接下来将进行填入信息的步骤,在这里,我们会分别给大家阐述一下各个描述的相关使用教程及功能
1.产品描述
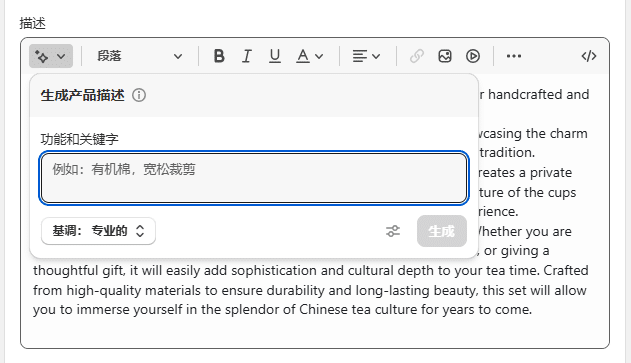
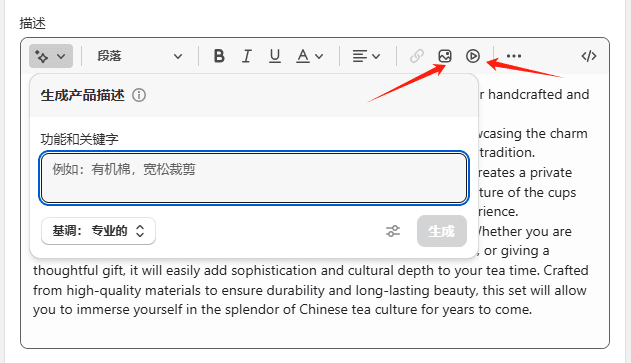
我们可以看到左上角的这个星号,这是shopify为我们提供的产品介绍ai生成功能,我们可以在对话框中输入关键词,然后让ai帮助我们对产品描述进行优化

Shopify产品上架教程(二):填入信息(1-2)
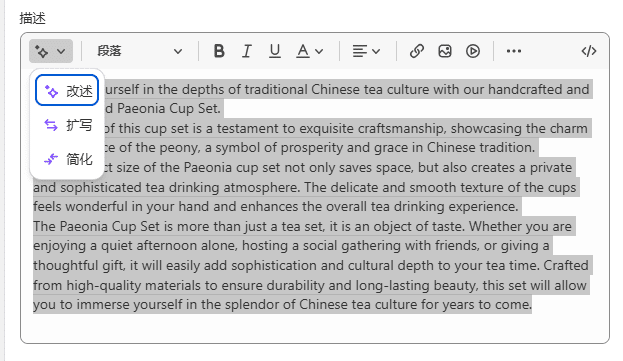
并且当我们全选文字之后,ai工具提供的功能又大不一样,大家可以根据自己的需求进行产品描述的更改和优化

Shopify产品上架教程(二):填入信息(1-2)
但需要注意的是,这个工具生成的文本的语言是根据我们shopify的后台语言来决定的,例如大家可以看到我这里的后台语言是中文,那么生成的ai文本也只会是中文,如果想要生成英文的ai文本,需要将我们的后台语言更换成英文
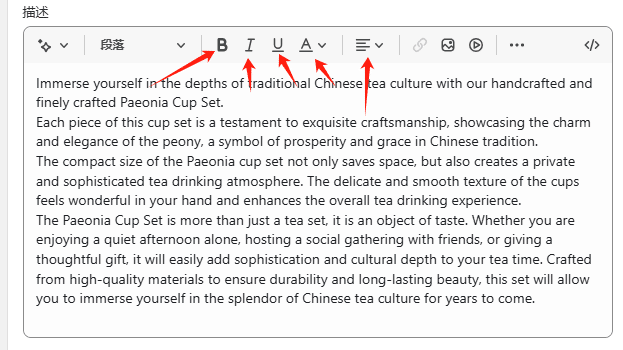
同时,我们可以看到shopify还支持我们对这段文字进行一些简单的修改和排版,例如加粗、斜体、下划线、以及文字颜色和对齐方式,我们根据自己的需要进行设置就行

Shopify产品上架教程(二):填入信息(1-2)
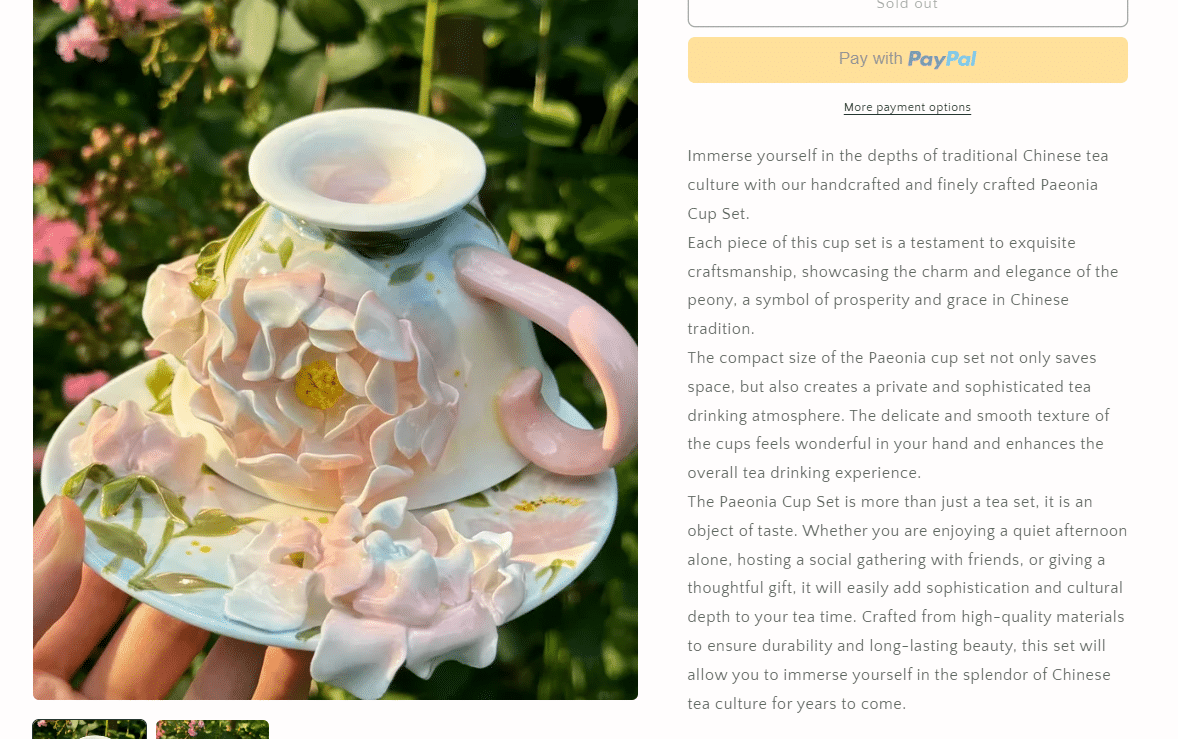
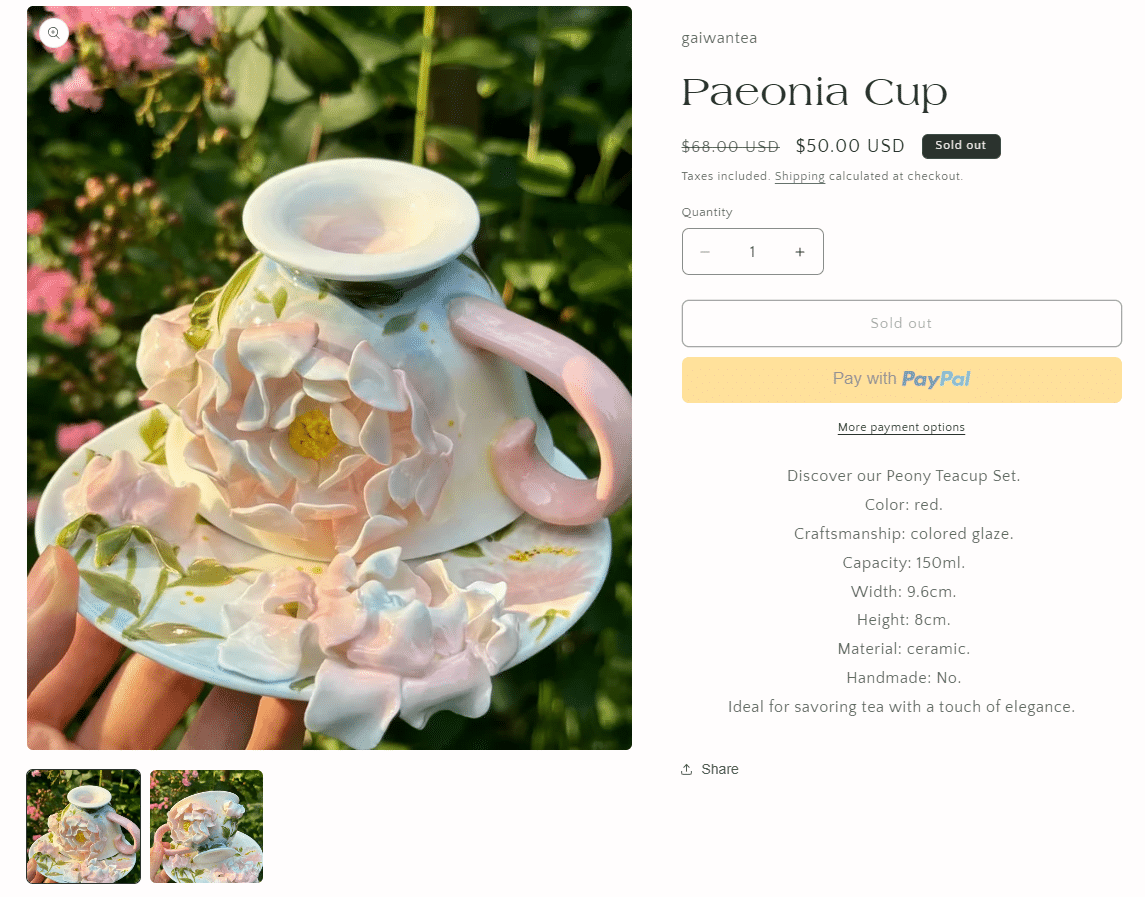
通常过于长和繁琐的产品描述往往会给客户不好的视觉体验,如图上,我们的产品描述在客户视角中是这样的

Shopify产品上架教程(二):填入信息(1-2)
因此我们并不建议大家这样处理,以下是更改后的产品描述 ,这样看,描述简洁,大大地增加了界面的美观感

Shopify产品上架教程(二):填入信息(1-2)
但因为我们这个产品主打的是文化底蕴与现代工艺的结合,如果我们想要在产品界面添加关于该产品的设计理念,可以在商店的装修中进行组件的添加,这里穿插一下对于商品界面的组件增加的讲解
2.如何在产品界面进行其他元素的添加
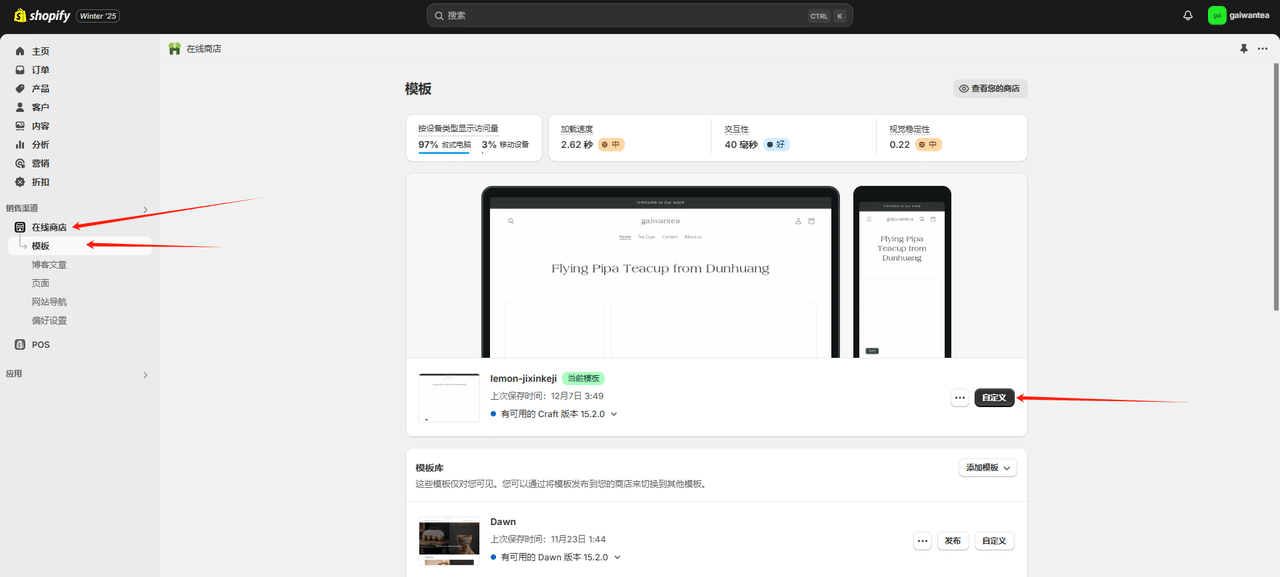
我们点击在线商店》模板》自定义

Shopify产品上架教程(二):填入信息(1-2)
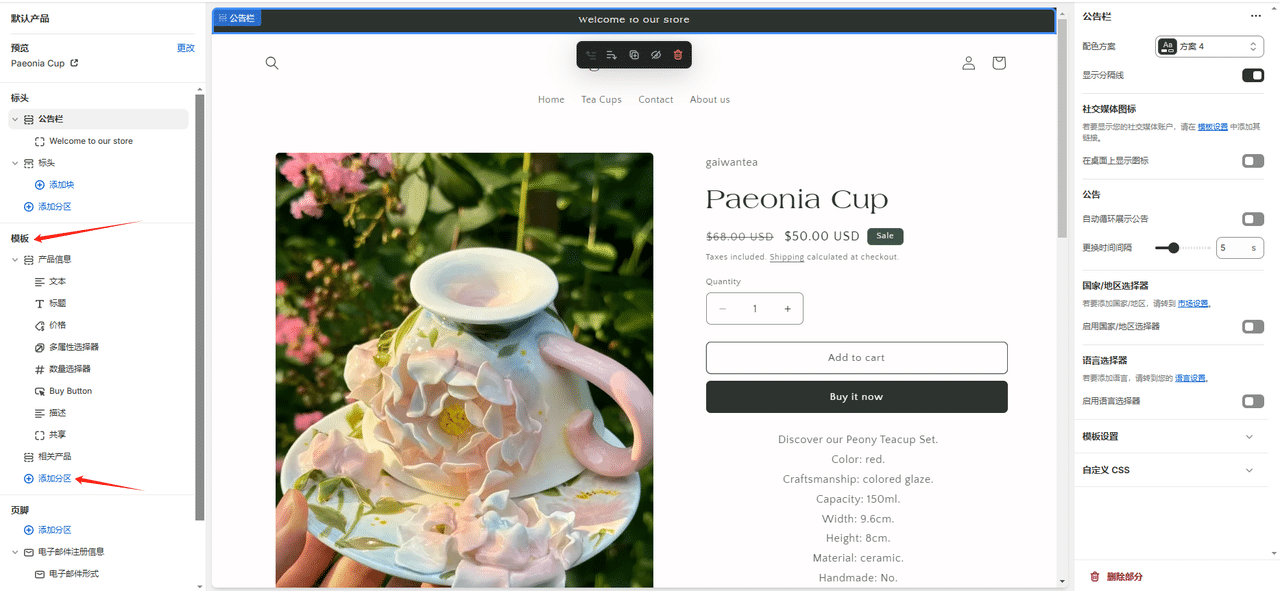
进入我们的产品编辑界面,然后在模板这里,找到“添加分区”,并点击

Shopify产品上架教程(二):填入信息(1-2)
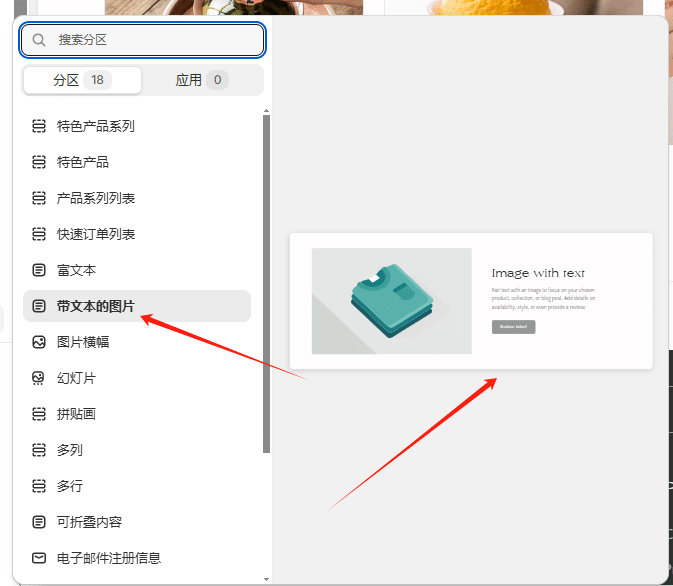
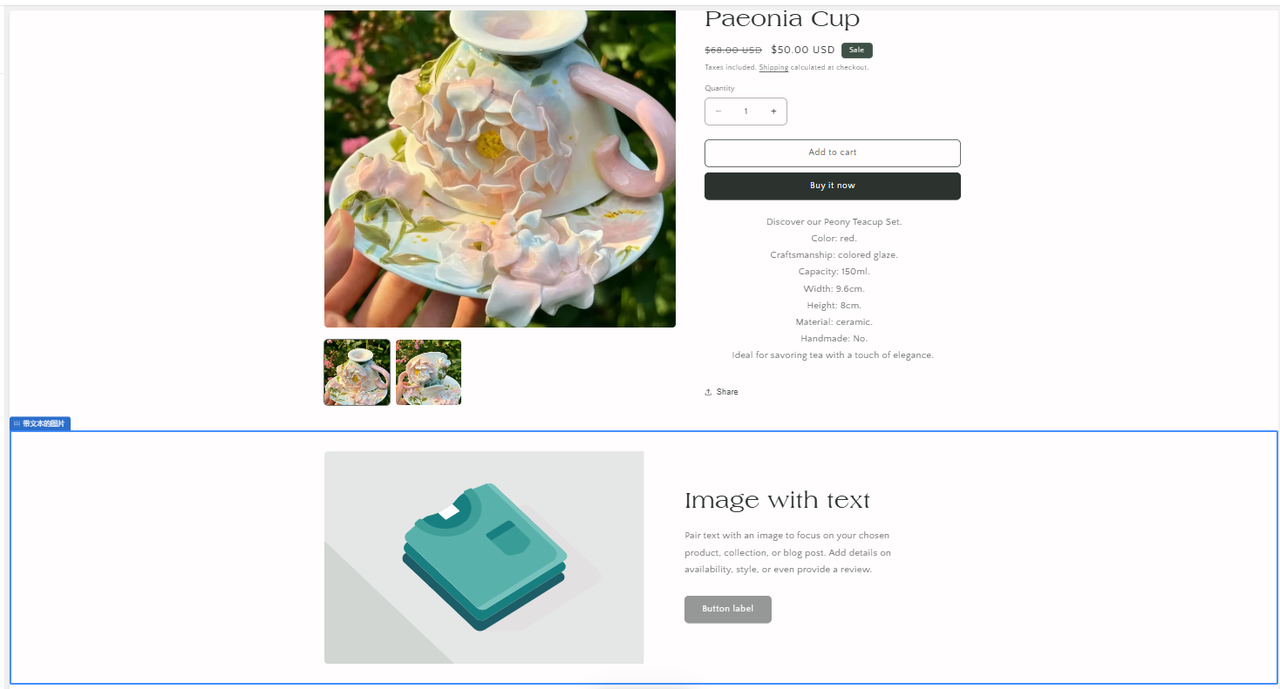
点击之后我们可以发现,shopify为我们提供了丰富的基础模板,如上所述,我希望添加的是关于该产品的涉及理念以及文化相关内容,同时,我还希望添加一张关于芍药的图片,那我们需要选择的就是“带文本的图片”

Shopify产品上架教程(二):填入信息(1-2)
可以看到,这个组件已经被添加到我们的产品描述之下,然后我们再对它进行编辑

Shopify产品上架教程(二):填入信息(1-2)
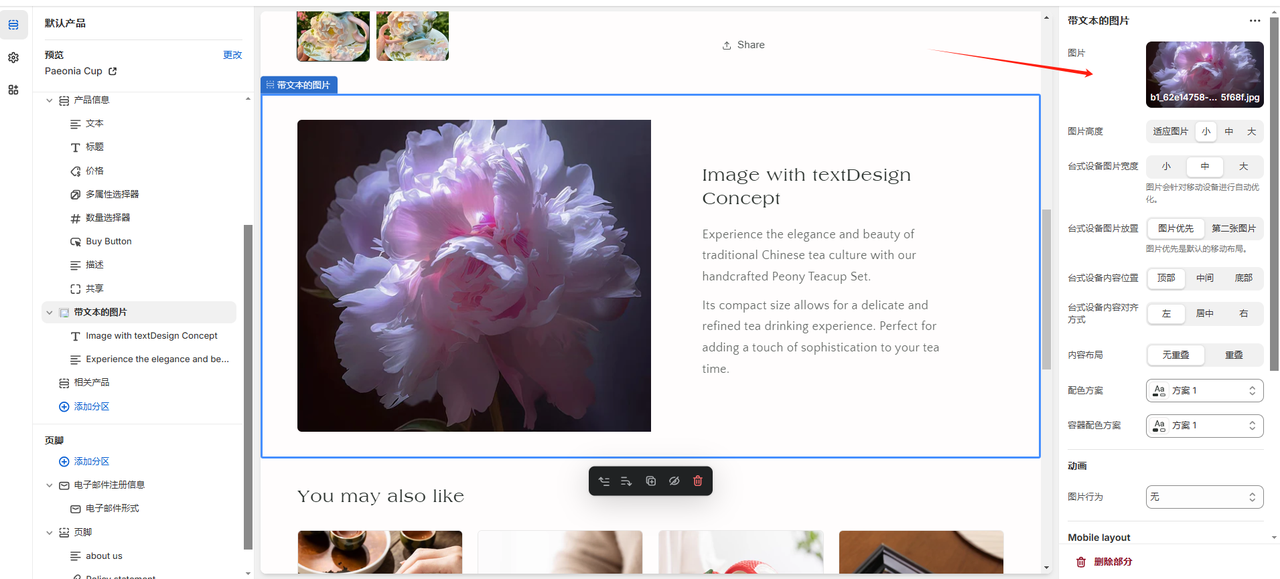
然后我们点击图中组件内我们需要更改的地方,这个按钮我们并不需要,所以直接删除
如同前文中的店铺装修中提到的操作逻辑,我们对需要进行修改的地方进行操作即可

Shopify产品上架教程(二):填入信息(1-2)
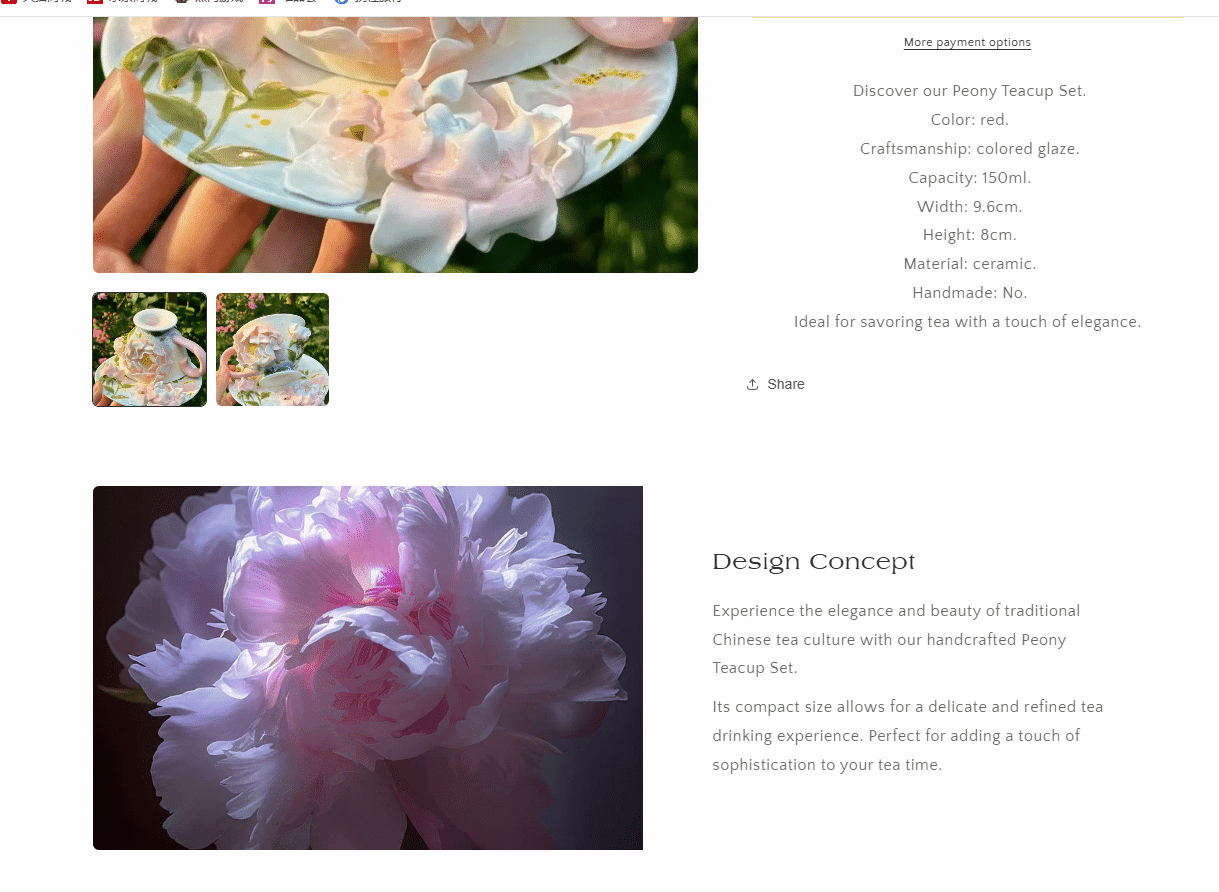
再次打开我们的产品界面,就可以看到我们已经成功地在产品界面添加了这个设计理念的组件

Shopify产品上架教程(二):填入信息(1-2)
并且在产品描述中,我们还可以进行媒体文件的添加(图片、视频)

Shopify产品上架教程(二):填入信息(1-2)
但如果需要在产品描述中添加视频的话,我们需要使用代码片段来进行操作
其实并不难,我们只需要将任何一个可以添加外链的视频平台的视频网址粘贴到窗口中即可
所有Shopify网站,不管使用的是什么主题,都可以实现的一个方法,就是先把要插入到shopify产品详情页的视频制作好,然后再上传到Youtube网站,在Youtube网站上获取到视频嵌入代码,再将代码粘贴到Shopify产品描述中即可。具体操作如下:
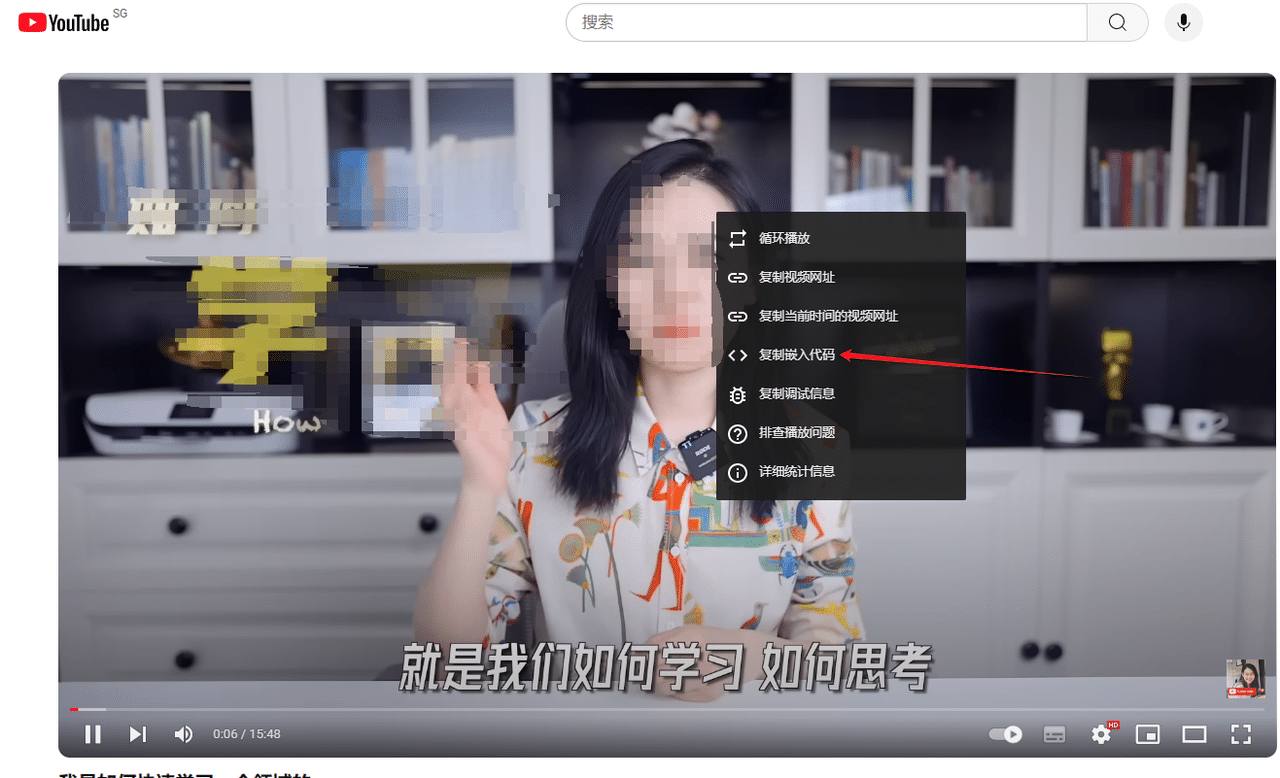
将视频制作好之后上传到Youtube,等待上传审核成功之后,打开视频页面右击视频界面选择“复制嵌入代码”的选项

Shopify产品上架教程(二):填入信息(1-2)
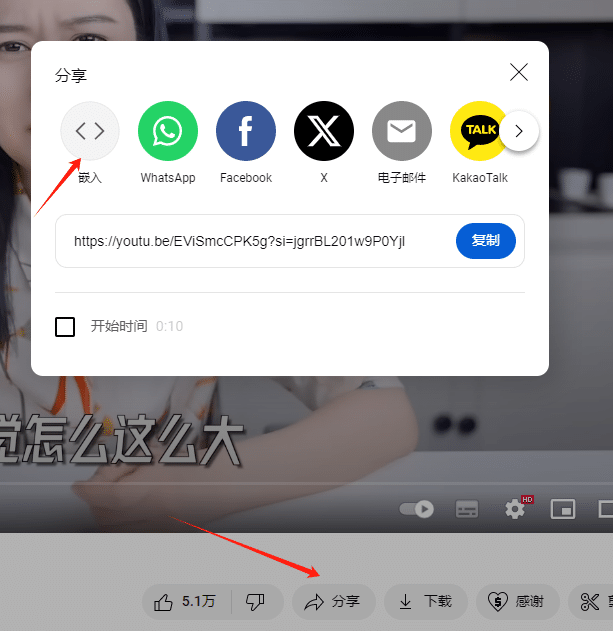
或者点击视频底部的“分享”按钮,然后选择“嵌入”选项

Shopify产品上架教程(二):填入信息(1-2)
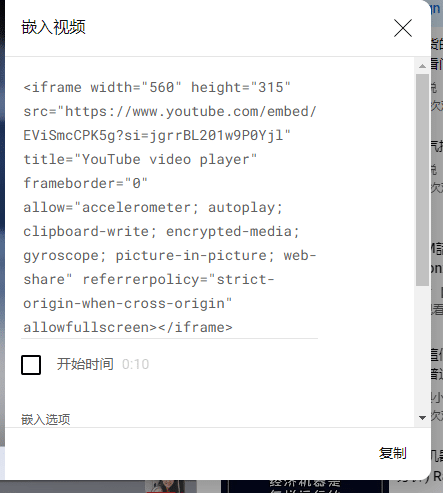
在弹窗视频中,将“嵌入视频”代码复制下来

Shopify产品上架教程(二):填入信息(1-2)
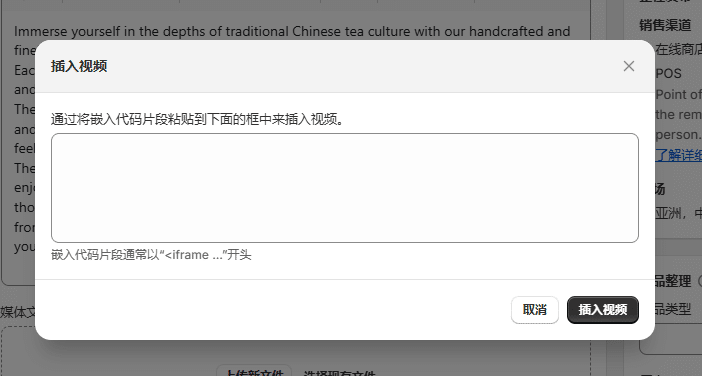
再粘贴进入窗口即可

Shopify产品上架教程(二):填入信息(1-2)


《Shopify产品上架教程(二):填入信息(1-2)》留言数:0