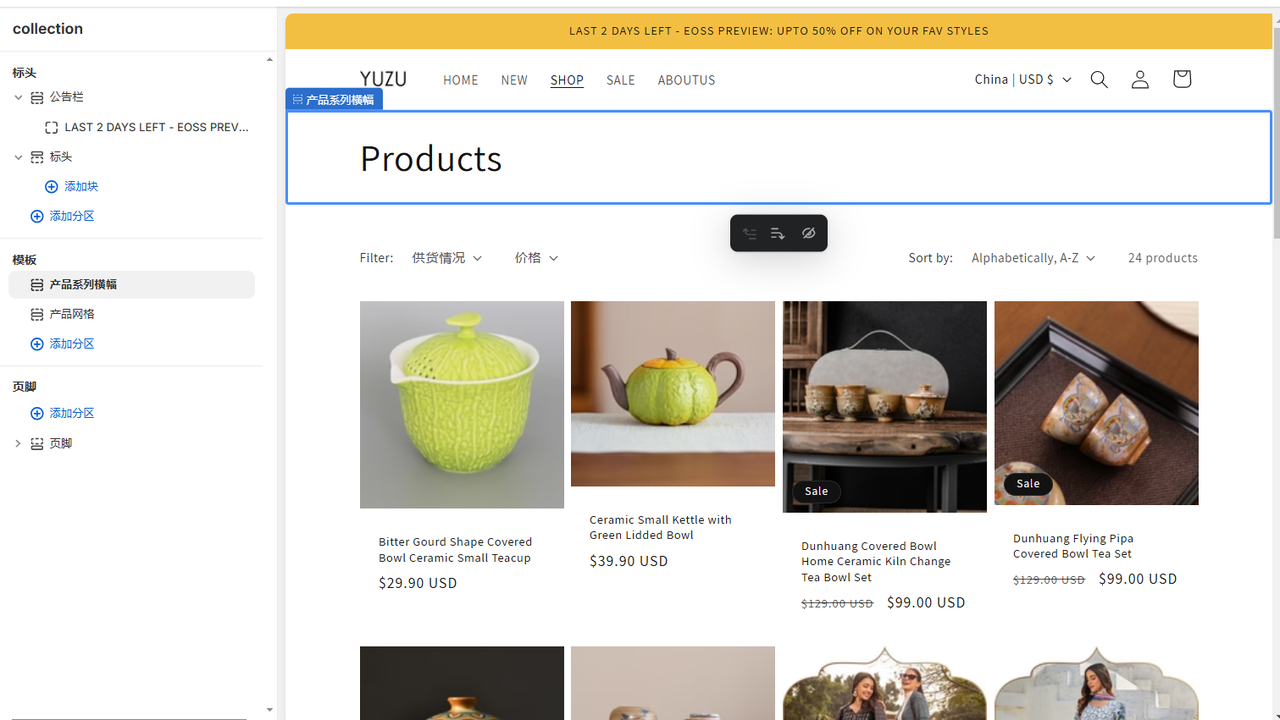
产品主界面不需要我们做过多的修改,shopify使用该默认模板之后,后台自动帮我们设计了一个简单的产品主界面

Shopify装修教程(十三):SHOP界面设置
产品界面设置
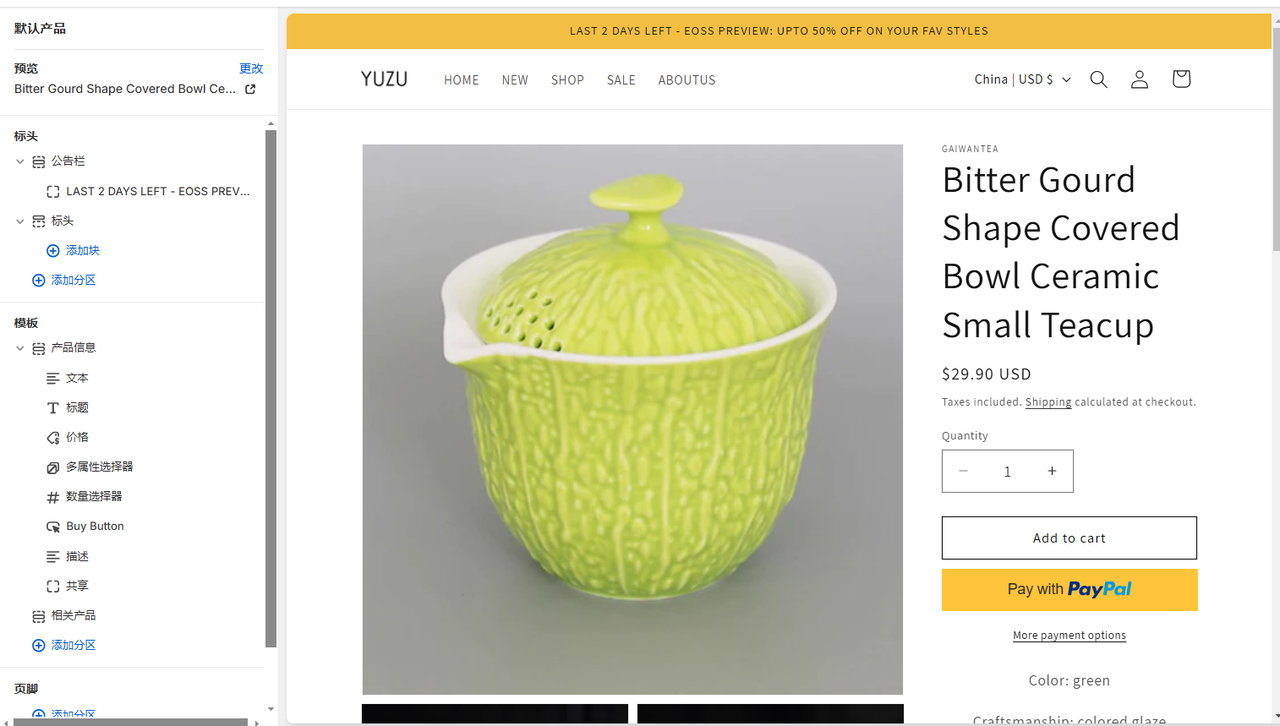
我们点击一个产品,进入产品界面设置
可以看到,我们只要在后台添加上架了产品,产品的信息和图片就会被自动同步到SHOP界面中,

Shopify装修教程(十三):SHOP界面设置
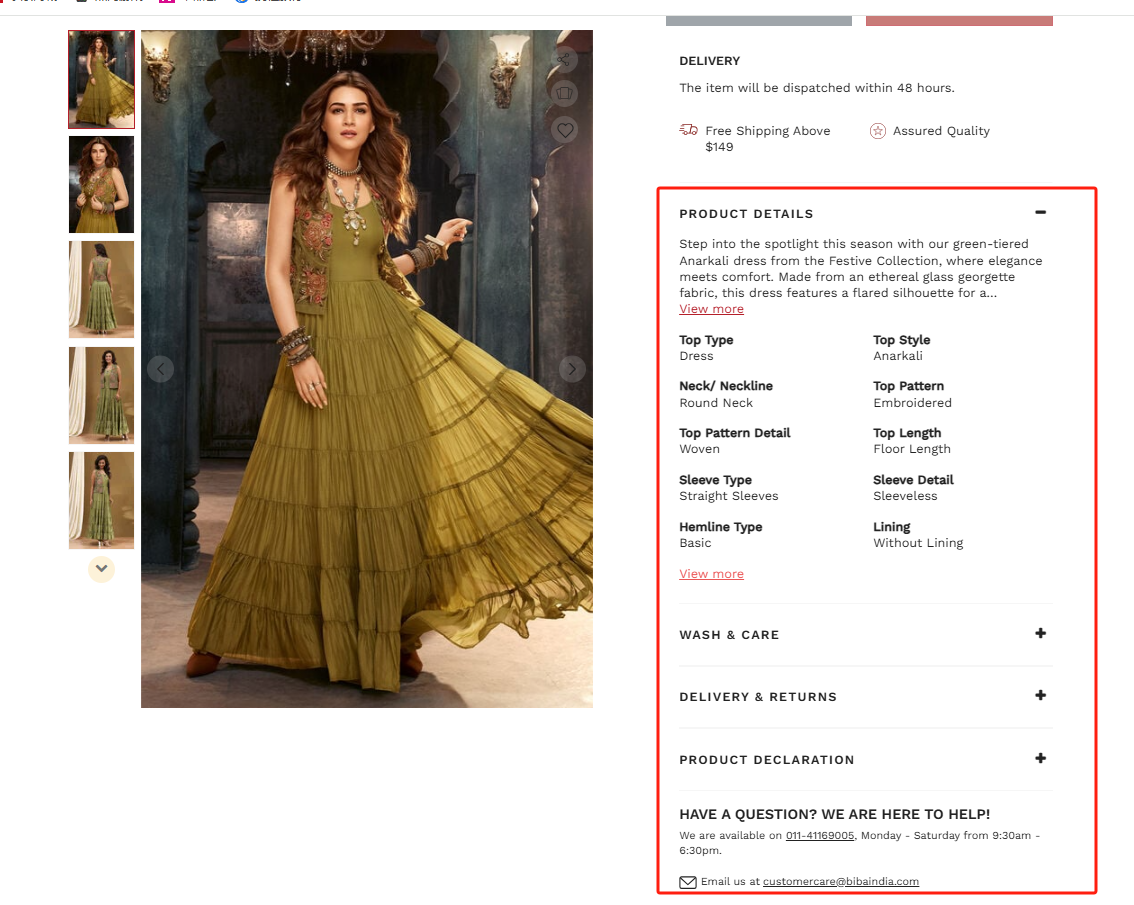
我们查看下BIBA的产品界面,可以看到右侧部分除了商品基本信息,还做了一个可折叠行来展示产品的细节信息
做了这个设计之后,能够让客户更直观地去选择查看产品的细节信息,所以我们仿照BIBA来完成这个样式的设计

Shopify装修教程(十三):SHOP界面设置
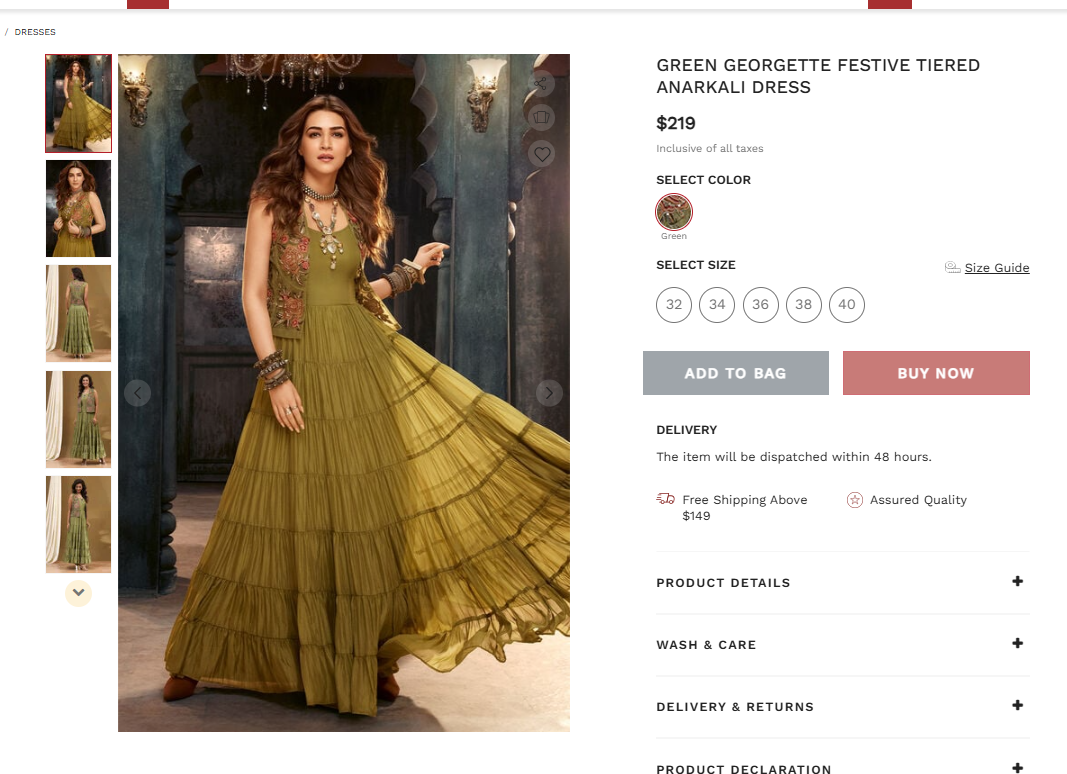
可以看到,BIBA除了产品标题和码数等信息,其他的信息都做了可折叠处理

Shopify装修教程(十三):SHOP界面设置
由于模板的限制性,我们无法修改产品标题的大小,所以我们将原先的描述部分变成多个可折叠行,仿照BIBA的设计
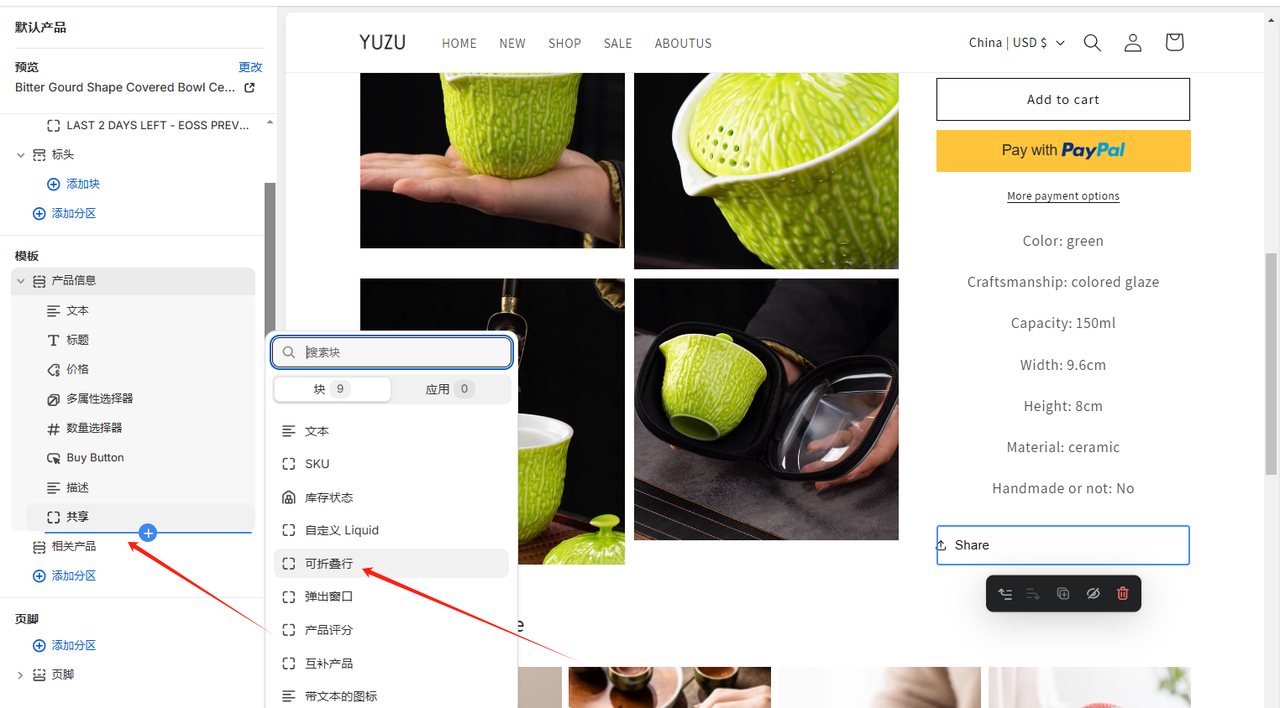
添加一个分区,选择可折叠行

Shopify装修教程(十三):SHOP界面设置
由于我们的模板不适应性,无法做到一模一样
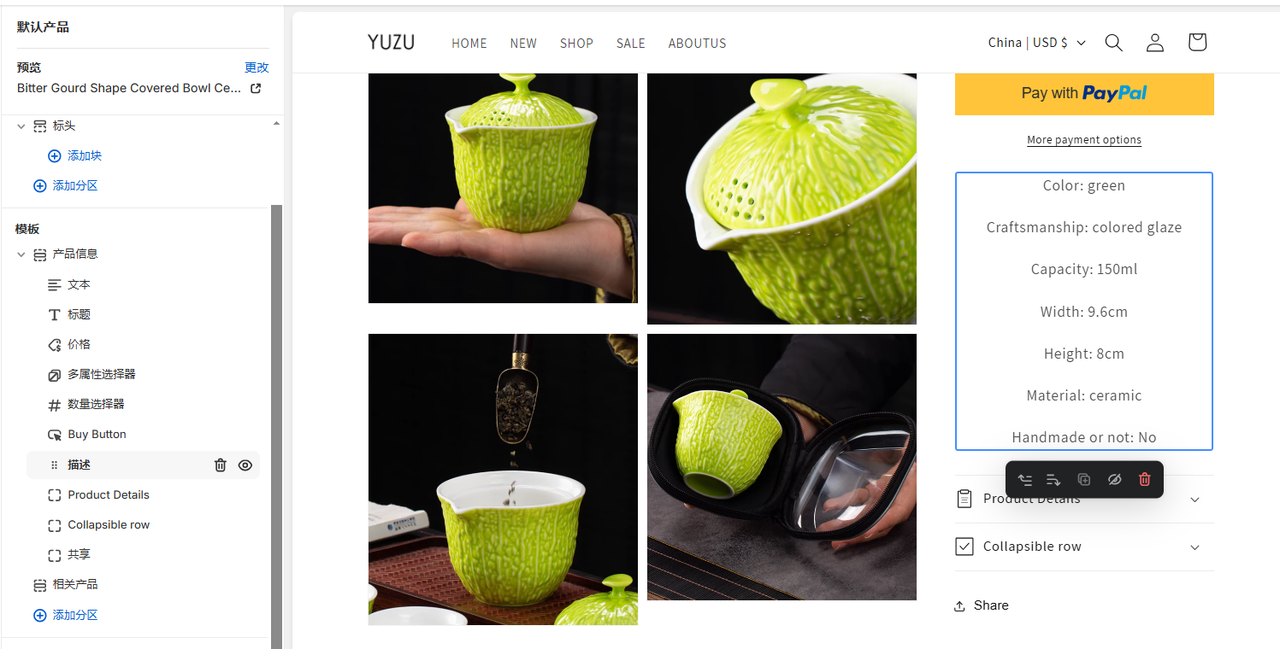
我们选择保留产品描述,然后再添加几个可折叠行

Shopify装修教程(十三):SHOP界面设置
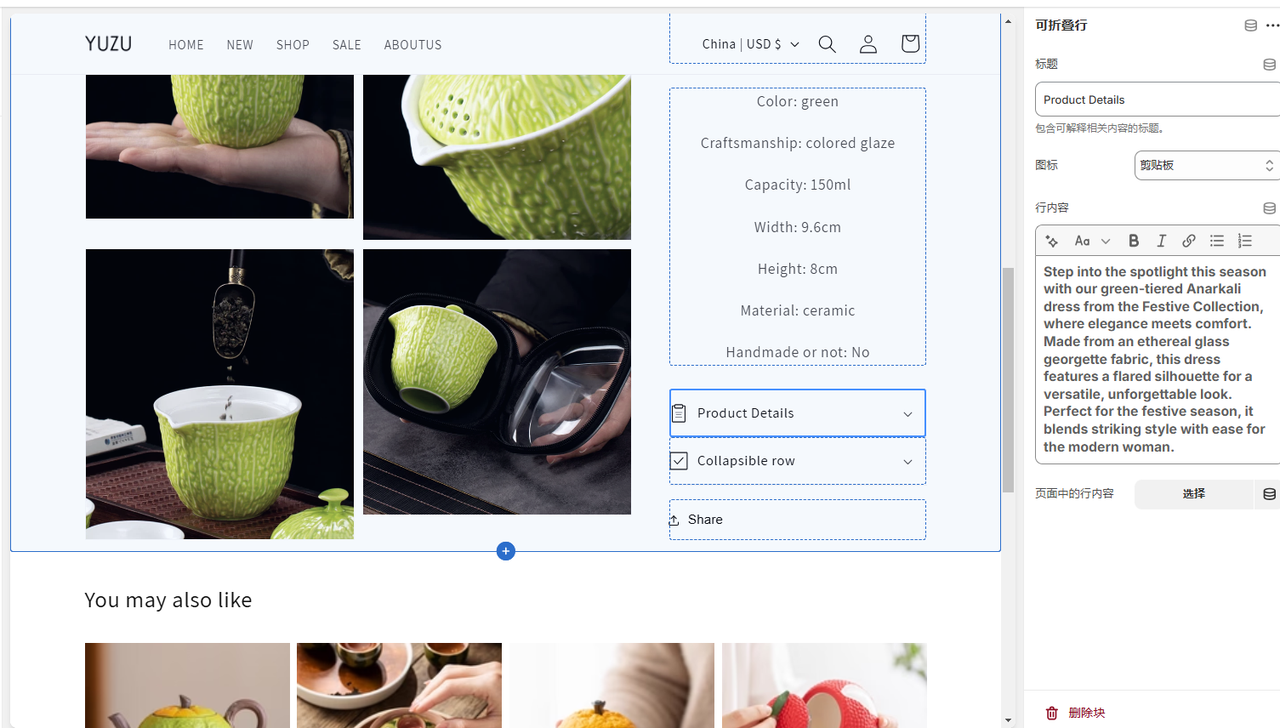
添加标题和文字之后,再选择一个我们喜欢的图标,然后依次再添加可折叠行

Shopify装修教程(十三):SHOP界面设置
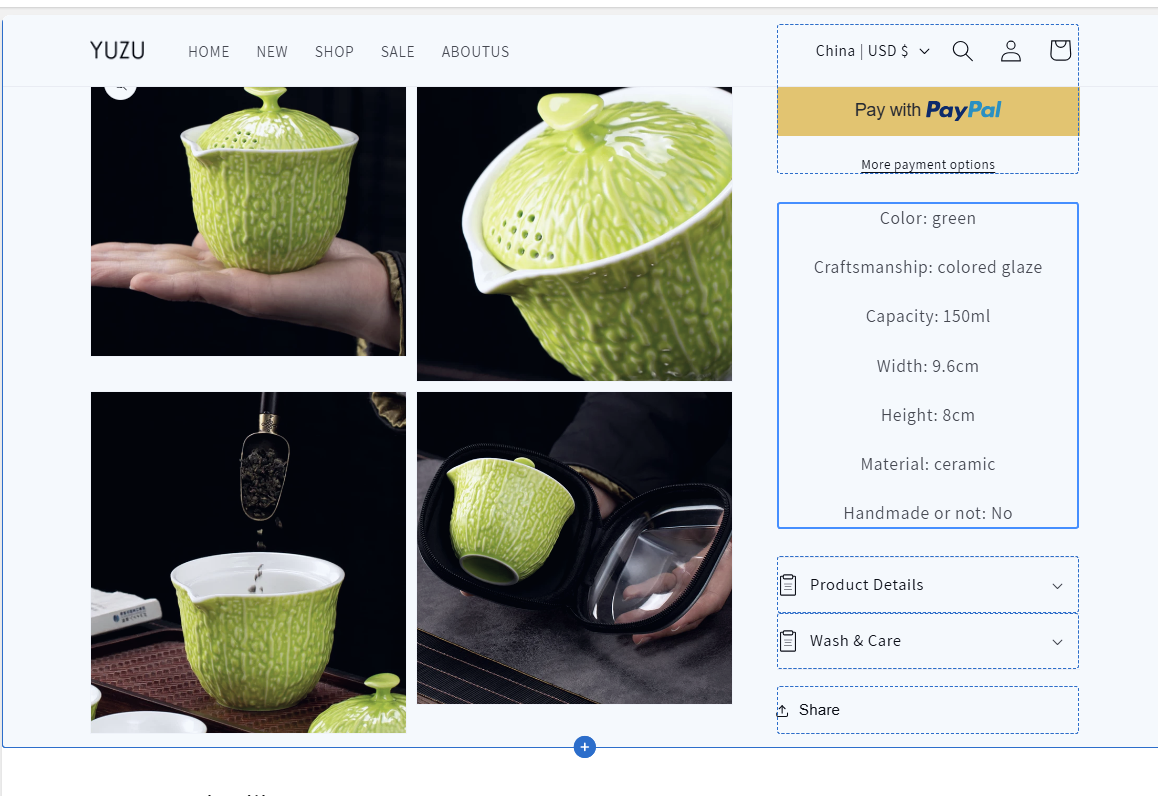
添加完之后就是这样,之后如果还有不满意的地方,我们再对它进行调整即可

Shopify装修教程(十三):SHOP界面设置
这样,我们就完成了SHOP界面的基本设置


《Shopify装修教程(十三):SHOP界面设置》留言数:0