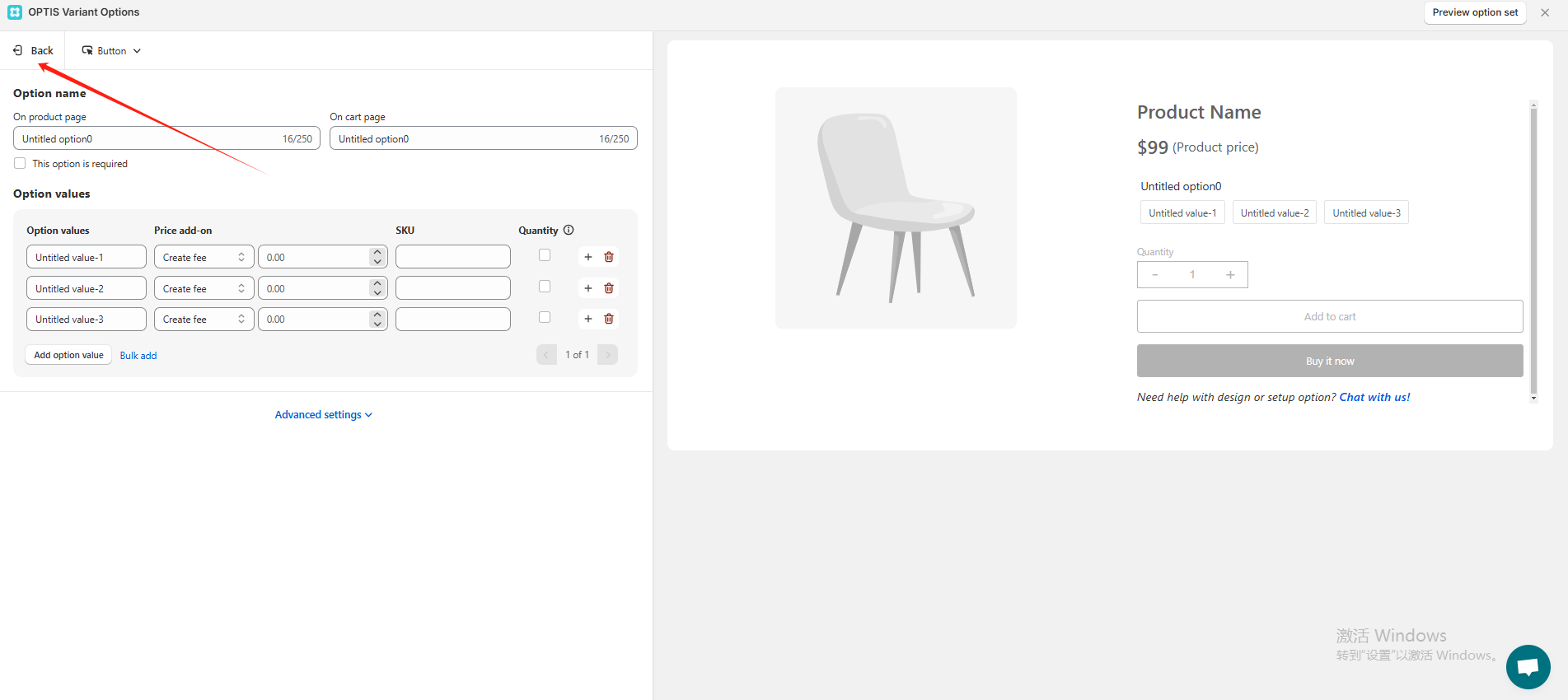
3.编辑菜单中的选项
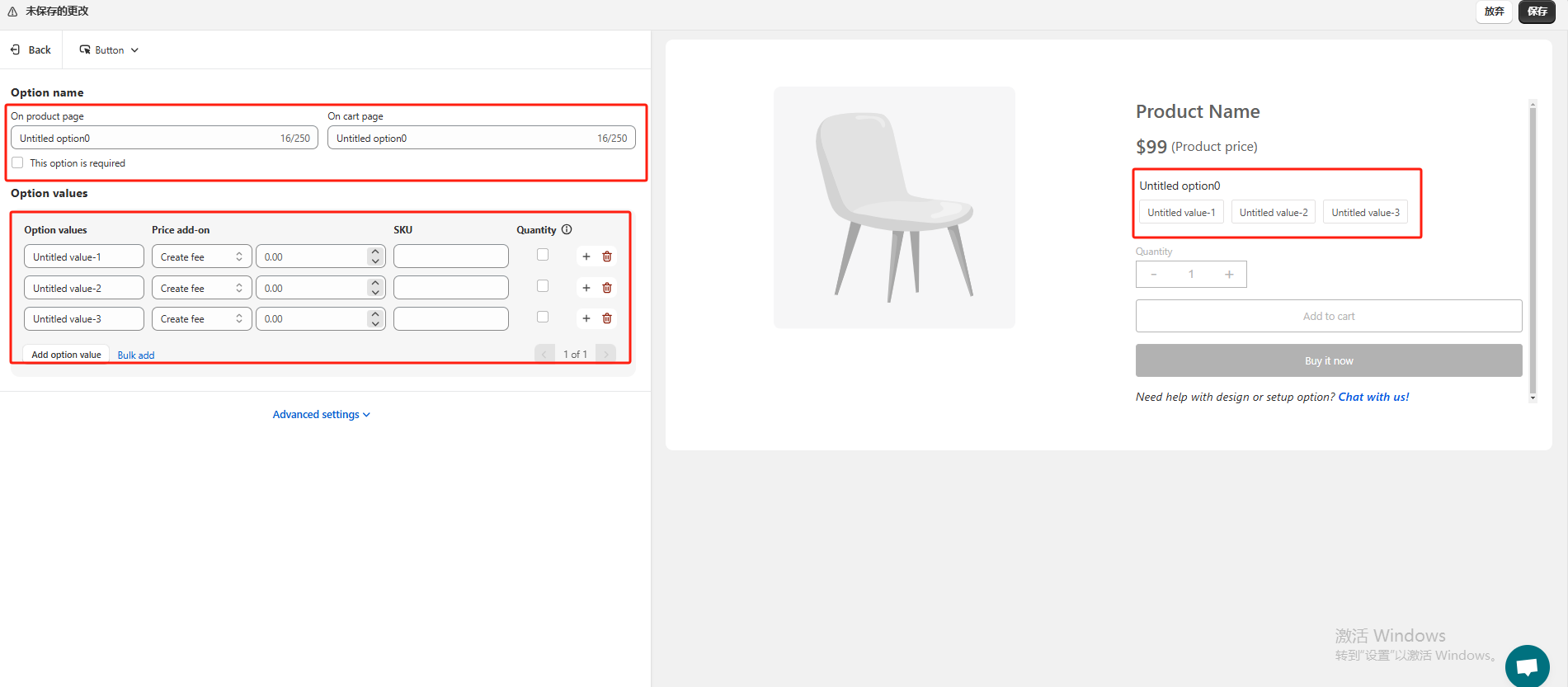
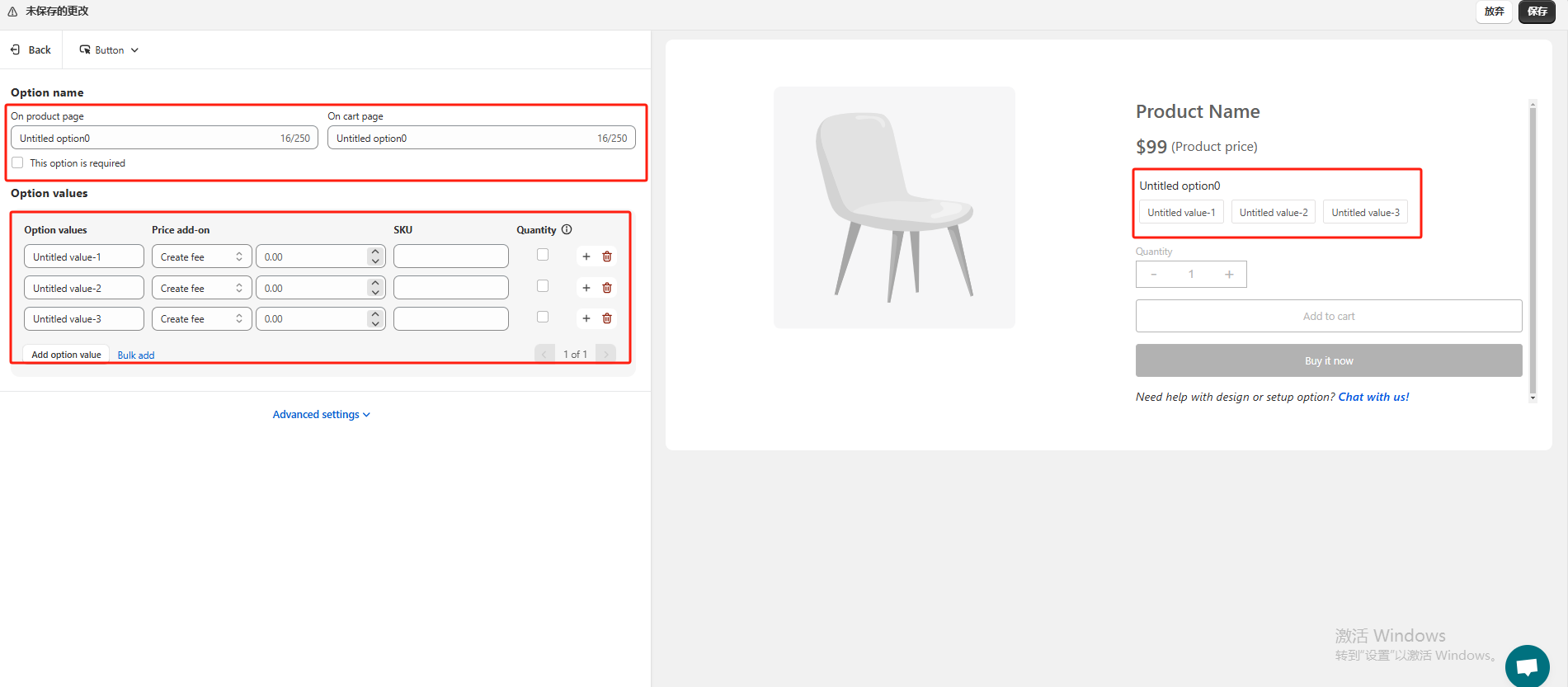
添加之后可以看见出现了这样一个页面
在Option name中我们可以在页面中编辑选项的名称,细化到分别展示在产品页面和购物车页面的文字内容
下面的Option values是菜单的具体选项

Shopify常见问题整理-Shopify多属性相关问题
比如我们添加三个选项作为示例,可以看到在右侧的展示界面上,我们的编辑效果是实时更新的
这其实非常方便,我们在设计时能够直观的感受到界面的展示效果

Shopify常见问题整理-Shopify多属性相关问题
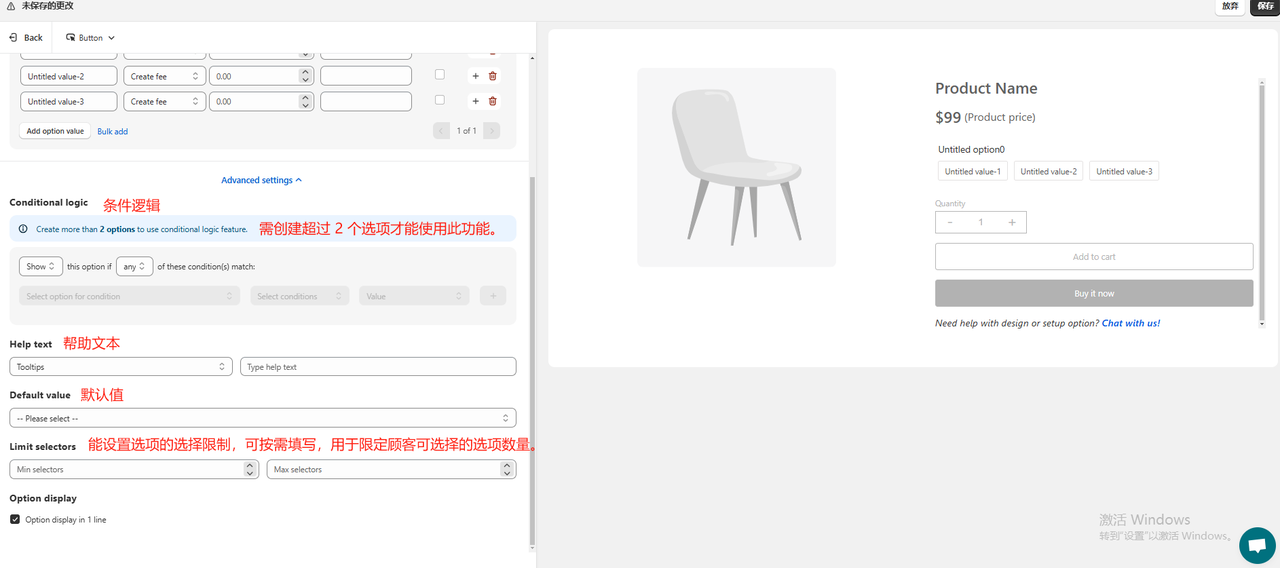
4.选项的高级设置
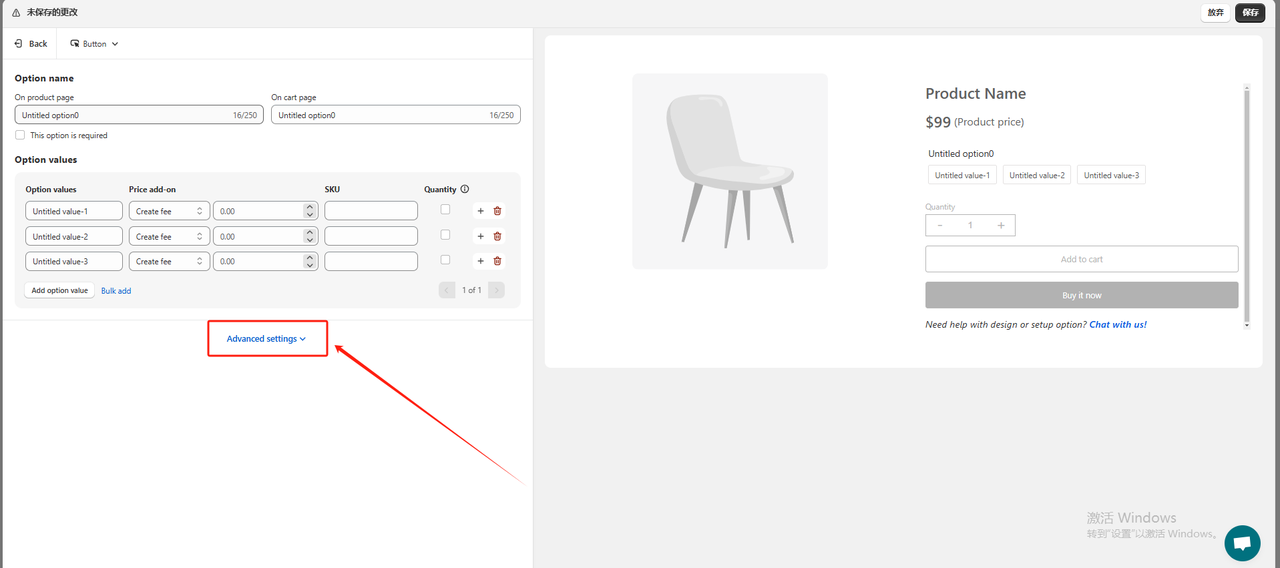
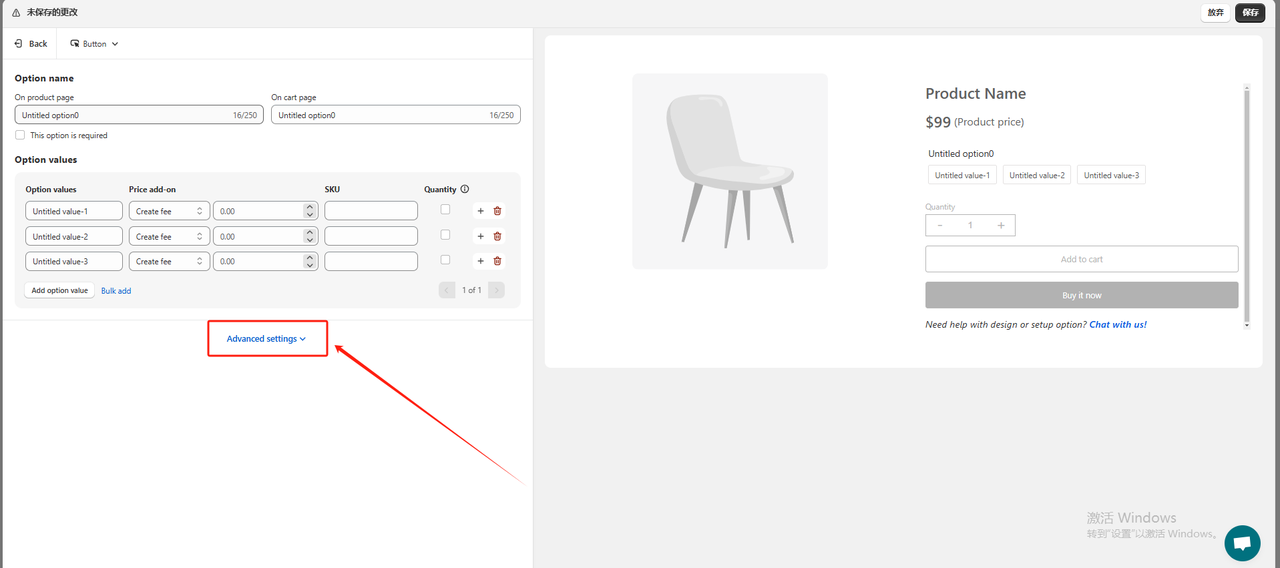
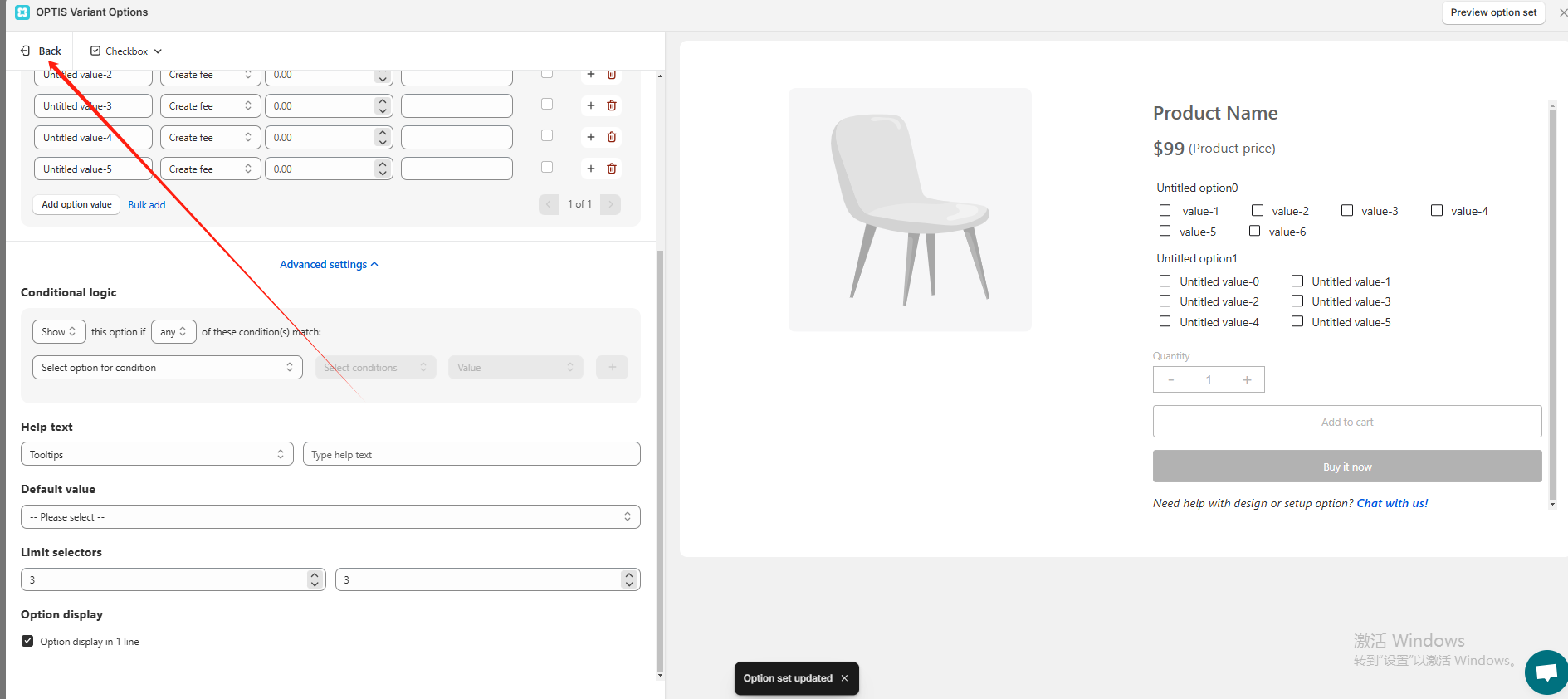
编辑好选项之后,我们点击Advanced settings,进入菜单相关逻辑的编辑页面

Shopify常见问题整理-Shopify多属性相关问题
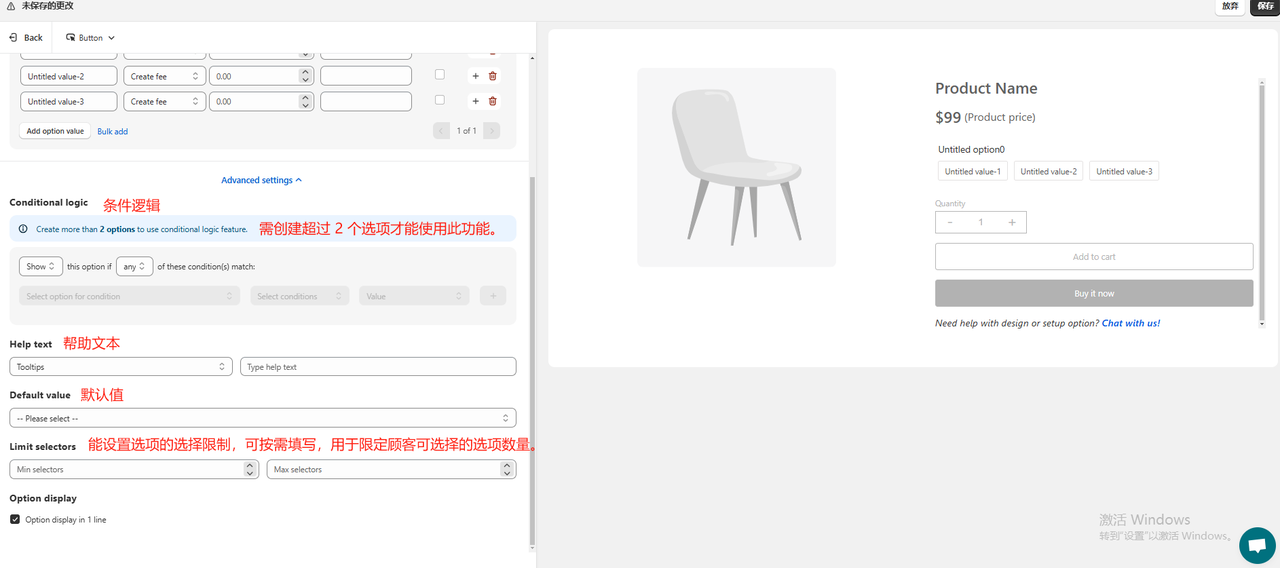
这部分的设置逻辑我们已经标注在图片上,由于我们设置了三个选项,我们需要对这个菜单的选项逻辑进行一下设置

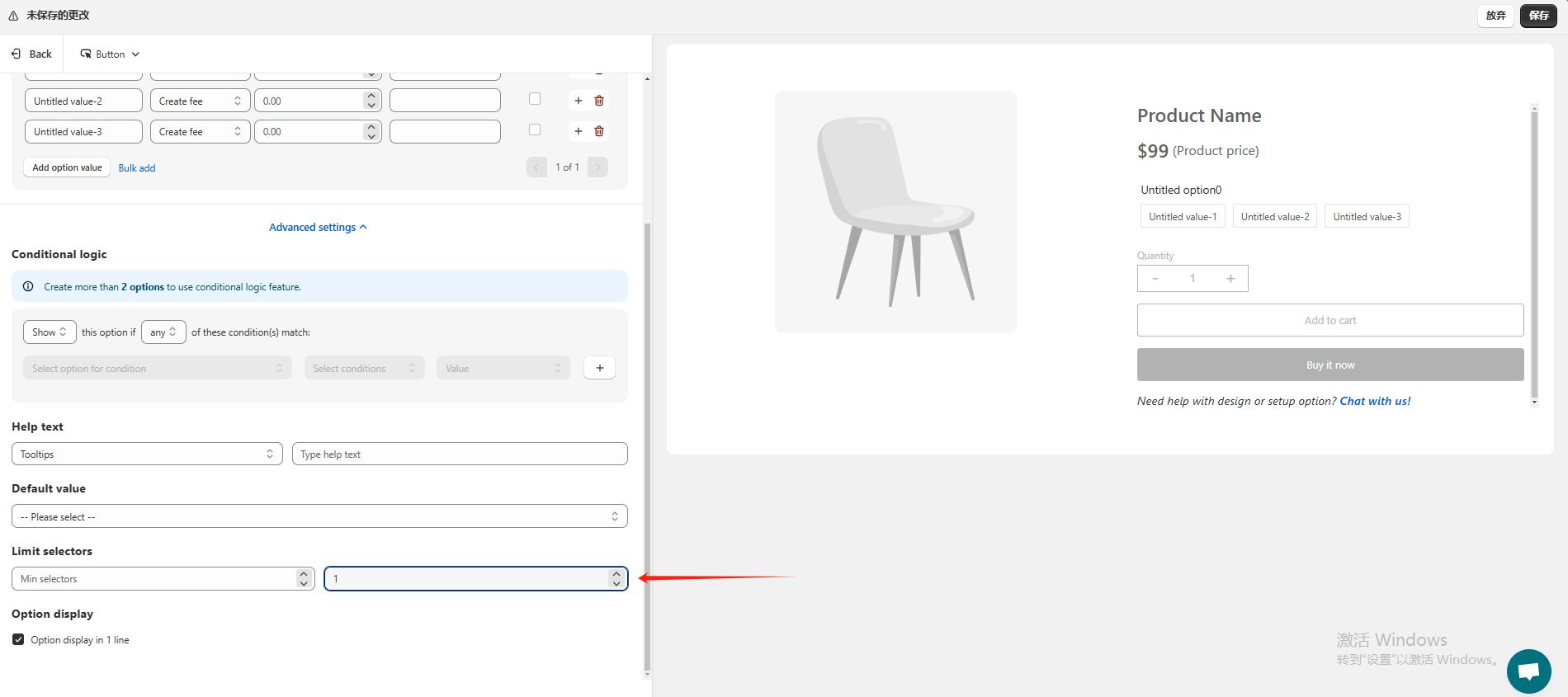
Shopify常见问题整理-Shopify多属性相关问题
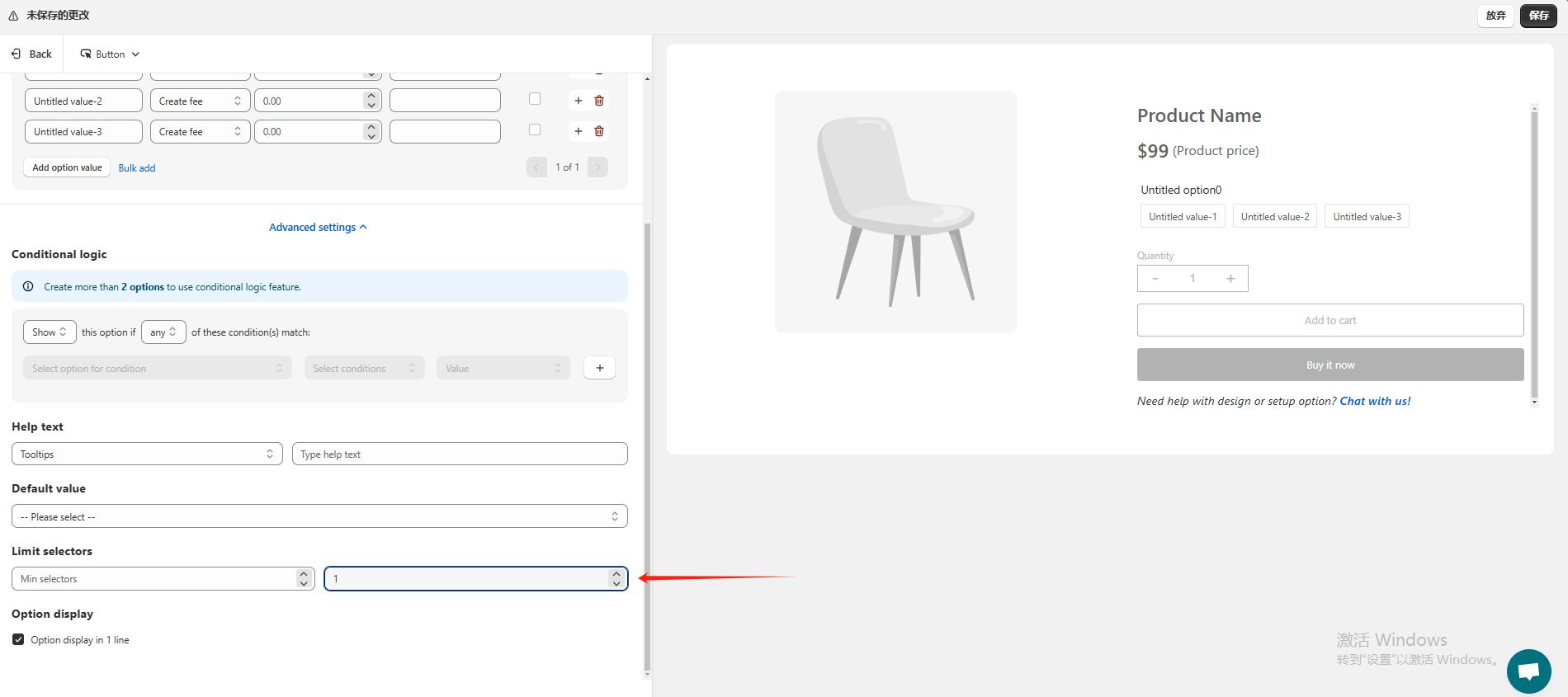
我们在最大值那里填入1,使得用户只能在菜单中选择一个选项

Shopify常见问题整理-Shopify多属性相关问题
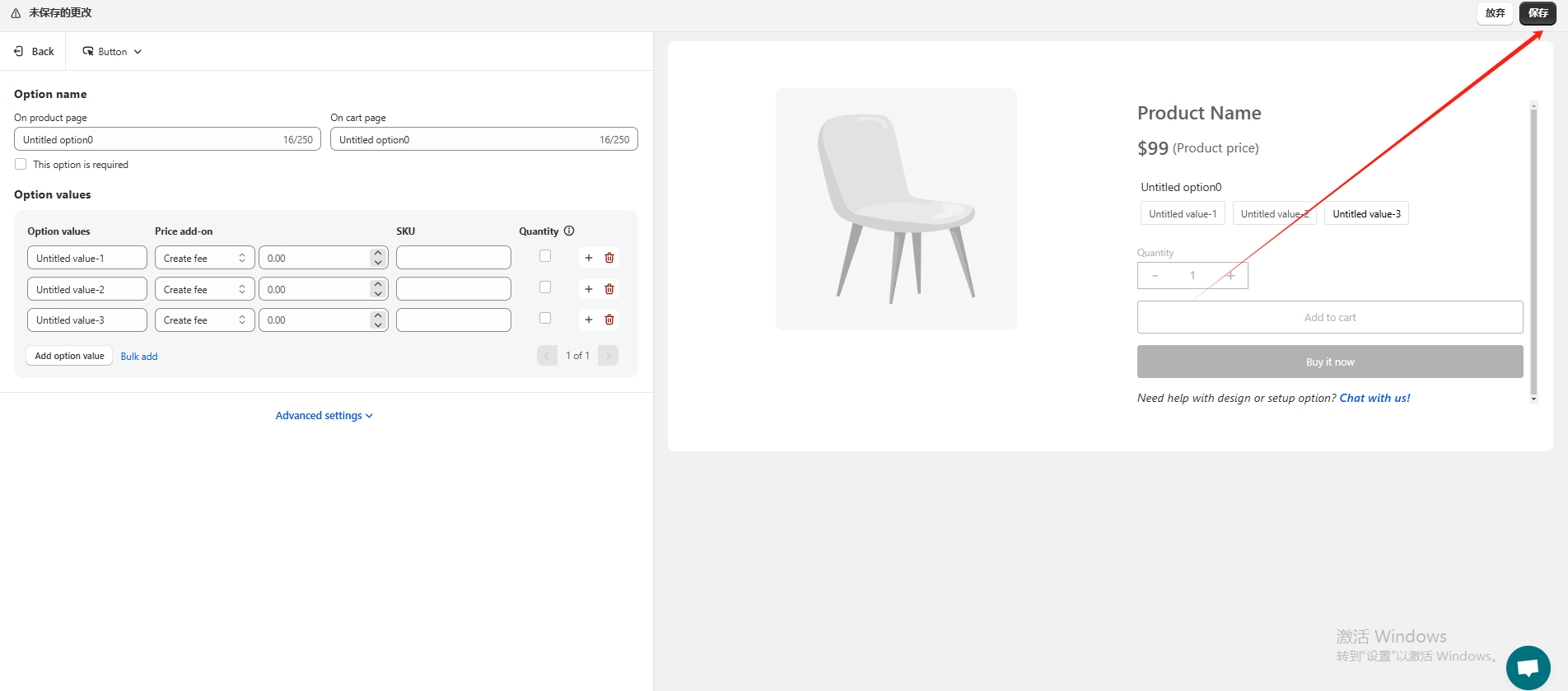
5.应用到多个产品的逻辑设置
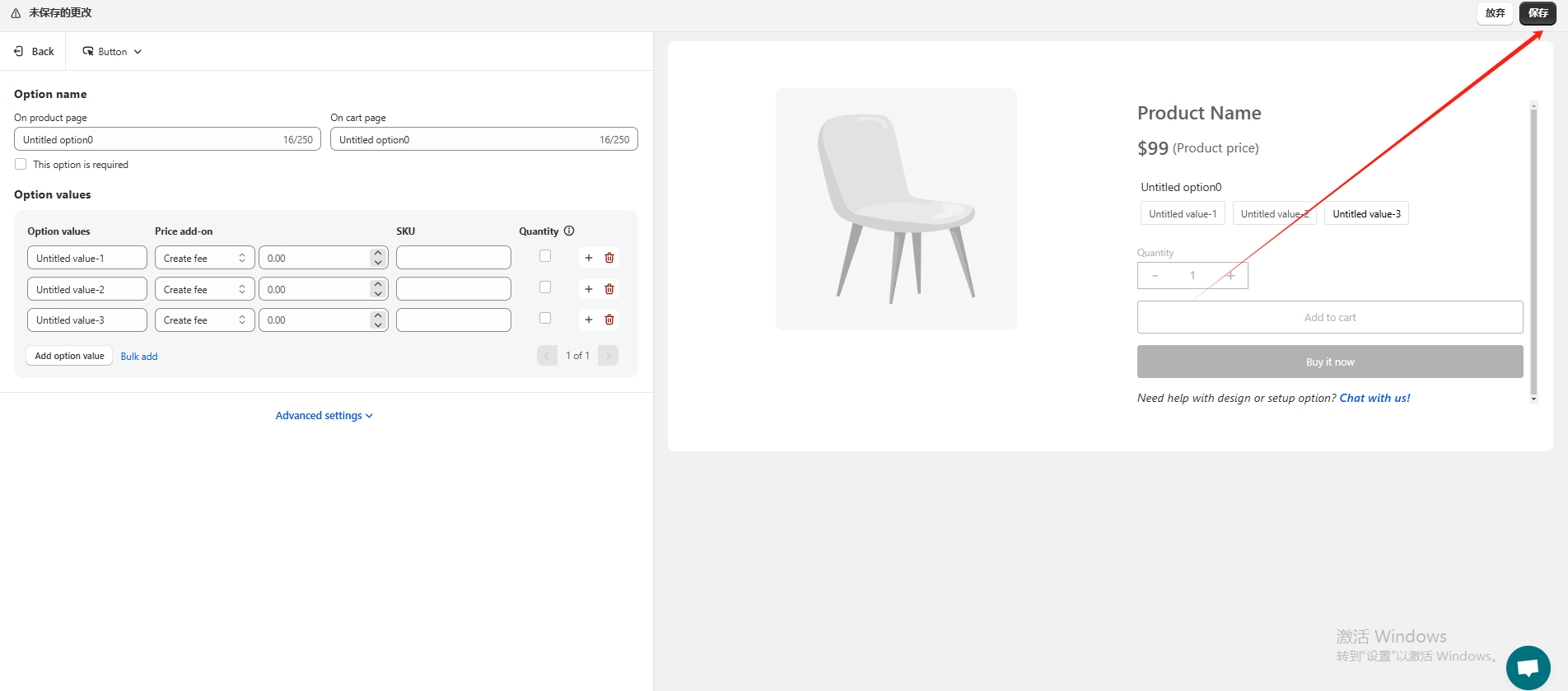
设置好选项之后,我们点击保存按钮

Shopify常见问题整理-Shopify多属性相关问题
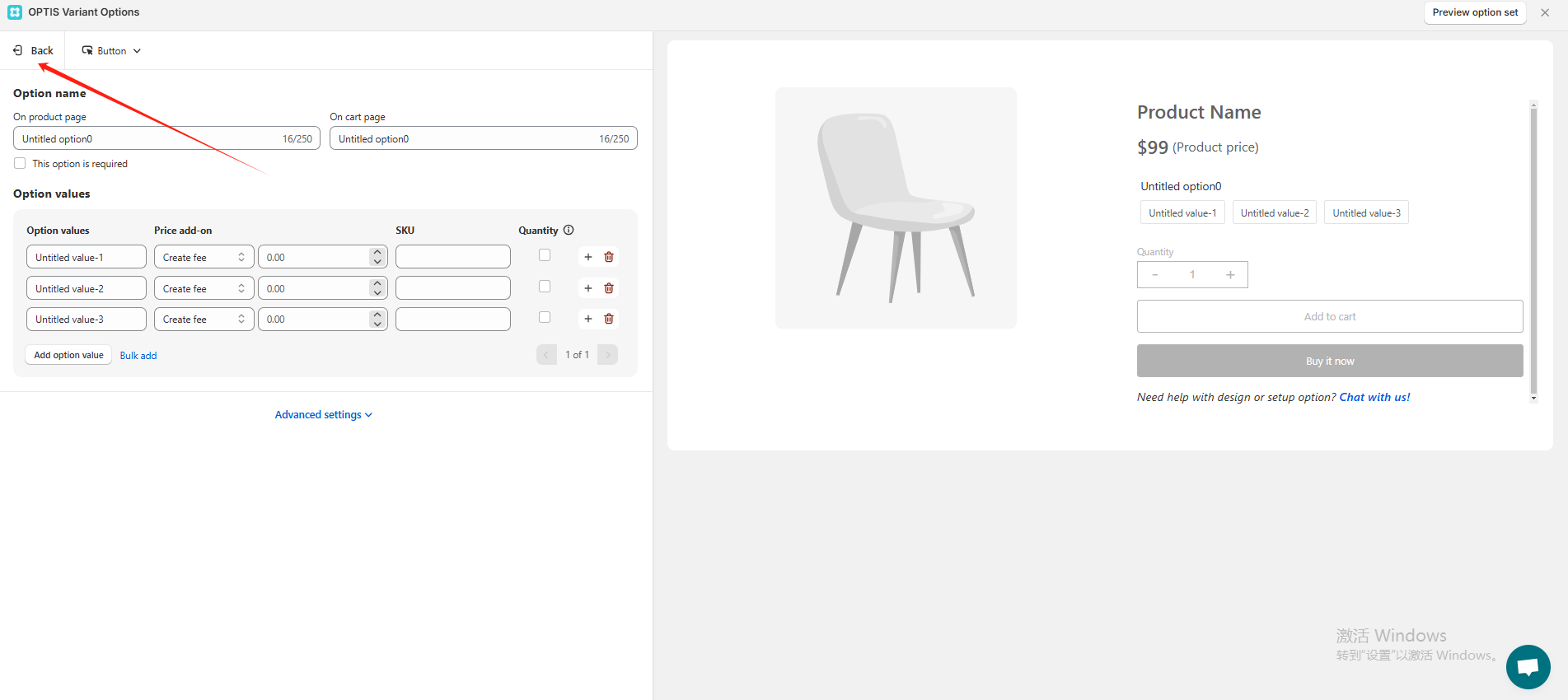
然后再点击back

Shopify常见问题整理-Shopify多属性相关问题
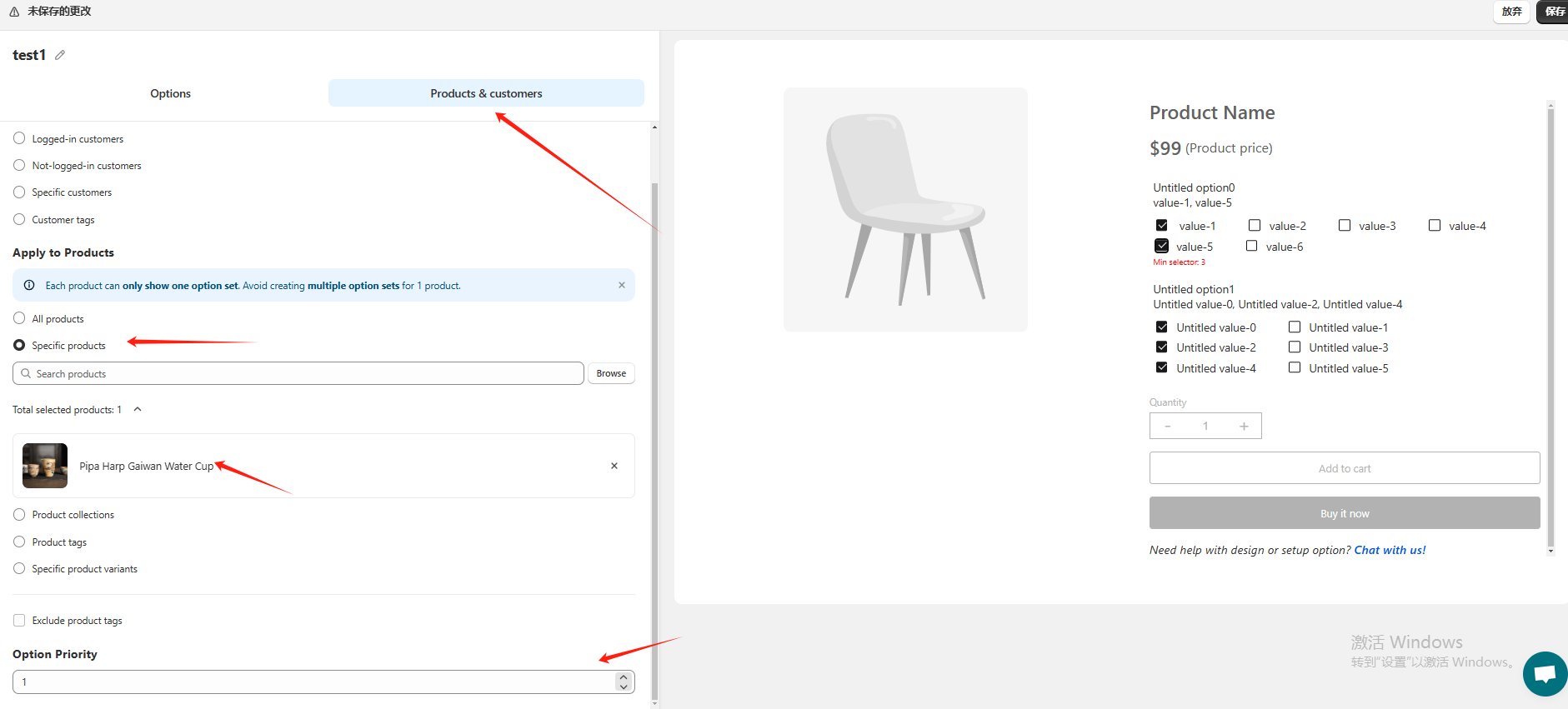
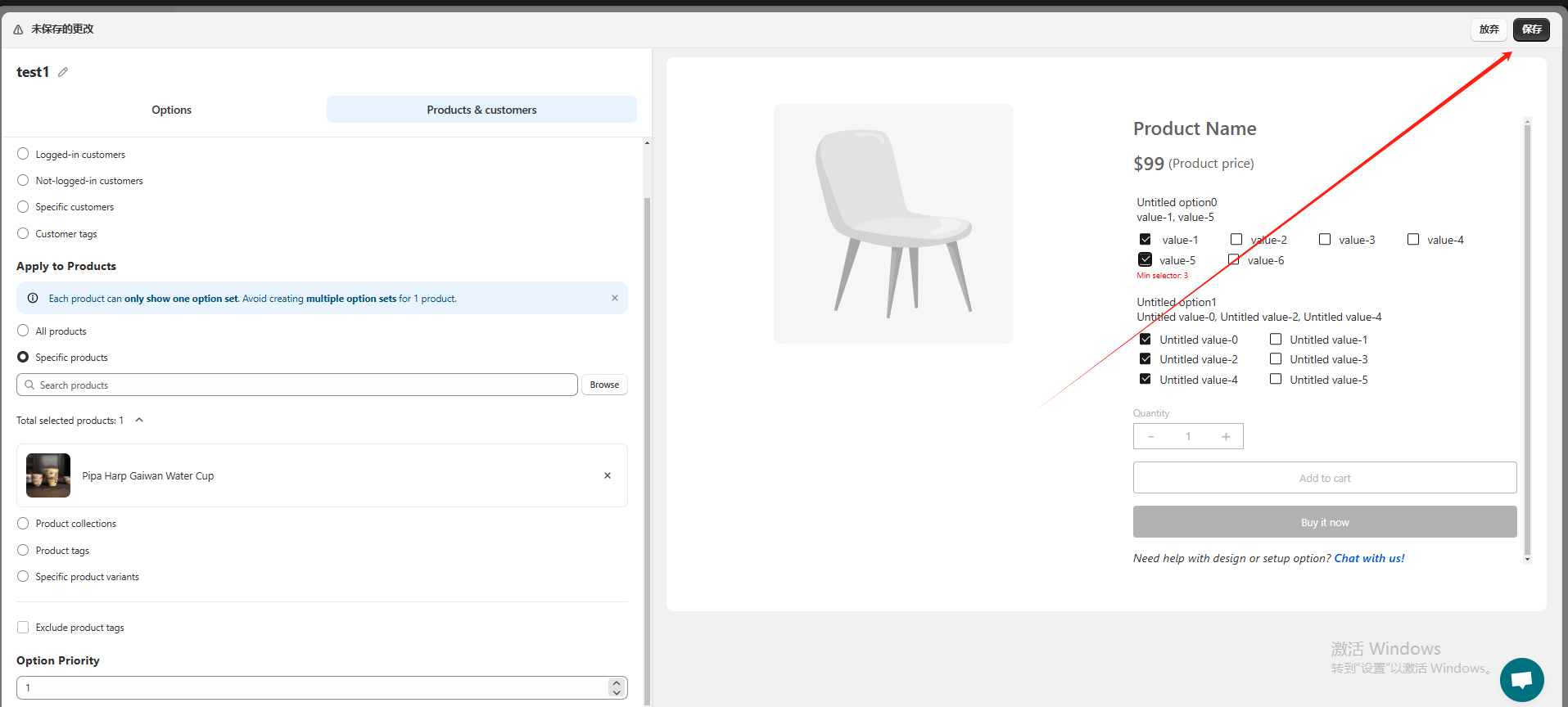
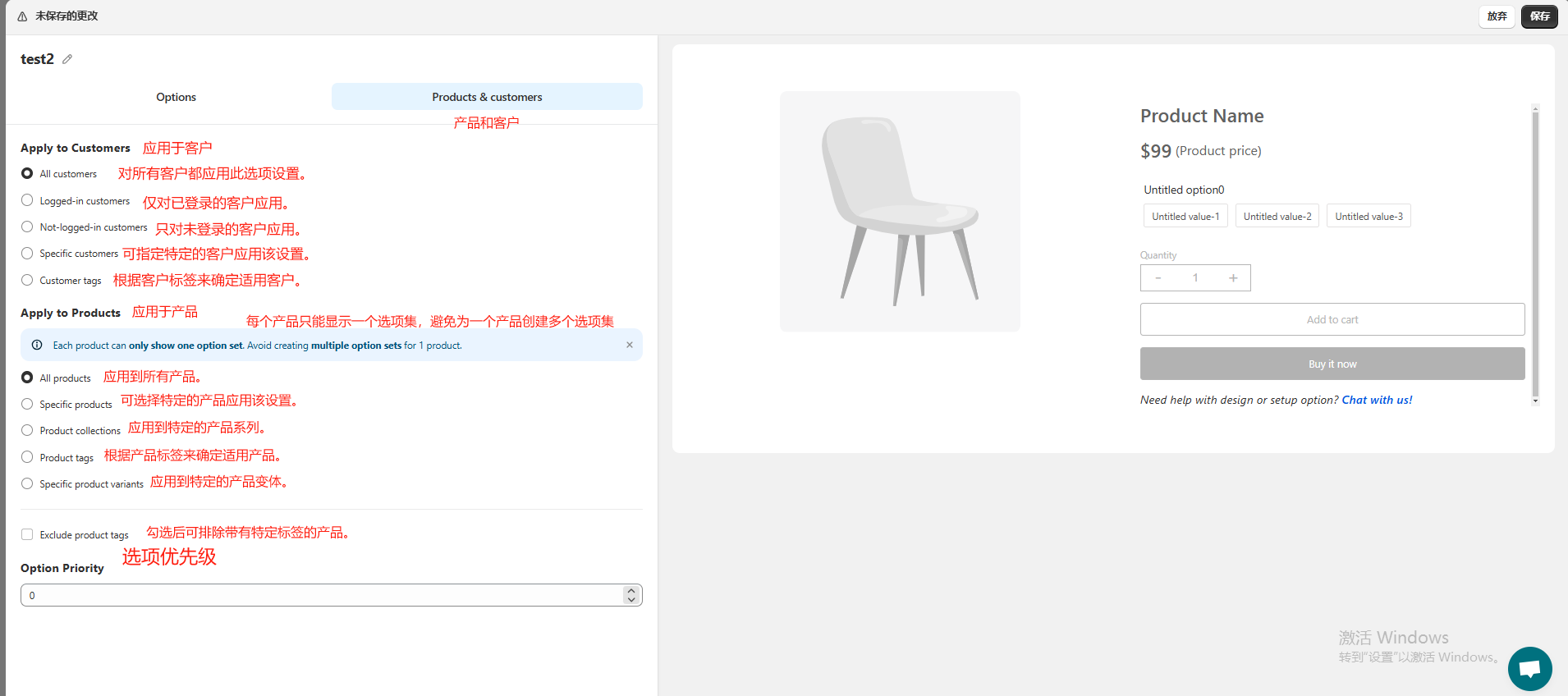
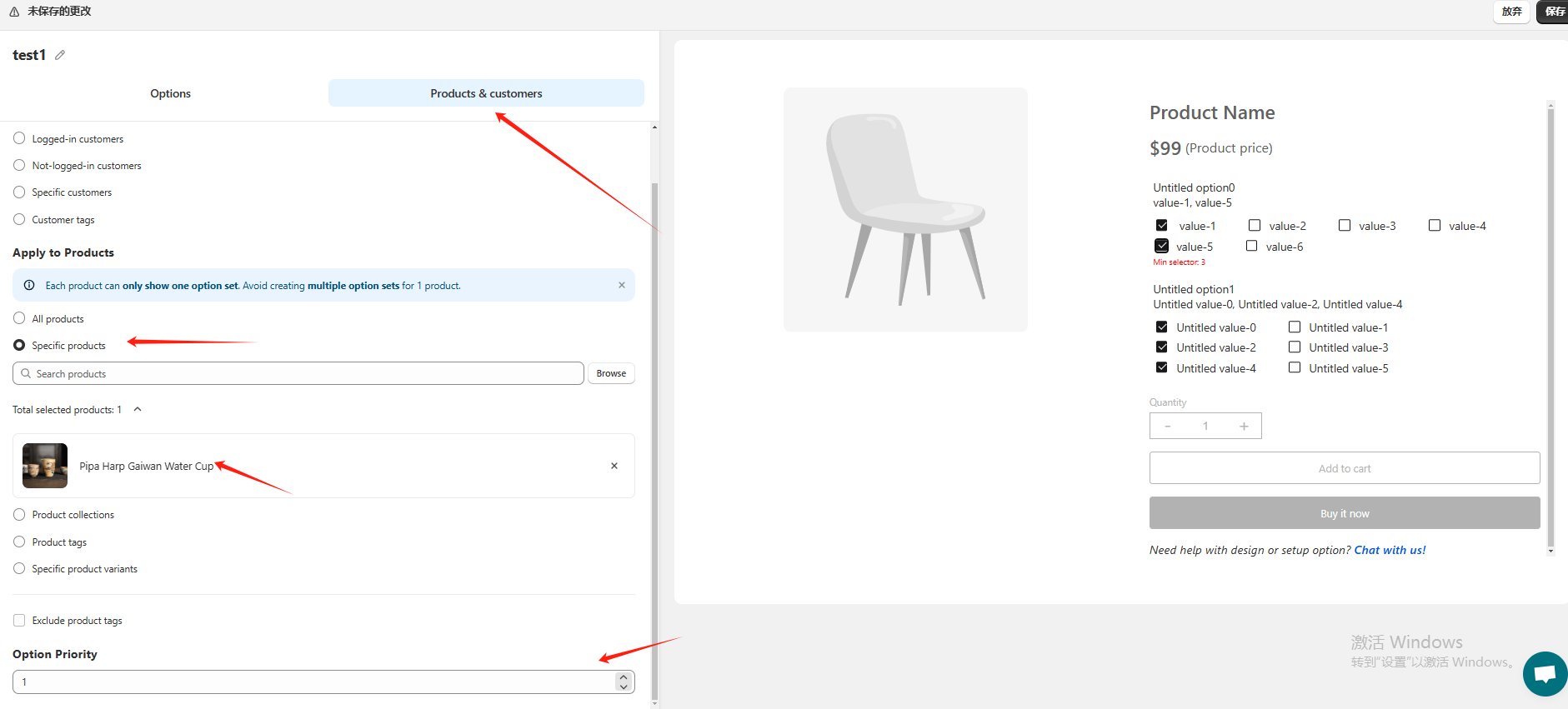
点击之后,我们再点击Products & customers,进入逻辑设置界面
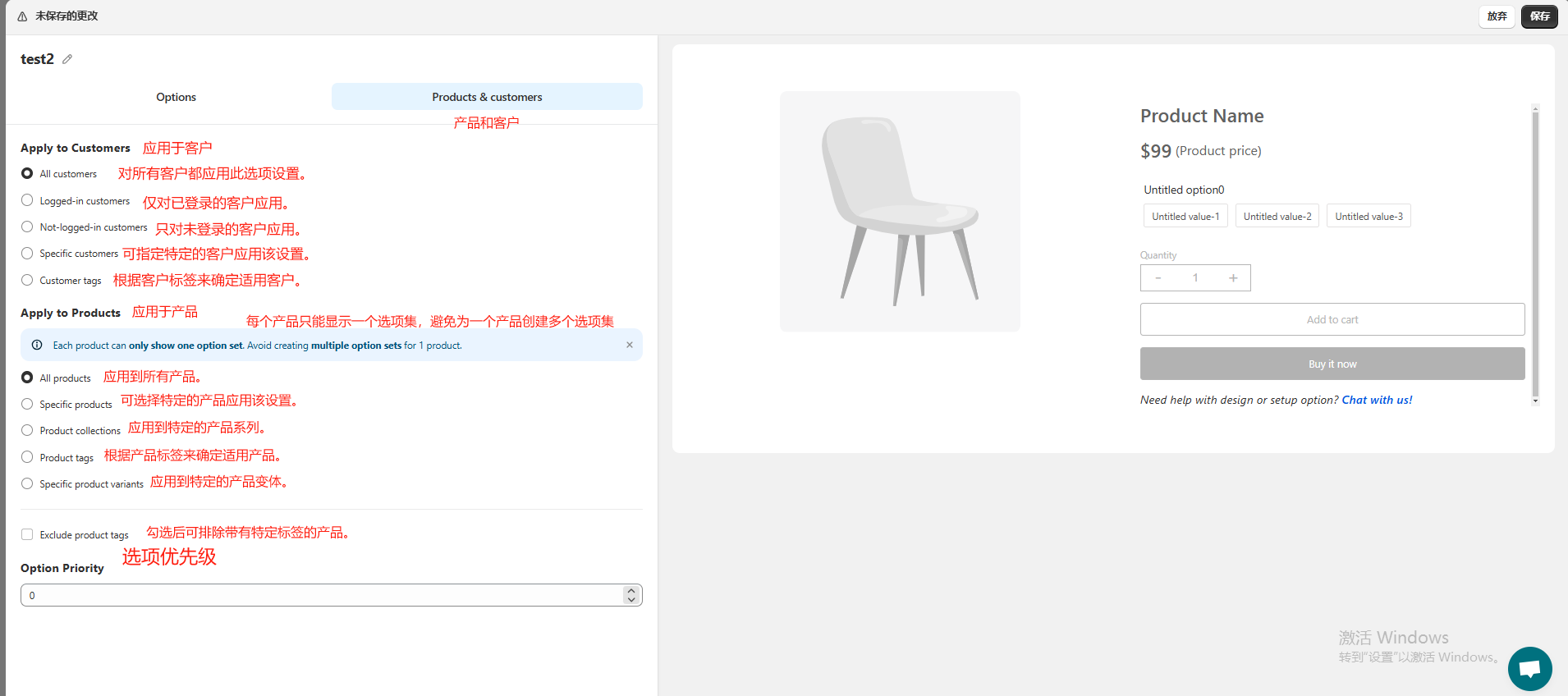
界面相关的设置,我们都在图上给大家标注好了,我们在这里研究的是,如何将这个选项菜单应用于多个产品
所以我们在下方的应用于产品部分,进行逻辑的设置

Shopify常见问题整理-Shopify多属性相关问题
需要注意的是,我们在上架产品之前一定要想好,这样的选项菜单是应用于特定的某款产品或者是某个产品系列
这样也方便我们后续在设置逻辑的时候能够更好的去区分每个逻辑下的选项菜单
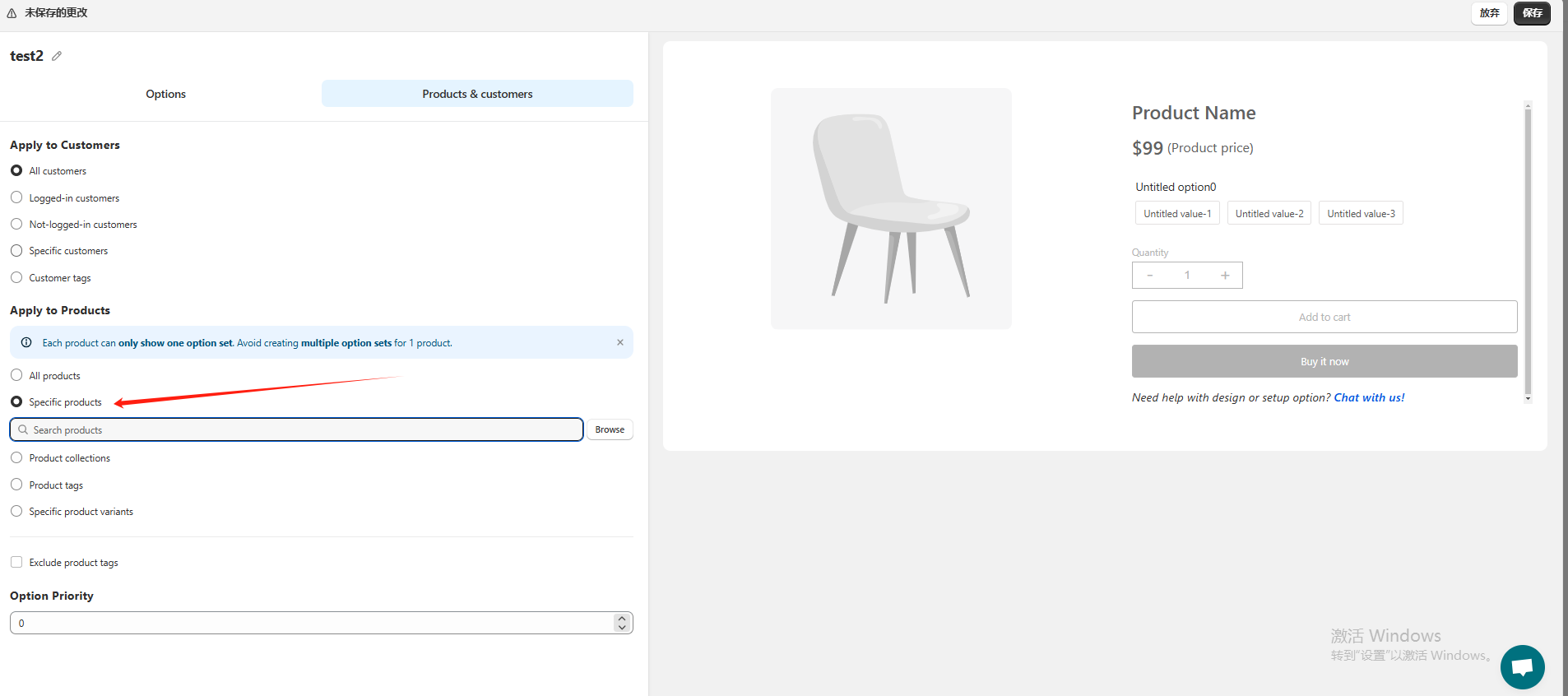
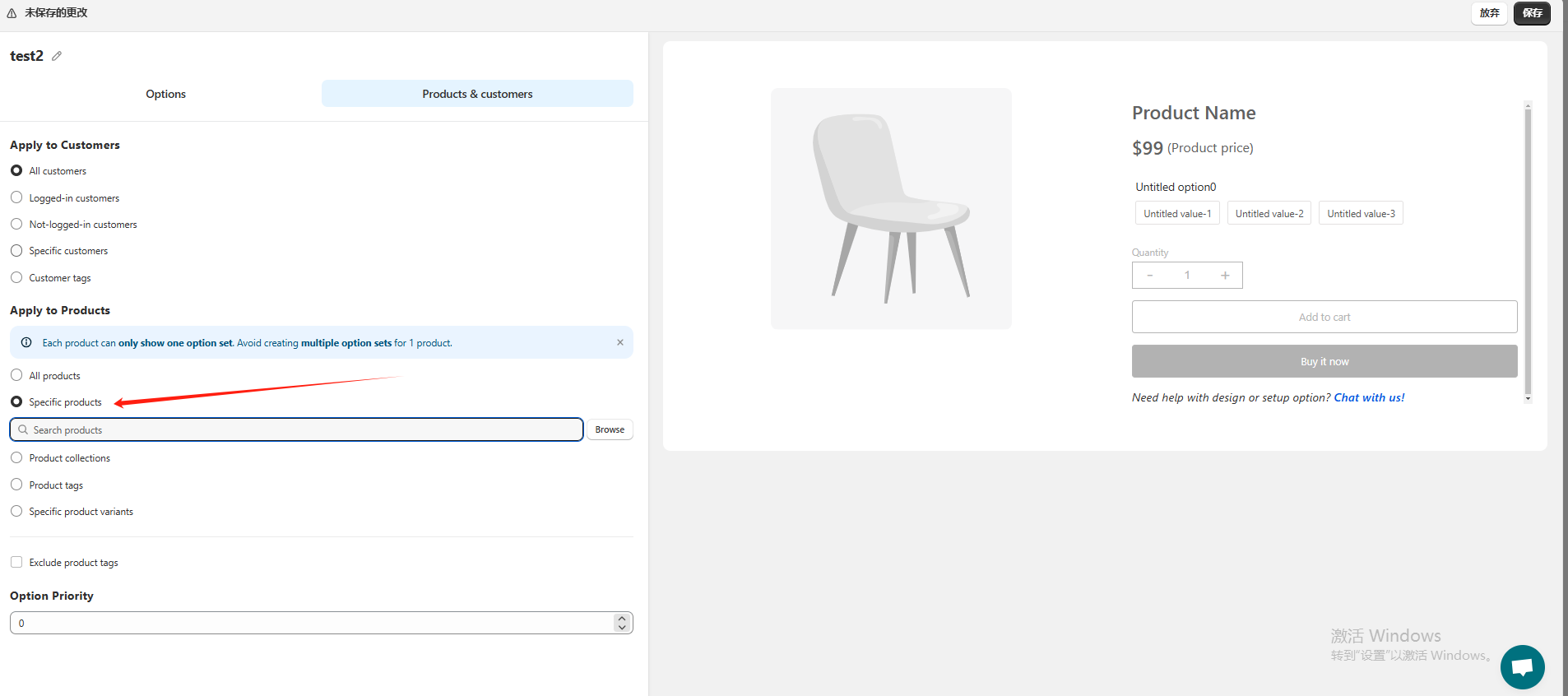
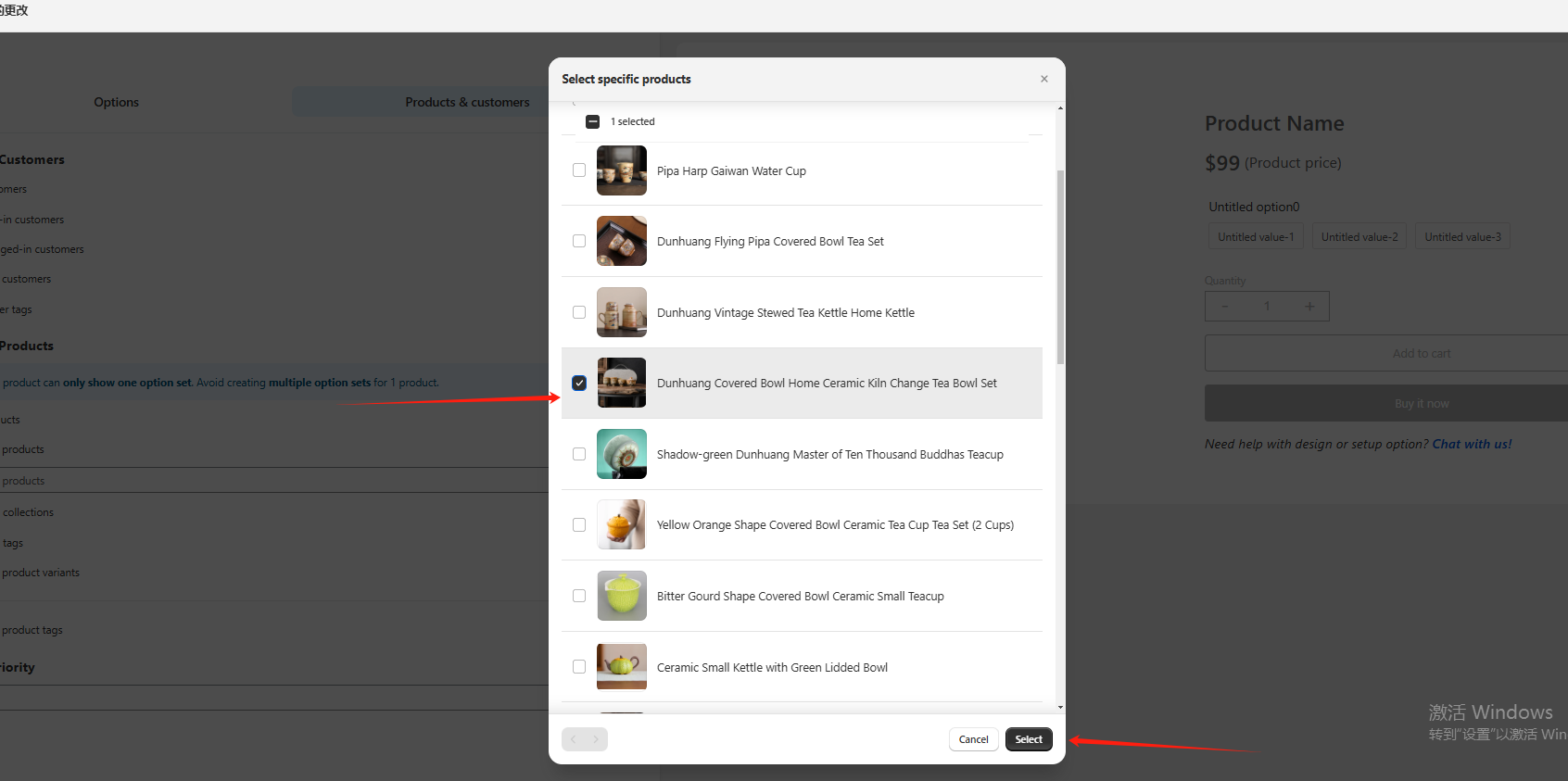
比如说我们在这里选择让它应用于某个产品,点击Specific products,然后在搜索框中选择想要应用的产品

Shopify常见问题整理-Shopify多属性相关问题
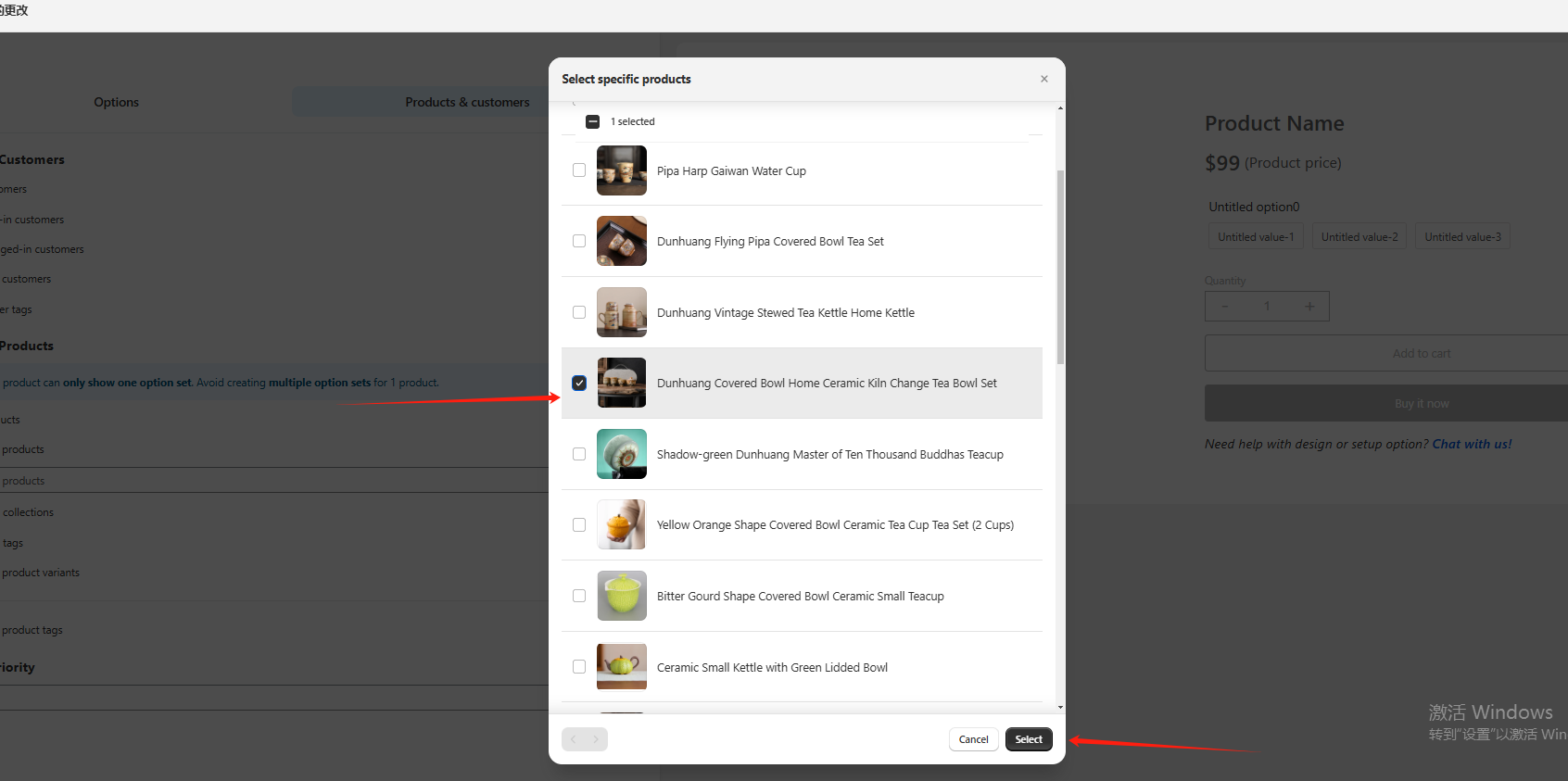
选择好之后,点击Select

Shopify常见问题整理-Shopify多属性相关问题
这部分是可以进行复选的,可以看到我们已经成功的添加了一个产品应用这个菜单
再次点击搜索框,可以继续添加产品

Shopify常见问题整理-Shopify多属性相关问题
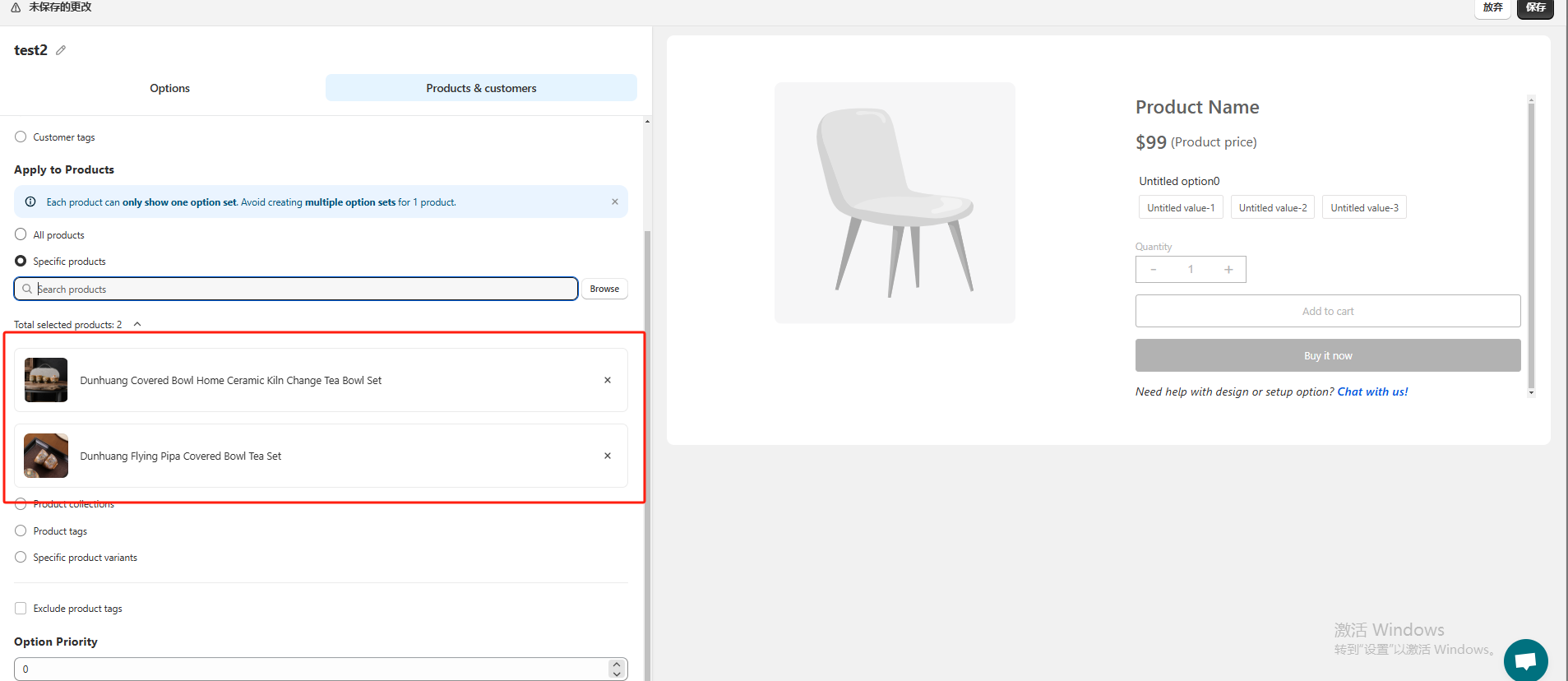
我们再选择一个产品

Shopify常见问题整理-Shopify多属性相关问题
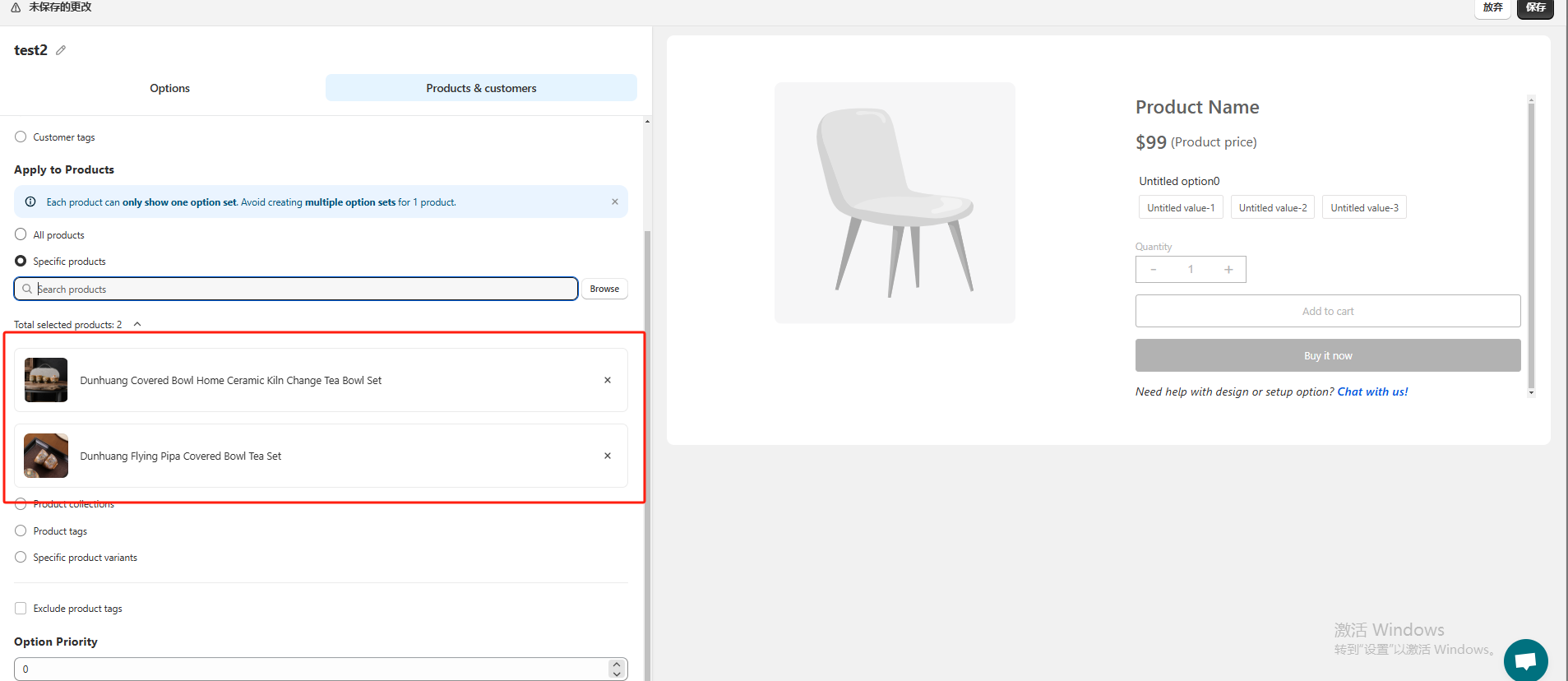
可以看到这里已经显示了这两个产品

Shopify常见问题整理-Shopify多属性相关问题
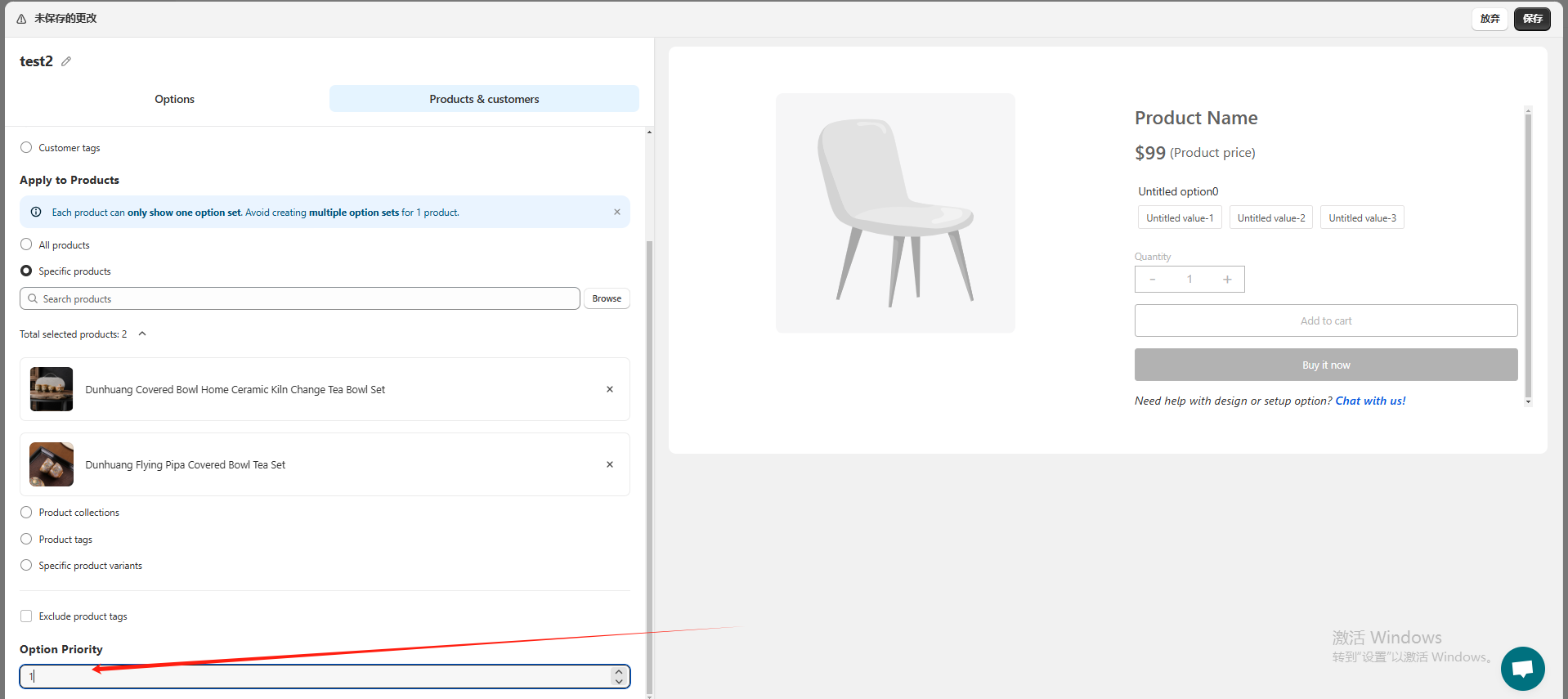
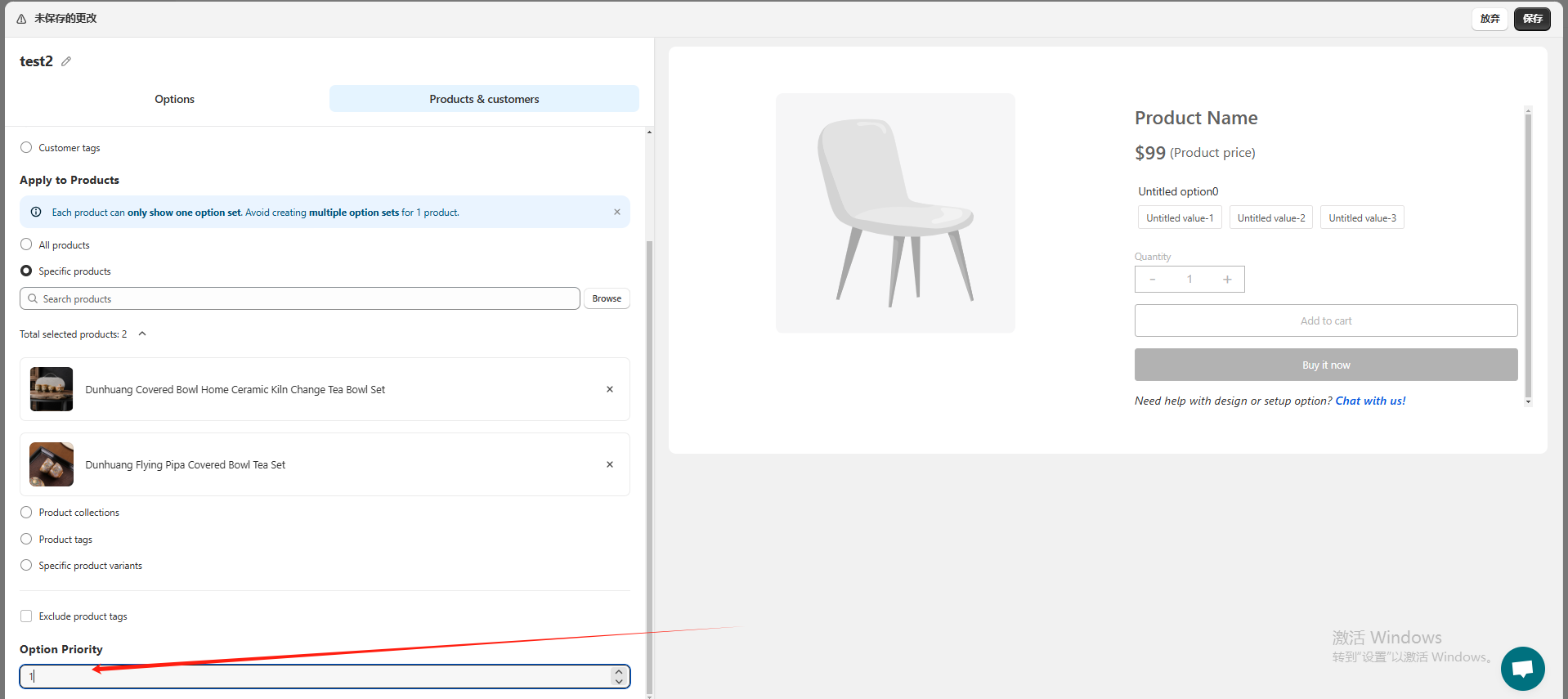
设置好之后,我们将优先级编辑为1即可

Shopify常见问题整理-Shopify多属性相关问题
6.检查是否应用成功
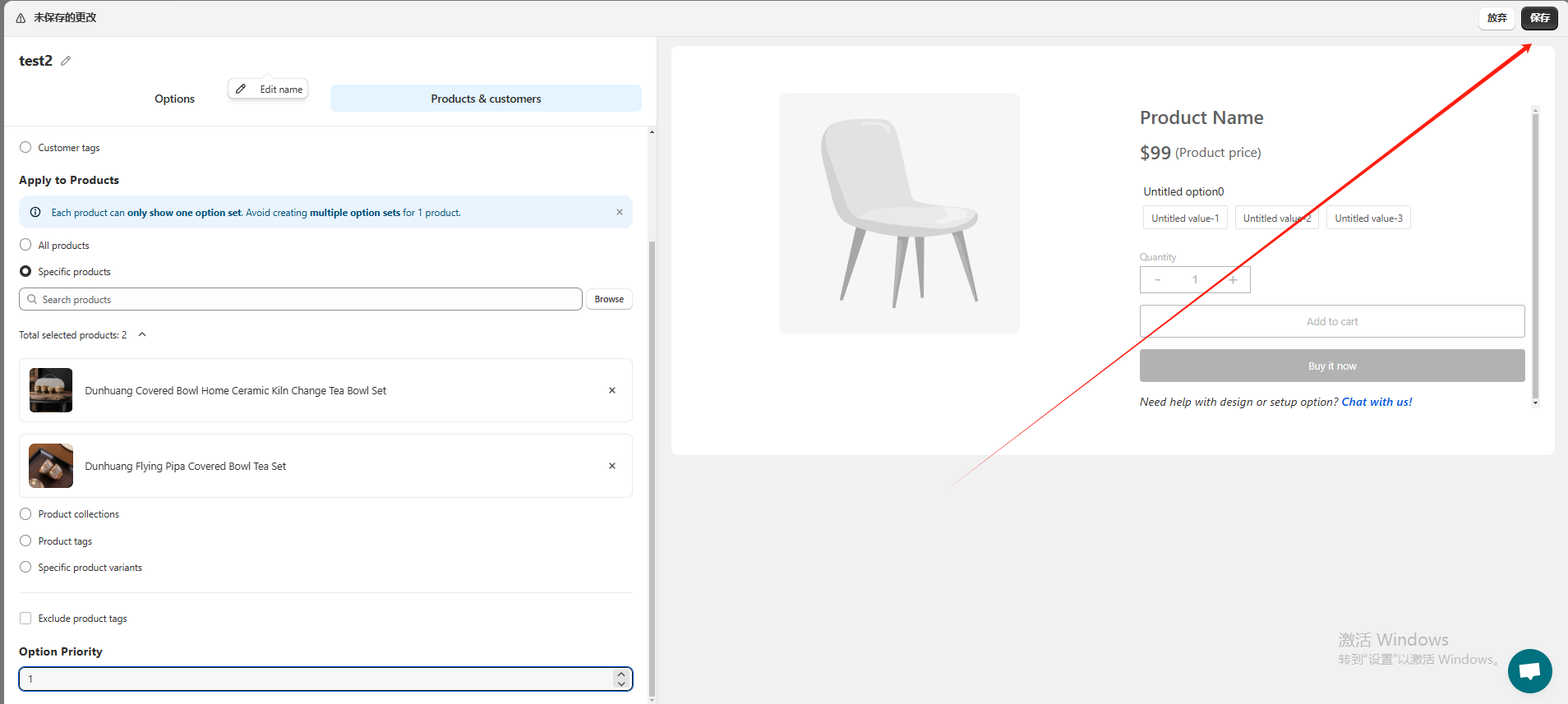
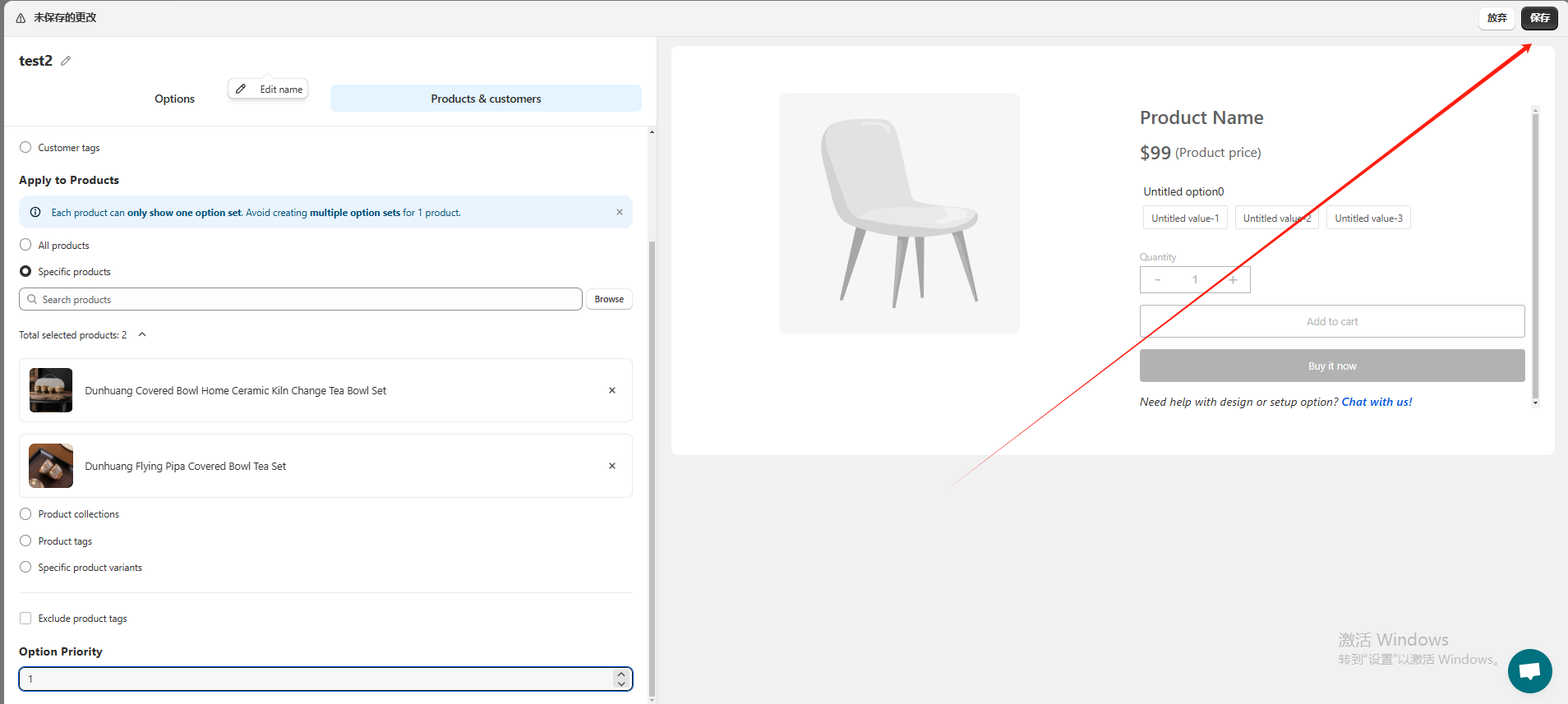
点击保存,然后我们查看一下这两个产品是否都已经应用了该选项菜单

Shopify常见问题整理-Shopify多属性相关问题
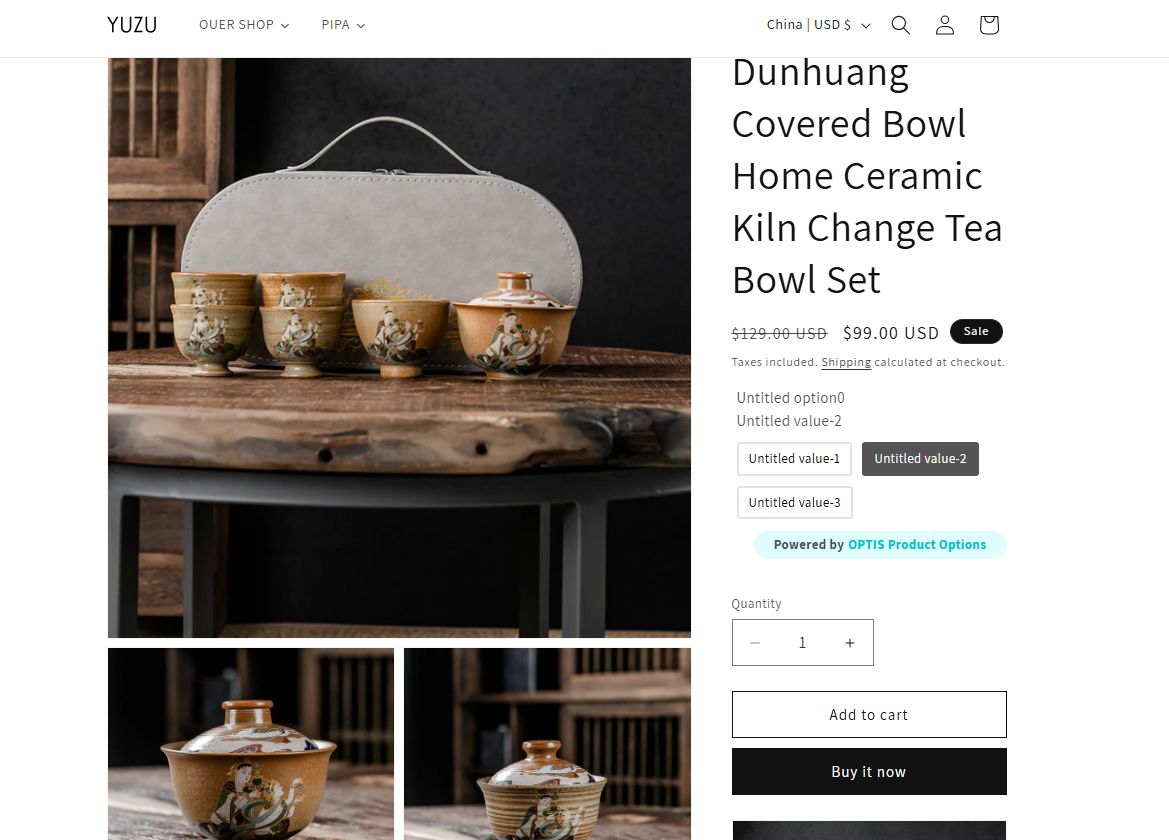
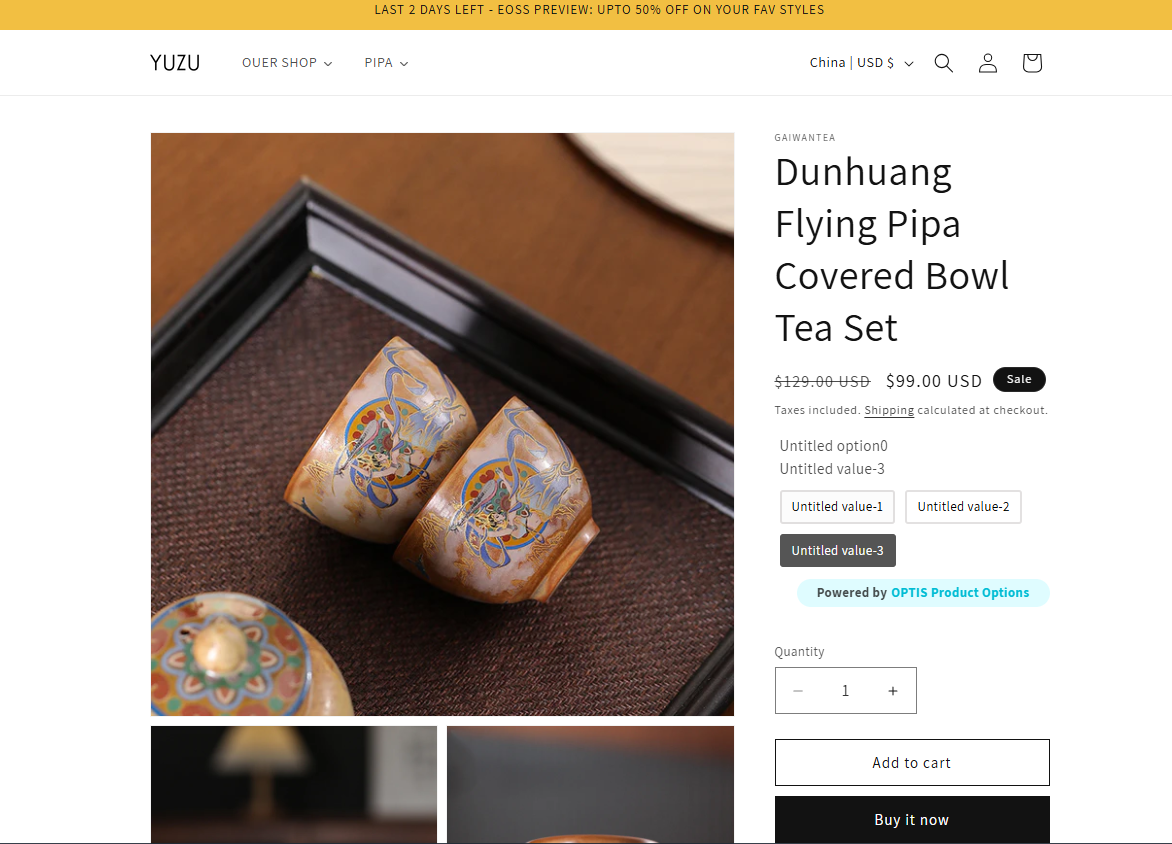
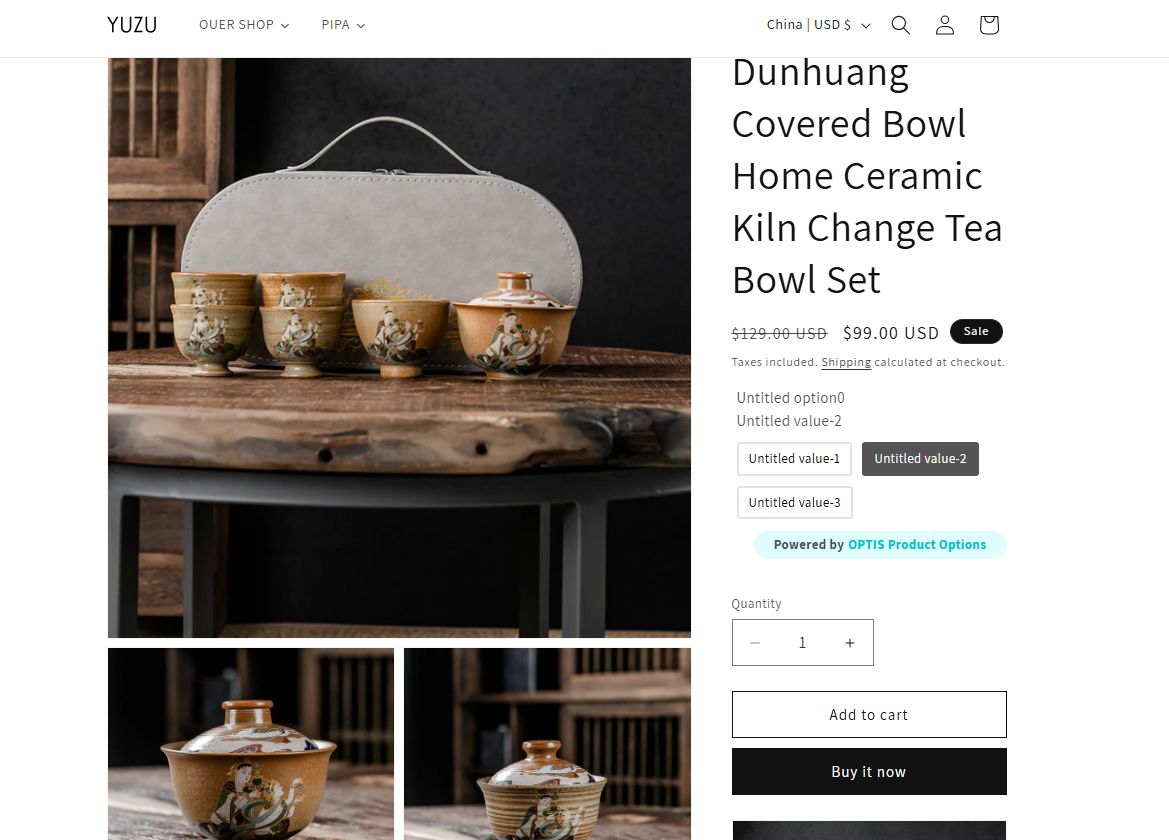
我们点击进入对应的产品界面,可以看到已经设置成功了

Shopify常见问题整理-Shopify多属性相关问题

Shopify常见问题整理-Shopify多属性相关问题
c.如果我想要让产品拥有2个选项,每个选项下有6个属性值,用户可以在这两个选项中分别选择3个,该如何设置呢?
1.添加复选框的选项菜单
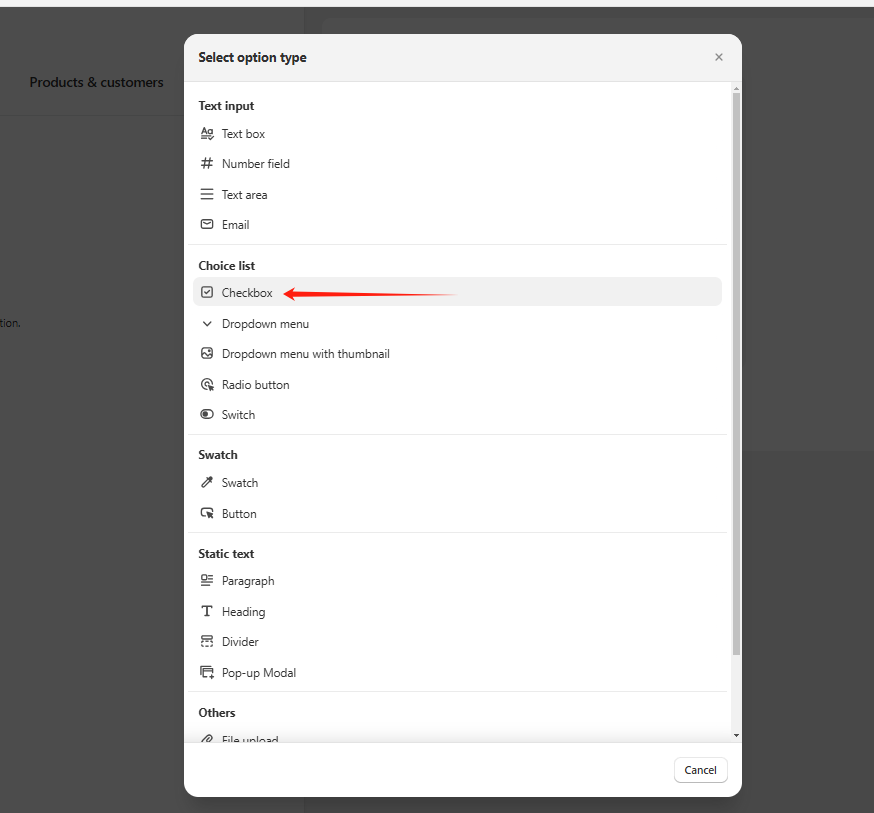
接下来给大家介绍一下如何实现复选功能,其实也很简单,就是我们在添加选项菜单的时候,选择复选框

Shopify常见问题整理-Shopify多属性相关问题
2.编辑菜单中的选项
然后再按照前文中的操作逻辑,依次添加六个选项

Shopify常见问题整理-Shopify多属性相关问题
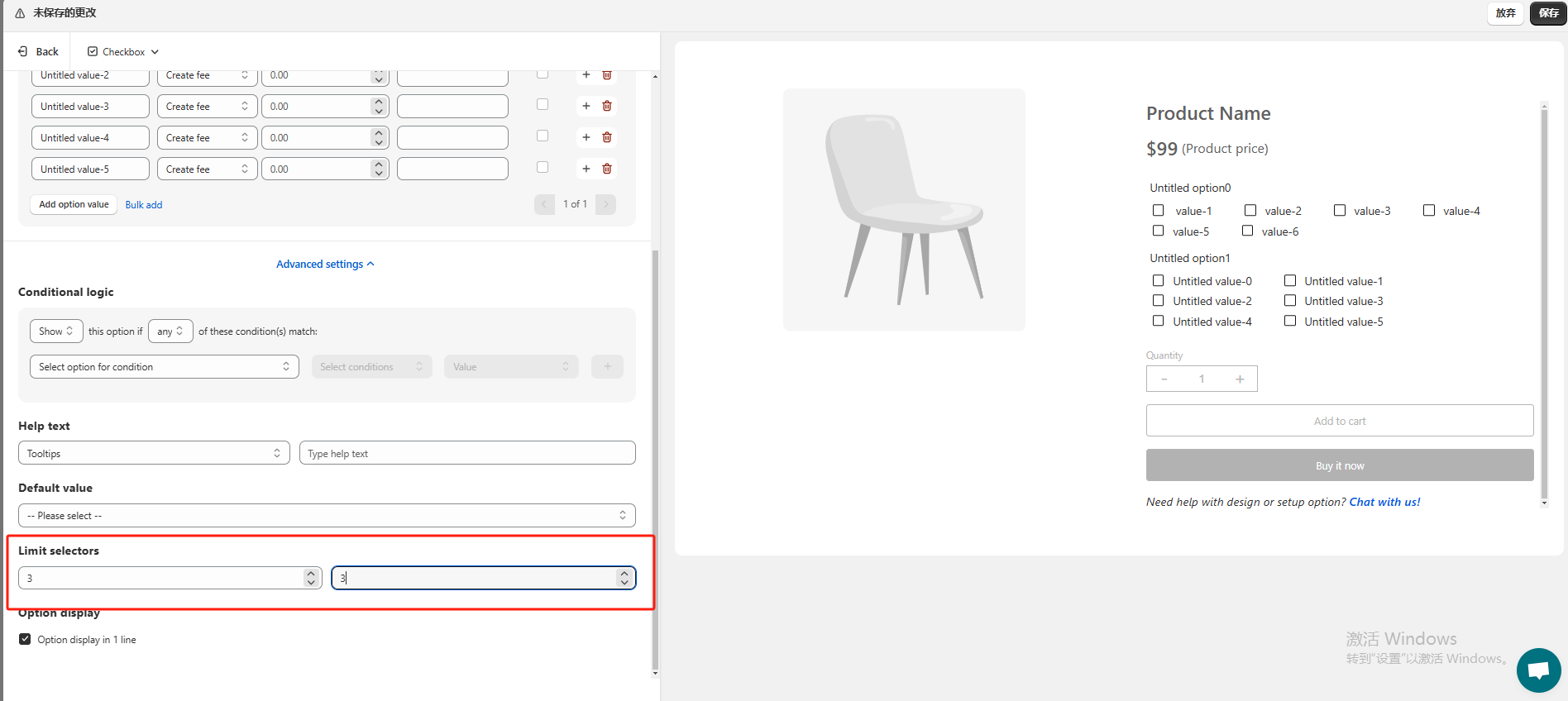
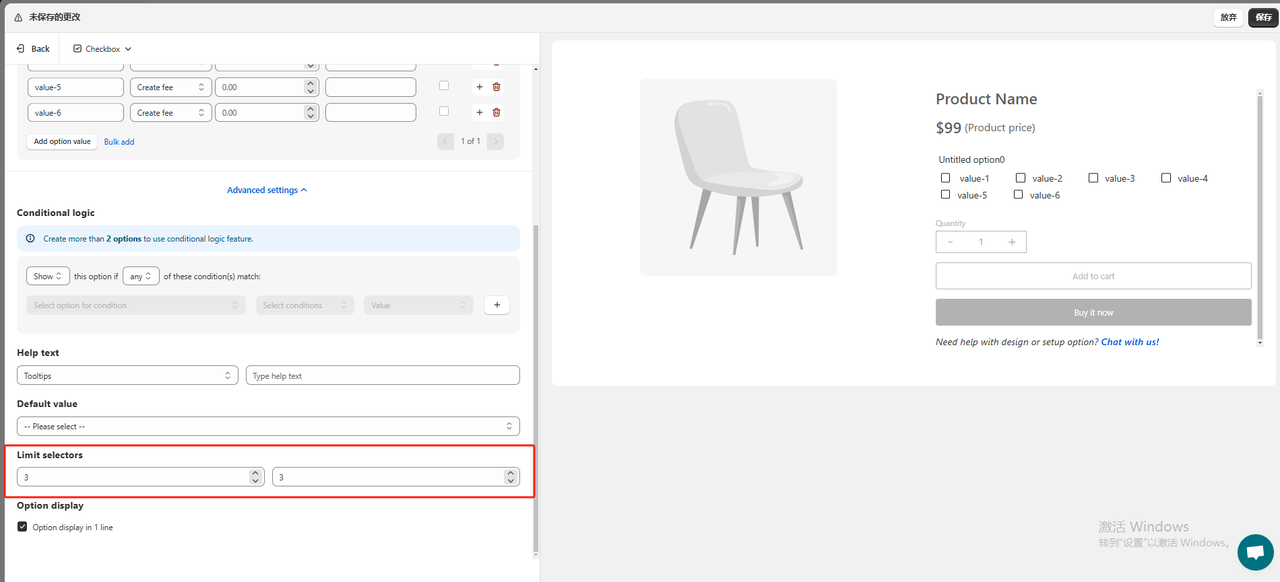
3.选项中的高级设置
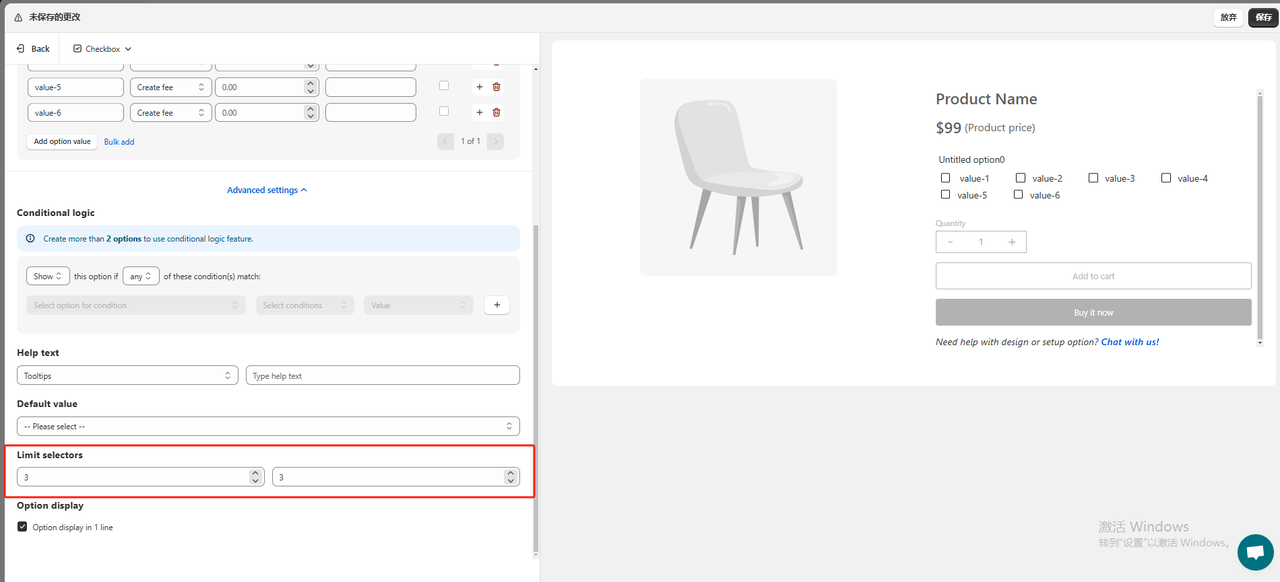
然后在Limit selectors中,设置最大值和最小值都为3,使得用户必须选择3个属性

Shopify常见问题整理-Shopify多属性相关问题
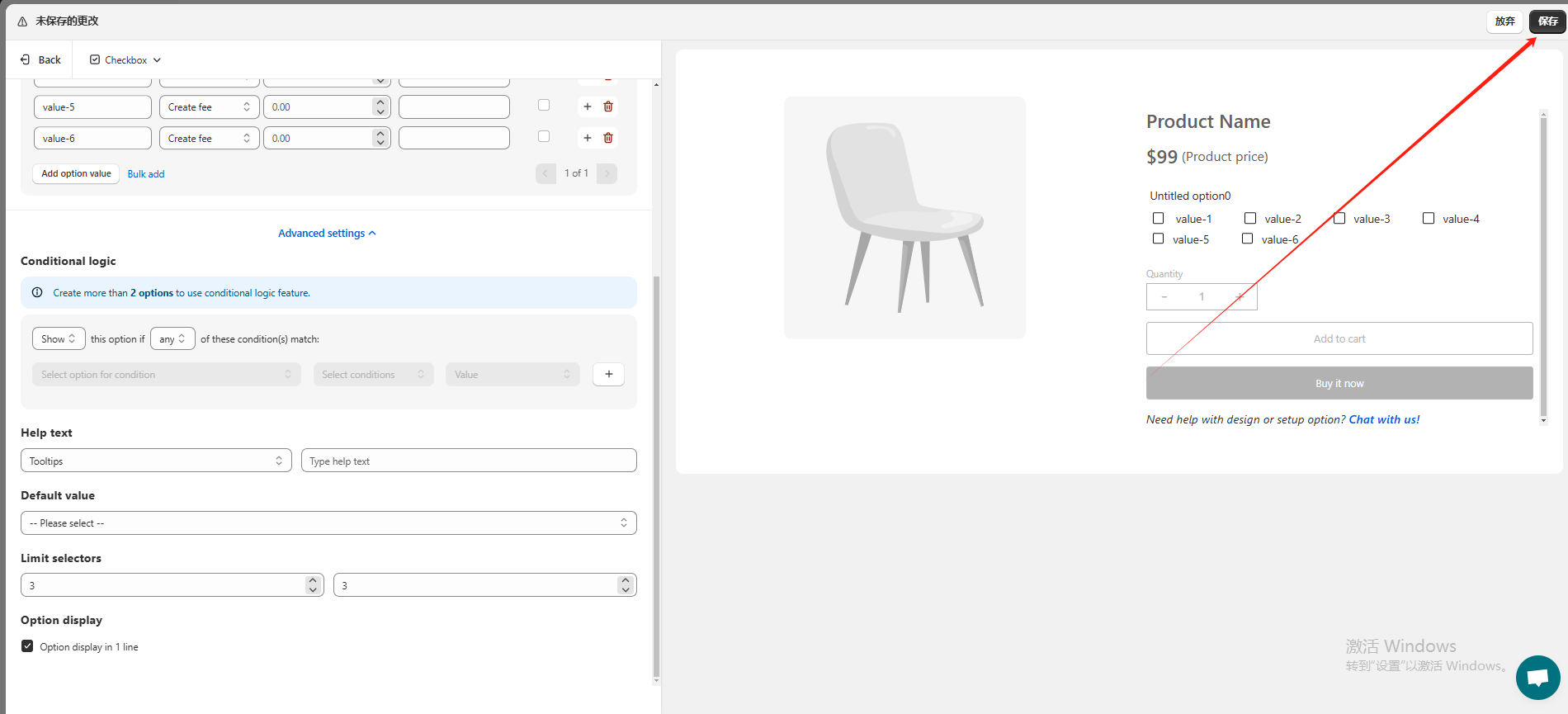
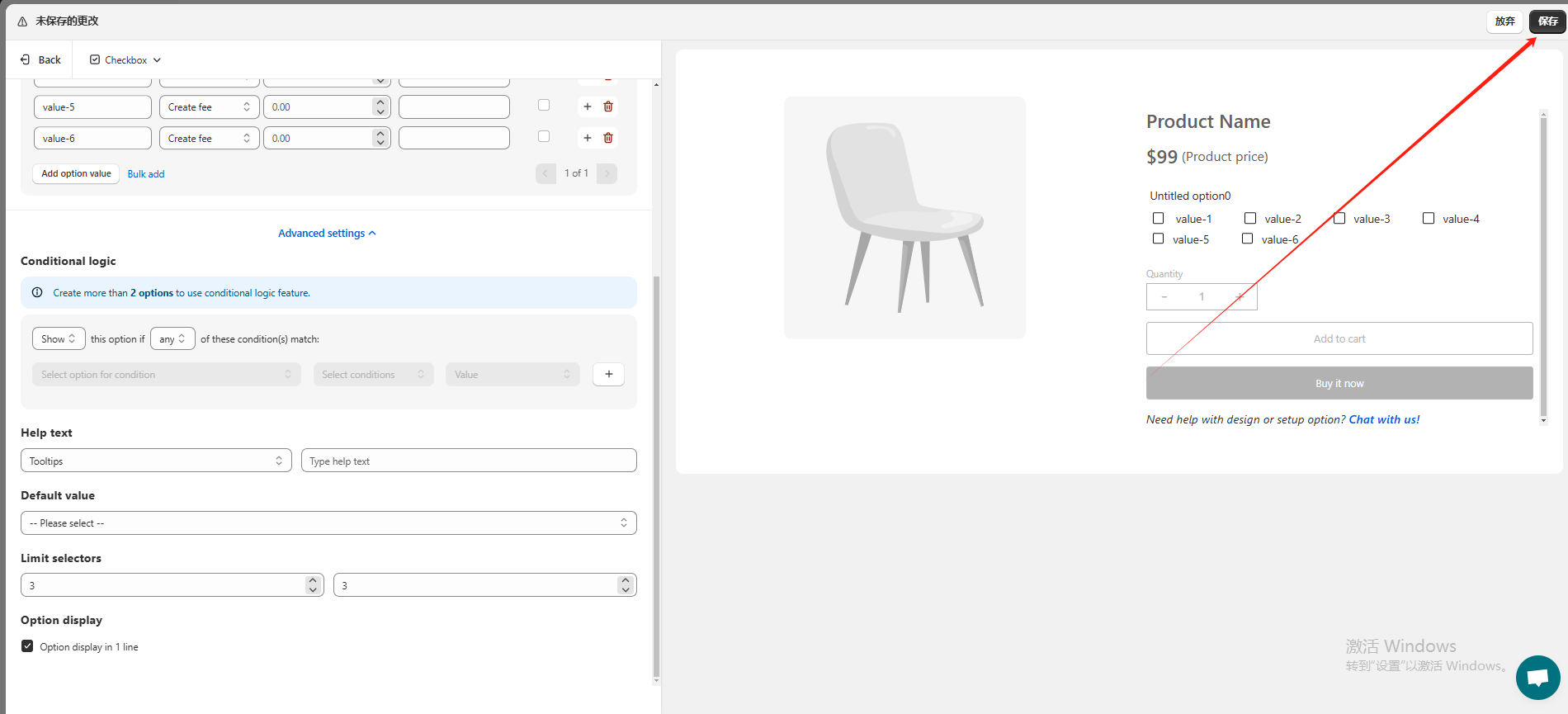
设置好之后,选择保存

Shopify常见问题整理-Shopify多属性相关问题
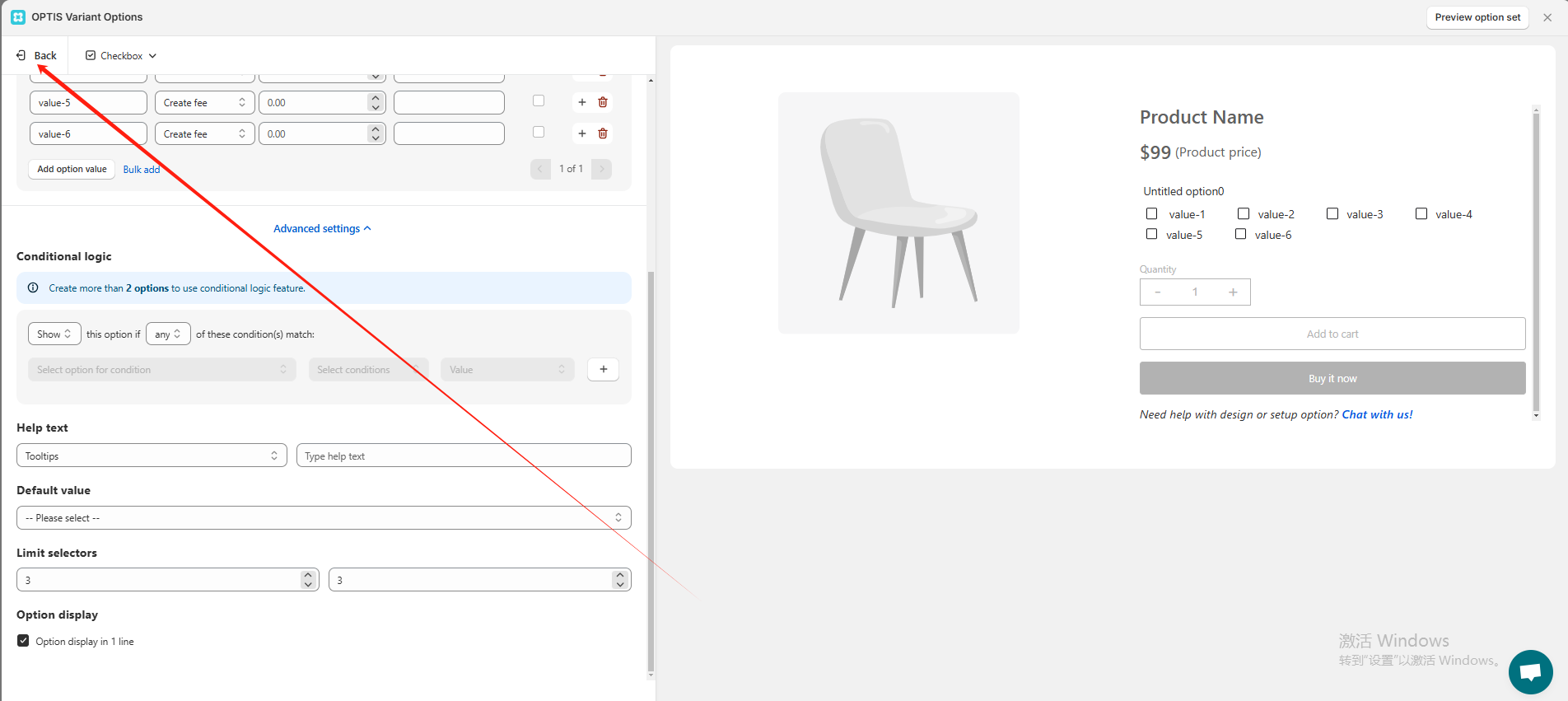
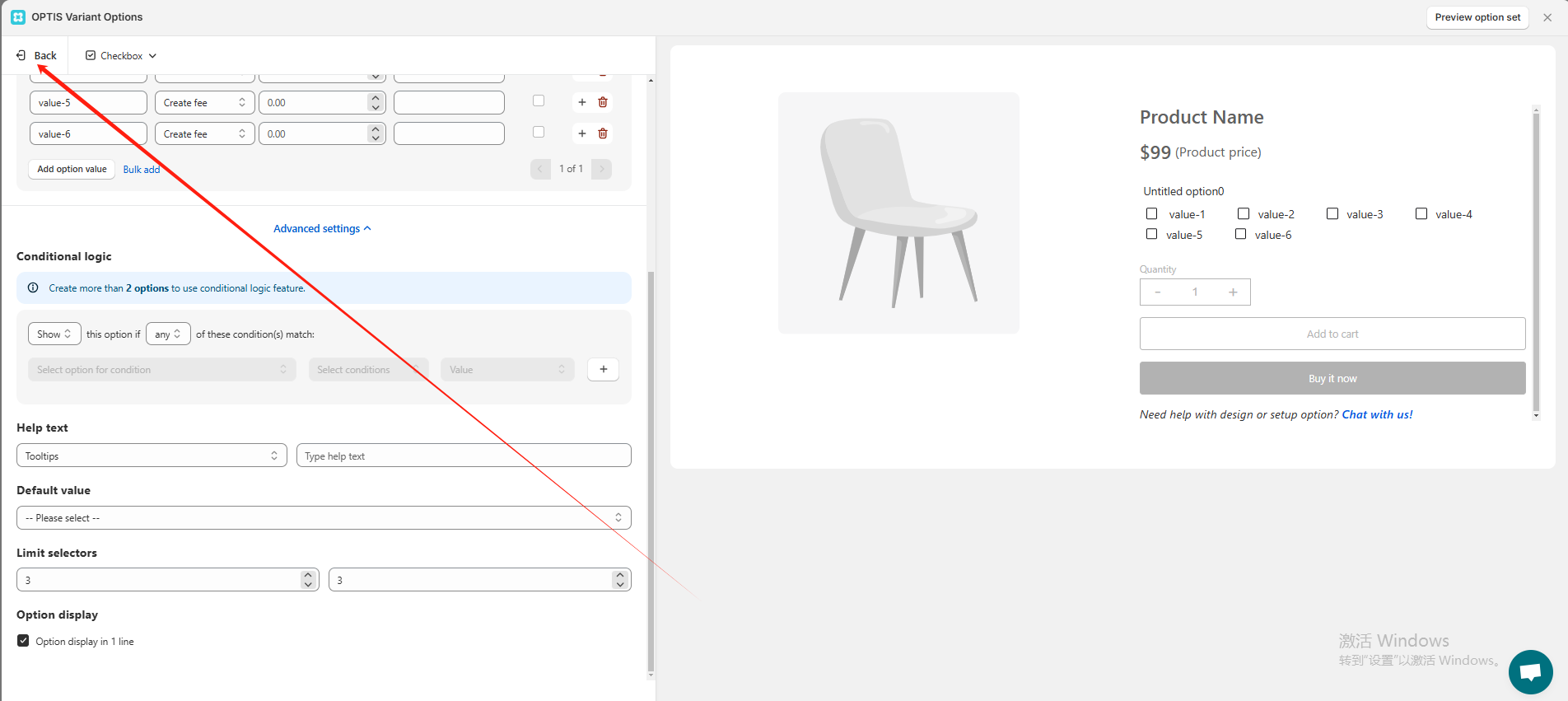
再点击Back

Shopify常见问题整理-Shopify多属性相关问题
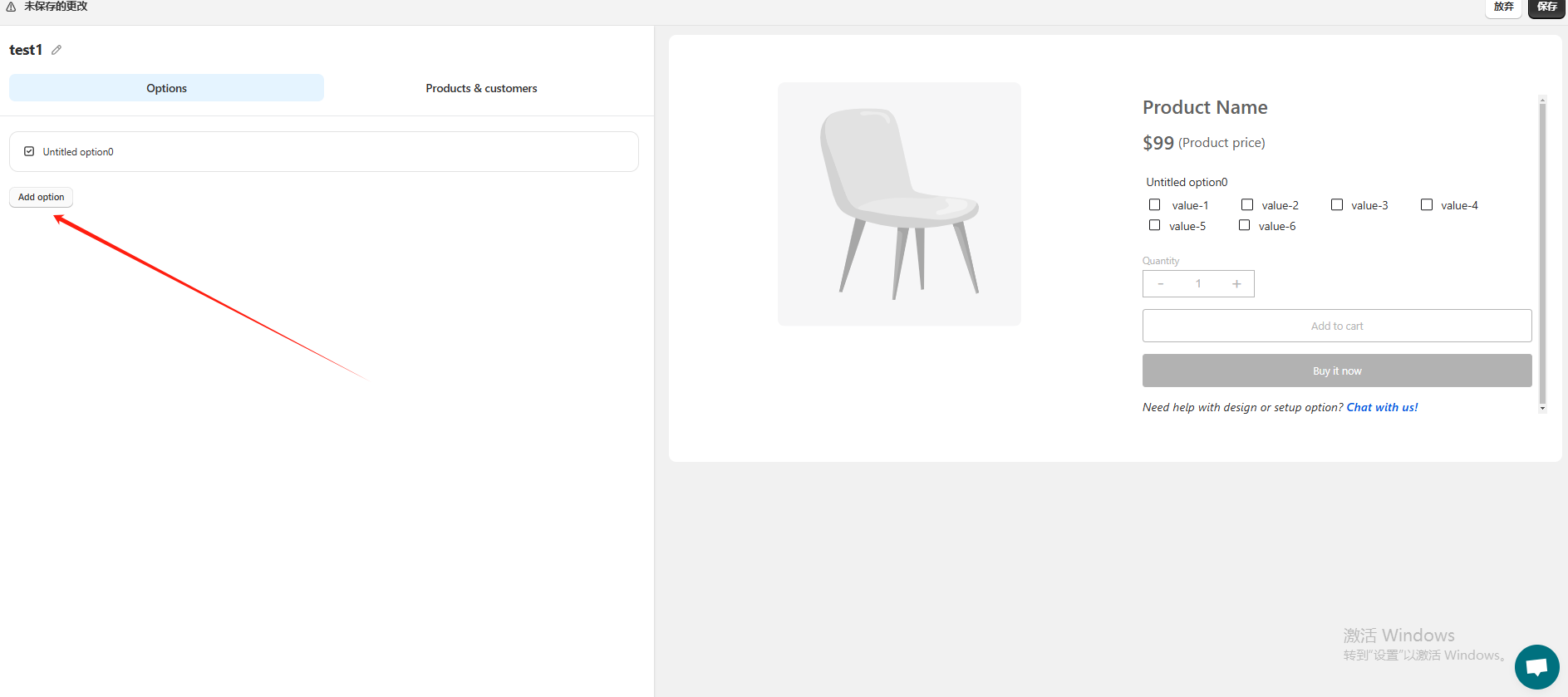
点击Add option,继续添加一个复选菜单

Shopify常见问题整理-Shopify多属性相关问题
进来之后,继续添加6个选项值

Shopify常见问题整理-Shopify多属性相关问题
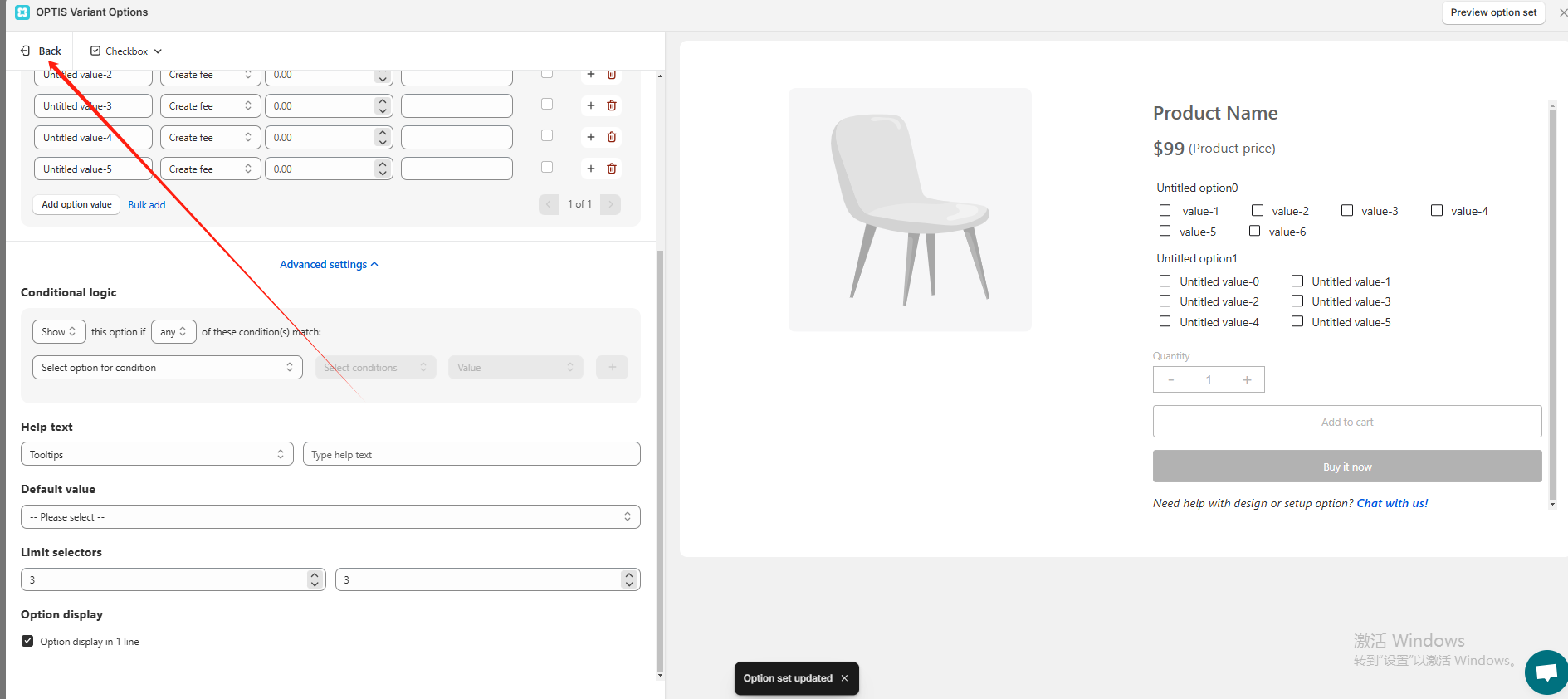
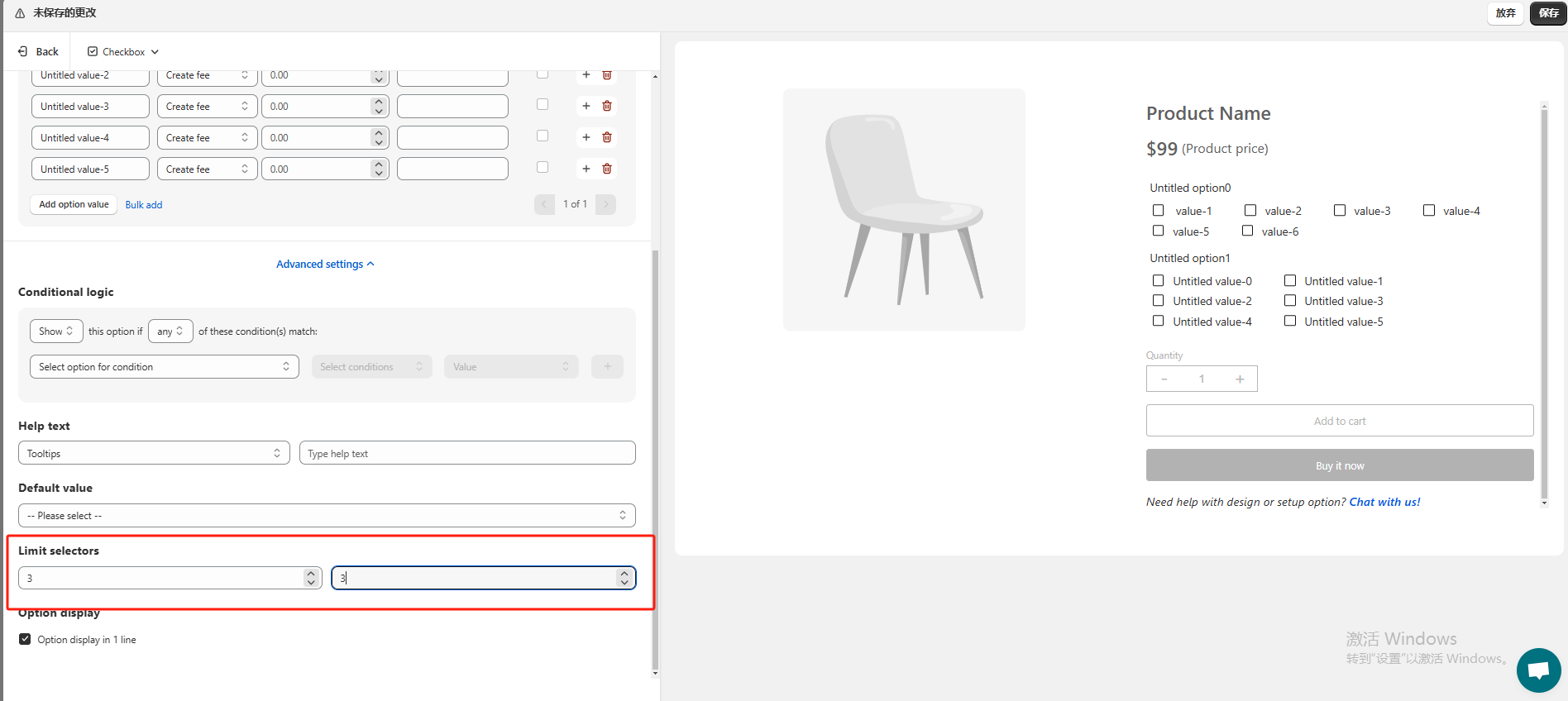
然后在高级设置中限制一下固定的选项数

Shopify常见问题整理-Shopify多属性相关问题
点击保存

Shopify常见问题整理-Shopify多属性相关问题
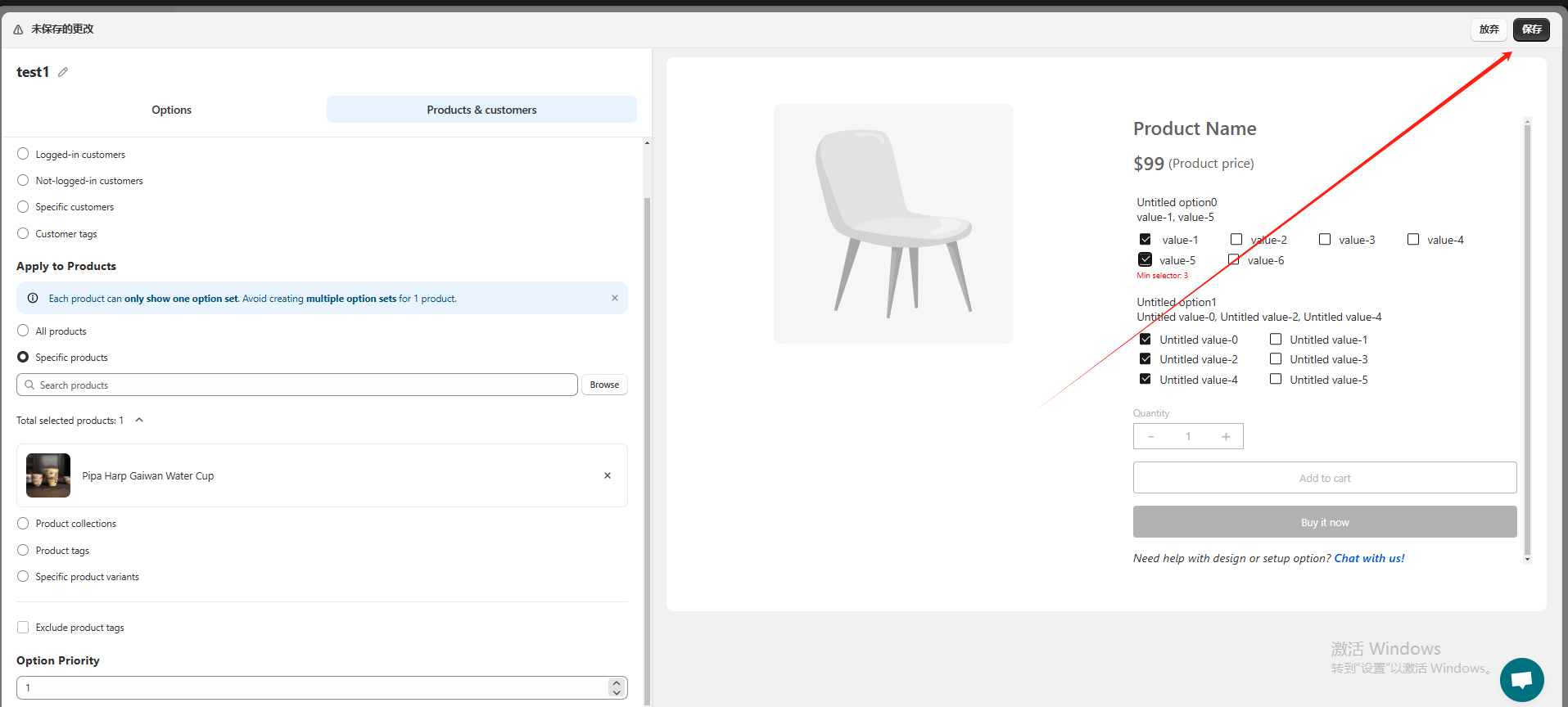
返回到应用于产品的界面设置

Shopify常见问题整理-Shopify多属性相关问题
点击Products & customers,按照之前的逻辑,一次设置一下需要应用的产品
并将优先级填为1

Shopify常见问题整理-Shopify多属性相关问题
设置好之后,点击保存

Shopify常见问题整理-Shopify多属性相关问题
4.检查应用是否成功
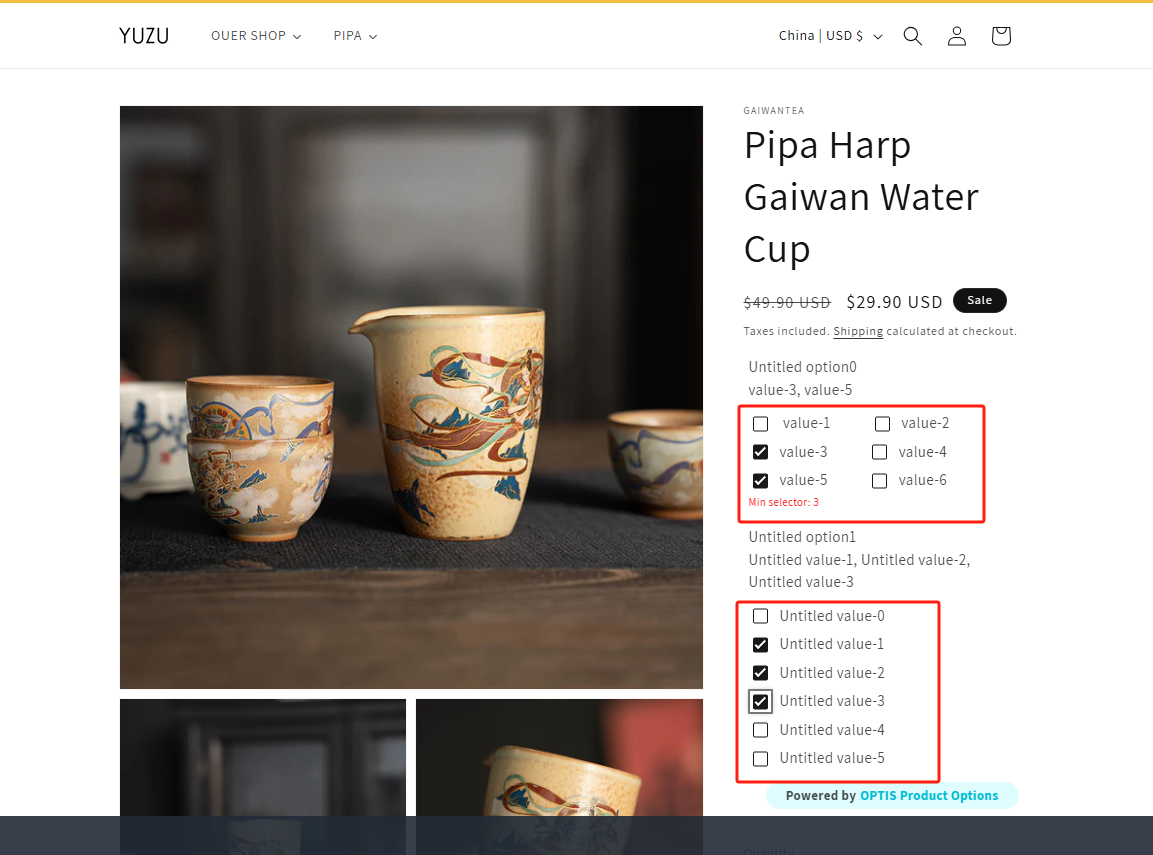
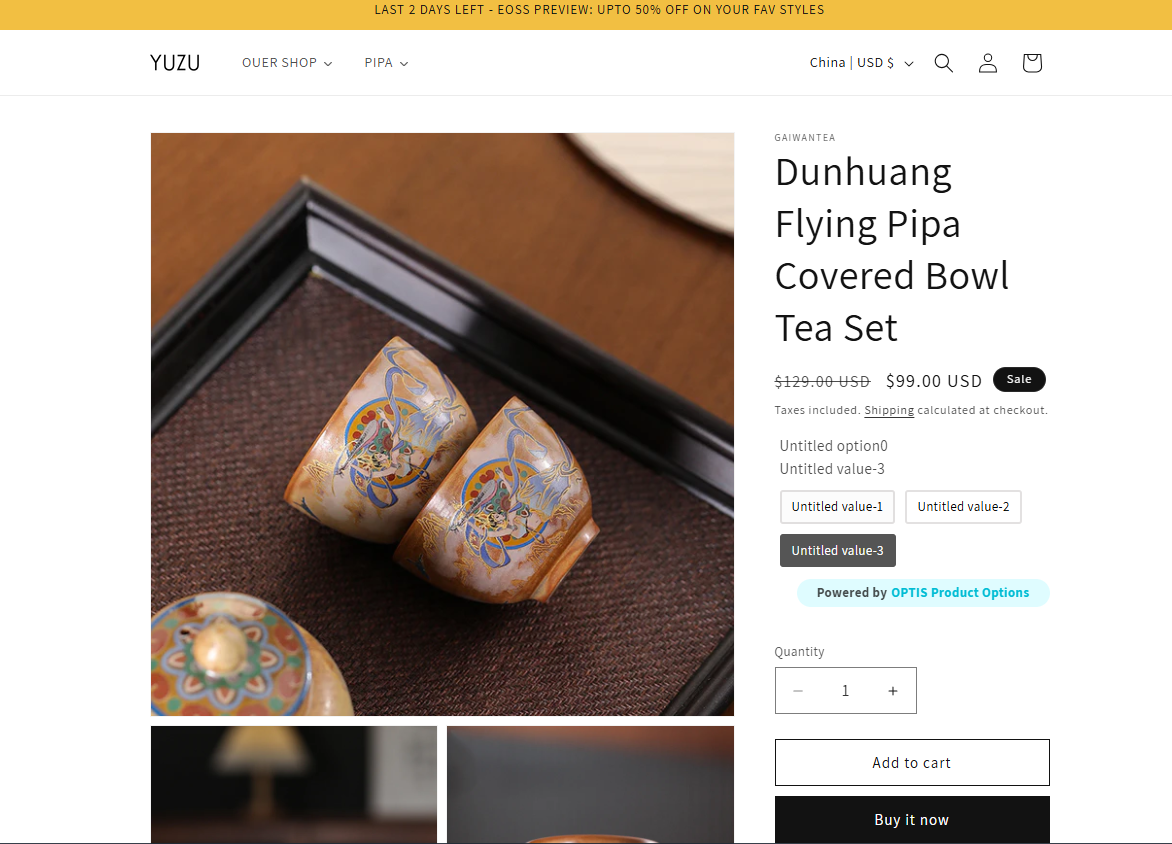
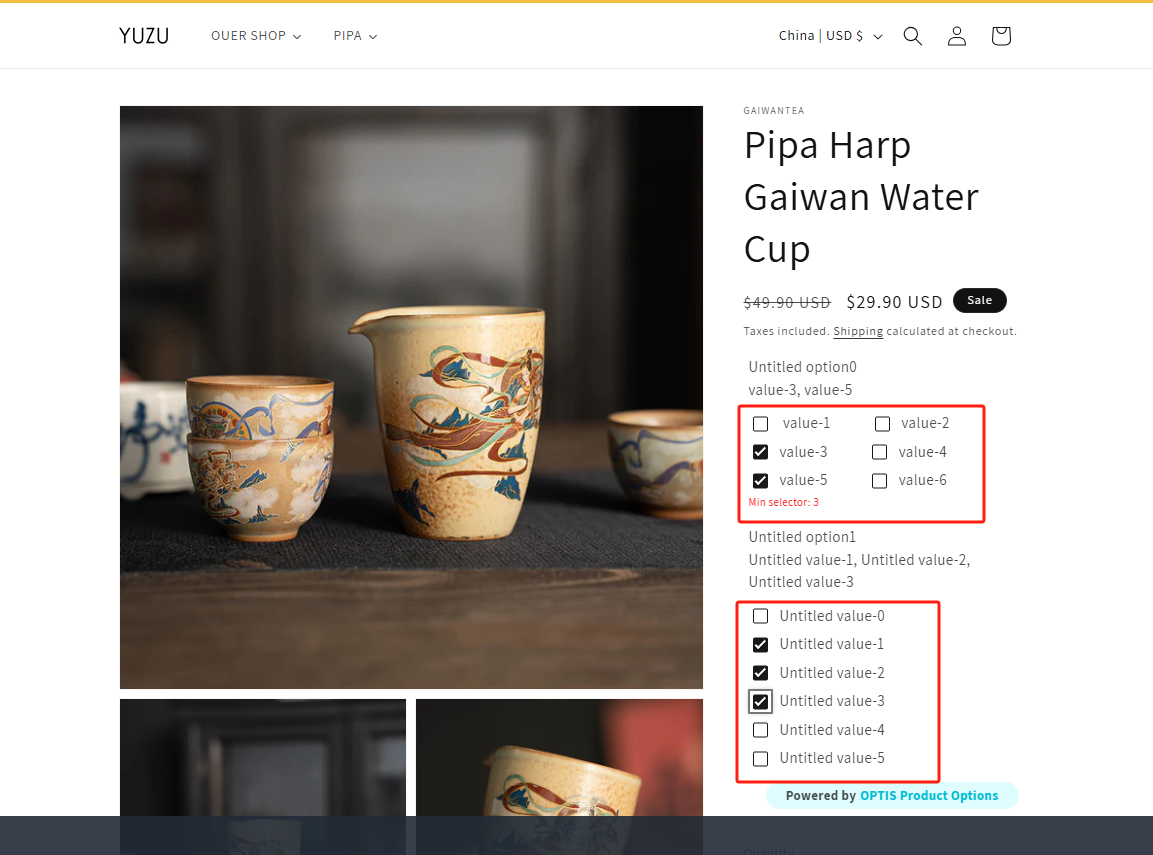
我们进入刚刚选择的应用产品界面,查看一下,已经应用成功,我们再点击一下按钮进行测试

Shopify常见问题整理-Shopify多属性相关问题
可以看到,由于我们固定用户必须选择3个属性值,所以用户如果选择不满3个属性值,就会被系统提示需要选择3个选项
如果选择了三个属性值,就不能继续添加选项

Shopify常见问题整理-Shopify多属性相关问题













































《Shopify常见问题整理-Shopify多属性相关问题》留言数:0