优化访问速度的底层逻辑主要是:
-
代码优化,删减不必要不使用的代码
-
图片优化:更改图片格式,缩小文件大小
-
懒加载的使用:先加载顶部图片,再加载用户看不到的底部图片
-
CDN异地站点访问的缓存加速
由于其中涉及的专业知识较多,而且主要是代码层面的逻辑修改
所以针对Shopify而言,很多地方都会受到限制,所以我们只从Shopify的角度而言,给大家从两个角度来讲解
1.选择优质的主题和插件
-
-
主题和插件是影响 Shopify 网站速度的重要因素。选择轻量级、代码优化良好的主题,避免使用过于复杂和臃肿的主题,因为它们可能会加载大量不必要的脚本和样式,拖慢网站速度。同时,谨慎选择插件,只安装那些确实对你的业务有帮助且性能良好的插件,过多的插件会增加网站的负担。
-
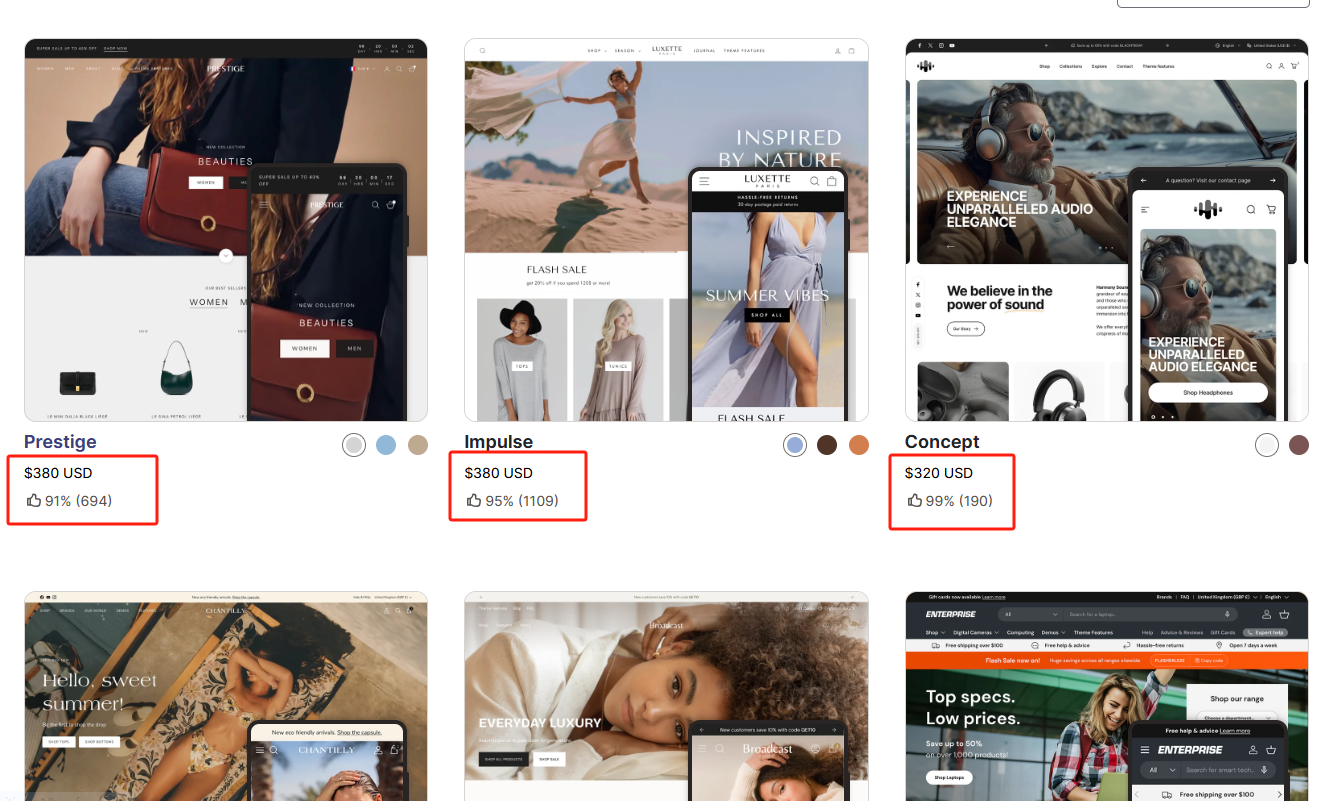
这里给大家一个提示,就是我们在模板商店选择模板的时候,选择评论较多,评分较高的模板
-

ShopifySEO优化教程(三):提升用户体验(访问速度)
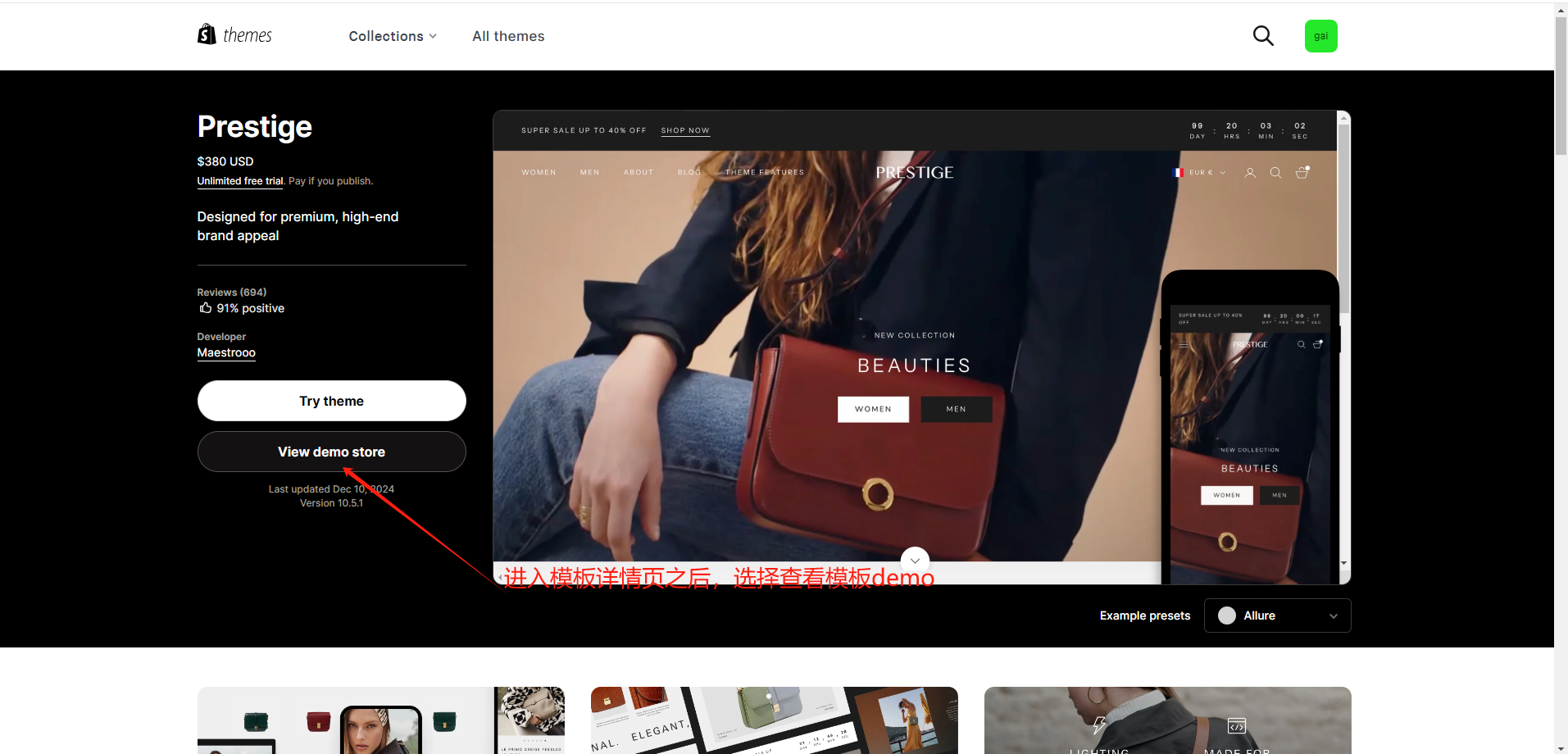
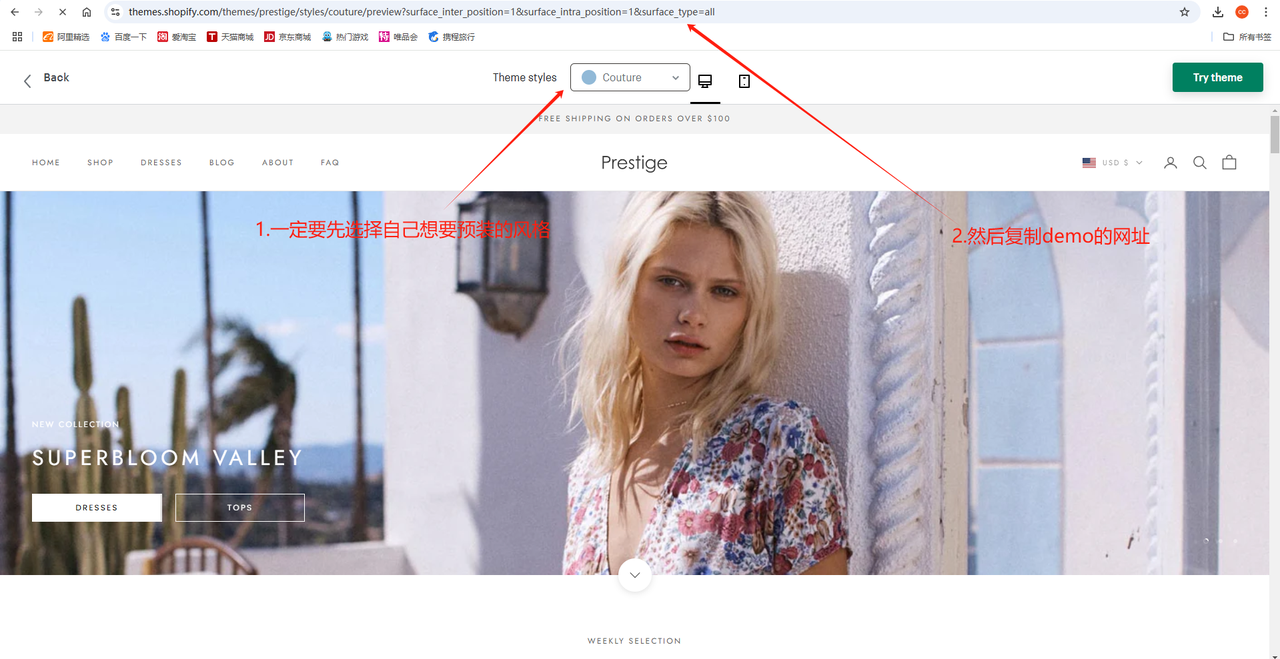
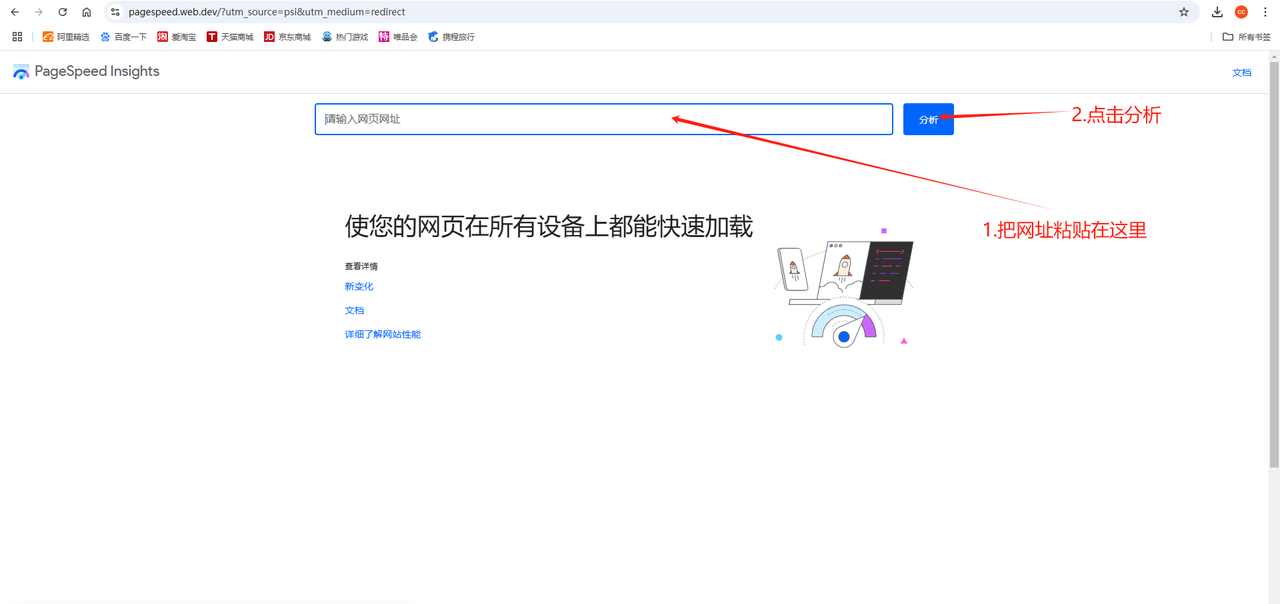
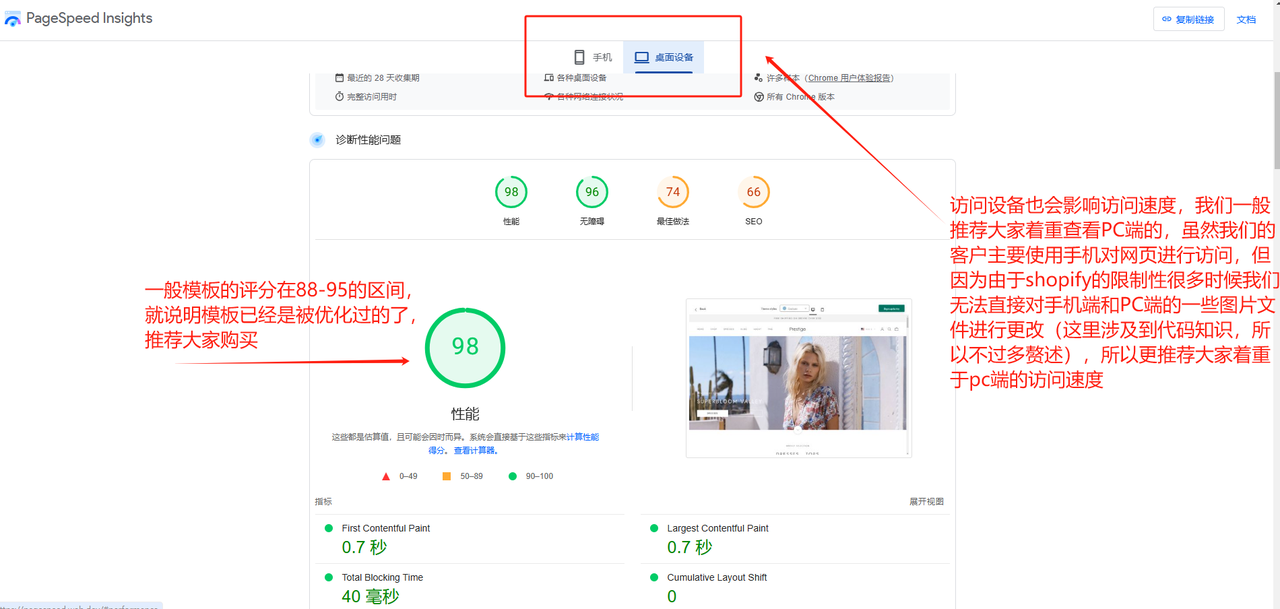
并且我们给大家推荐一个模板测速网站:pagespeed insights 将模板的示范页面的网址粘贴到测速网站,然后查看模板的评分即可

ShopifySEO优化教程(三):提升用户体验(访问速度)

ShopifySEO优化教程(三):提升用户体验(访问速度)

ShopifySEO优化教程(三):提升用户体验(访问速度)

ShopifySEO优化教程(三):提升用户体验(访问速度)
-
-
定期检查和更新主题和插件,以确保它们与 Shopify 平台的最新版本兼容,并修复可能存在的性能问题。
-
2.优化图片
-
-
高质量的图片能吸引用户的注意力,但过大的图片文件会严重影响网站加载速度。在上传图片之前,使用图片压缩工具对图片进行压缩,在不影响图片质量的前提下减小文件大小。此外,为图片设置合适的尺寸,避免在页面上加载过大的图片,然后通过 CSS 进行缩放,这样会浪费带宽和加载时间。
-
这里推荐大家在使用图片时,选择webp,avif这两个格式,这两个格式能够在压缩图片文件大小的基础上,保持图片文件的原画质
-
-

ShopifySEO优化教程(三):提升用户体验(访问速度)
-
-
为图片添加 Alt 属性(替代文本),这不仅有助于搜索引擎理解图片内容,也能在图片无法正常显示时为用户提供文字说明,提升用户体验。(该方式过于技术化,不做赘述)
-
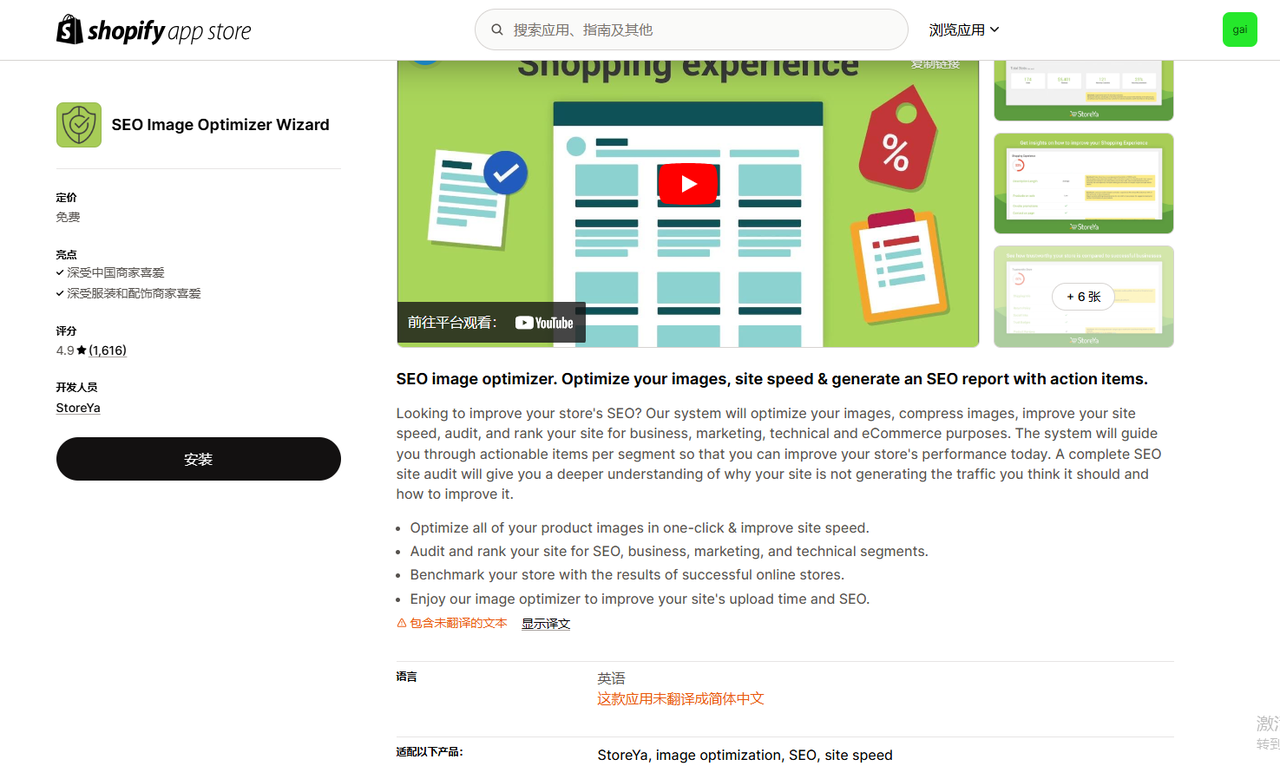
SEO Image Optimizer Wizard
除了手动的优化图片,这里我们再给大家推荐一款图片压缩插件:SEO Image Optimizer Wizard
-

ShopifySEO优化教程(三):提升用户体验(访问速度)
-
这款插件主要用于优化 Shopify 网店的图片大小,防止图片过大占用过多空间而拖慢网站加载速度。
-
通过自动调整图片的 Alt 标签和文件名,帮助提升店铺在搜索引擎中的排名,有助于搜索引擎理解图片内容,进而提升整体 SEO 效果。


《ShopifySEO优化教程(三):提升用户体验(访问速度)》留言数:0