我们先分析下BIBA的页脚部分的结构
分别是由电子邮件订阅框、BIBA相关政策展示,以及一个页面底部的导航栏组成的

Shopify装修教程(十一):主页设置-页脚

Shopify装修教程(十一):主页设置-页脚
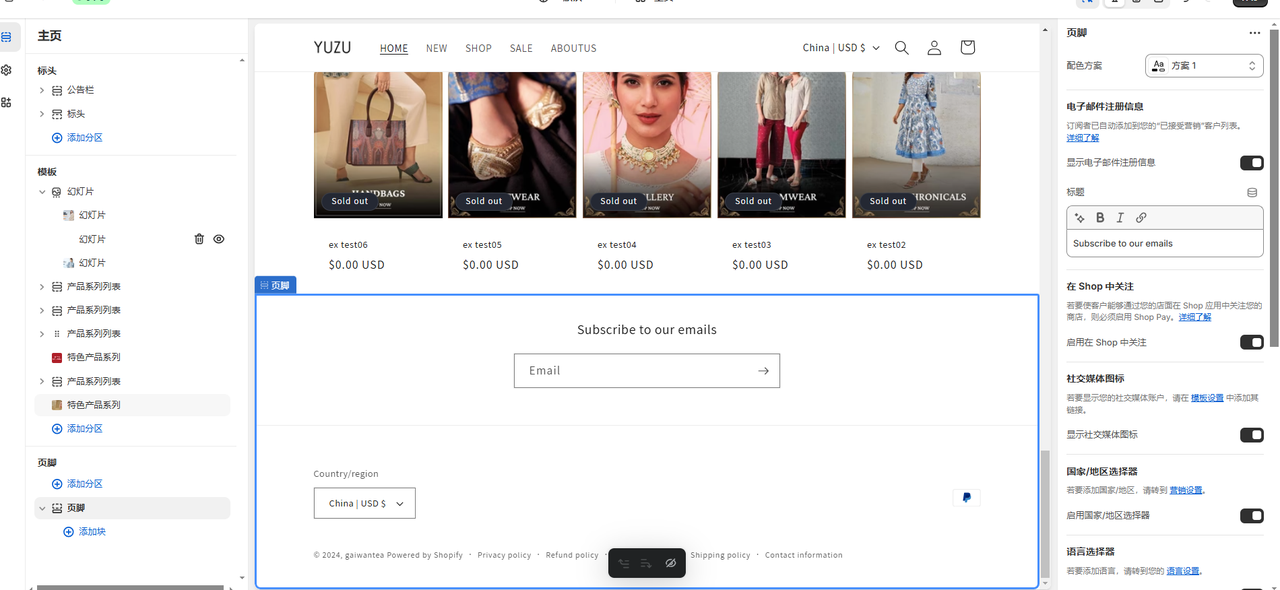
模板中的页脚部分是自带了一个电子邮件订阅框的,我们可以直接对它进行编辑,但是由于模板的限制性,我们只能对颜色和文字进行更改,但我们可以隐藏电子邮件订阅框的文字,然后放置一个文字块代替他

Shopify装修教程(十一):主页设置-页脚
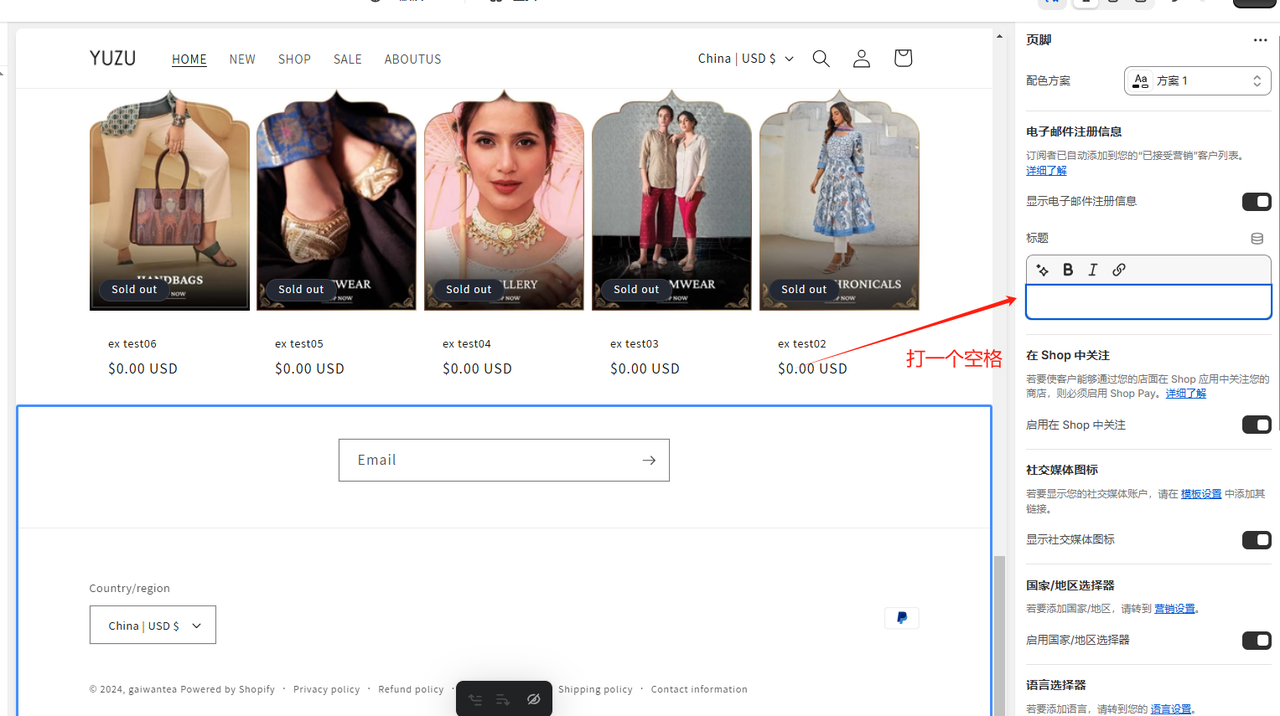
我们先隐藏文字

Shopify装修教程(十一):主页设置-页脚
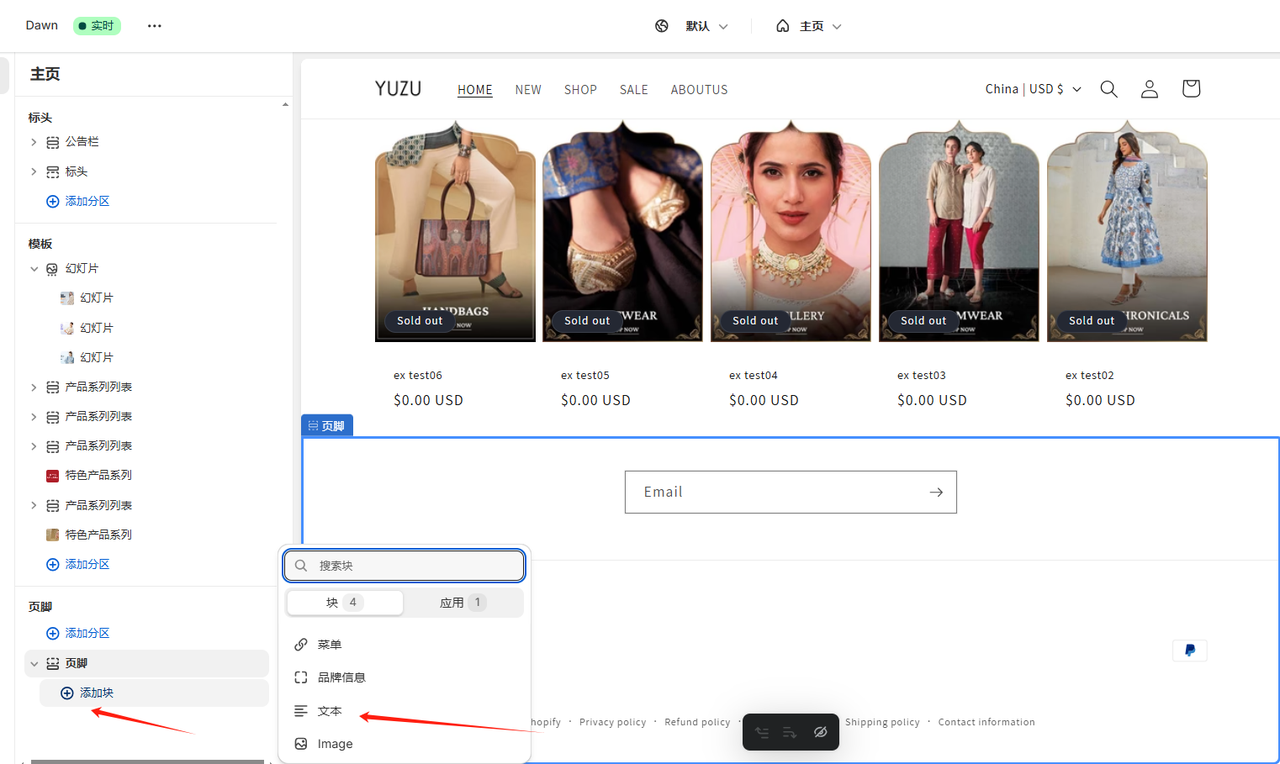
然后在左侧菜单中选择添加文本

Shopify装修教程(十一):主页设置-页脚
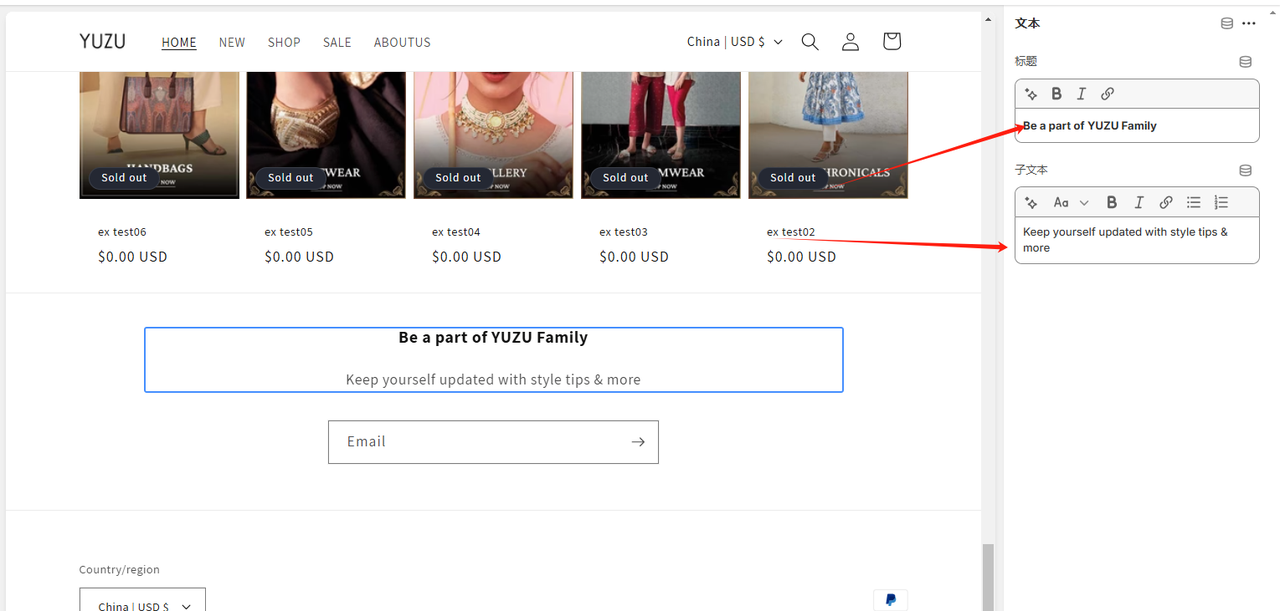
我们仿照BIBA进行文字内容的编辑

Shopify装修教程(十一):主页设置-页脚
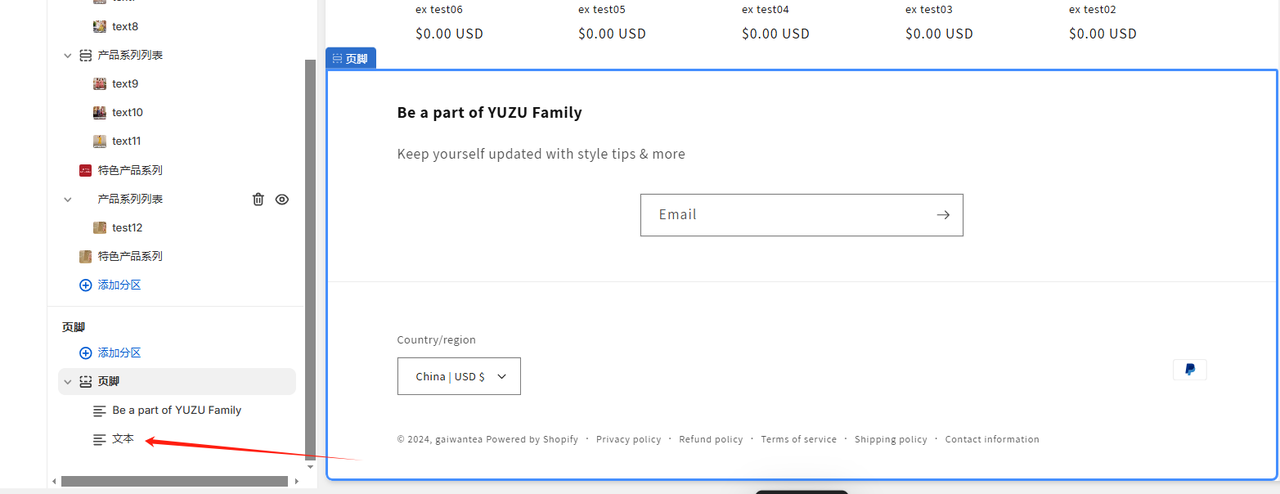
然后我们再添加一个空白的文本模块,使得这部分的画面更美观

Shopify装修教程(十一):主页设置-页脚
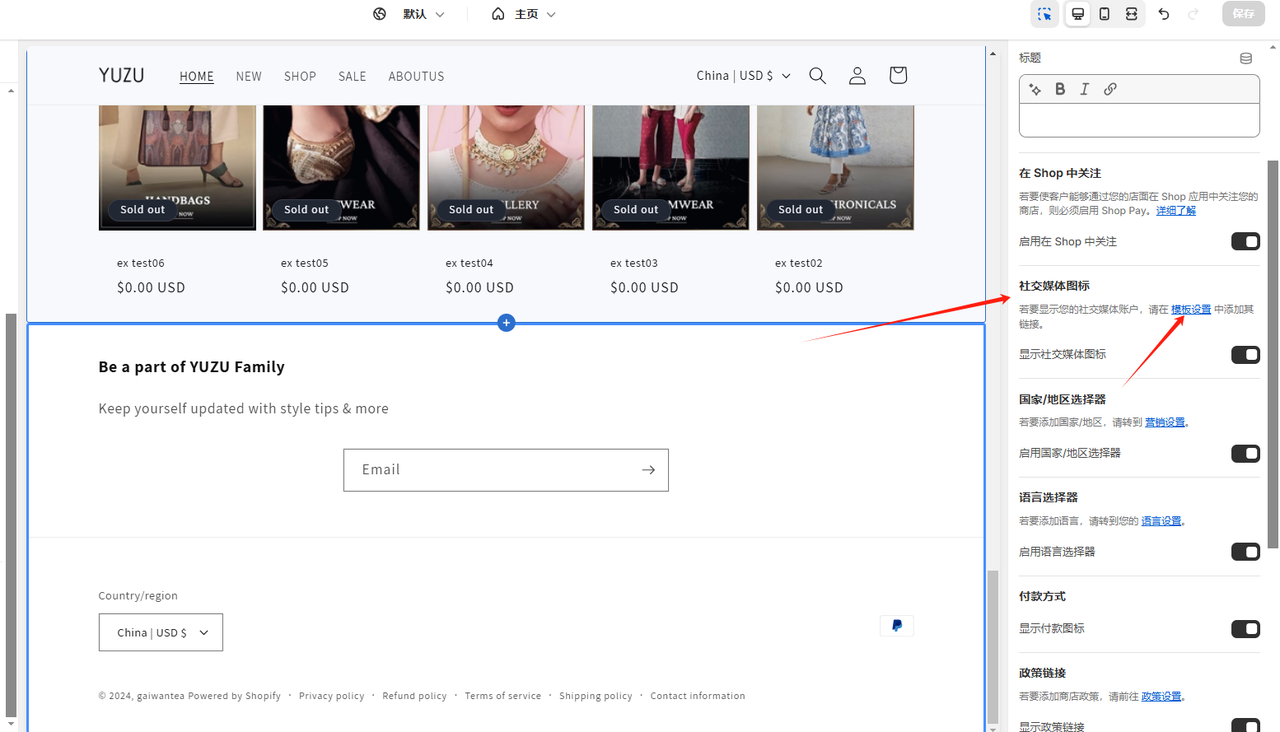
添加社交媒体图标
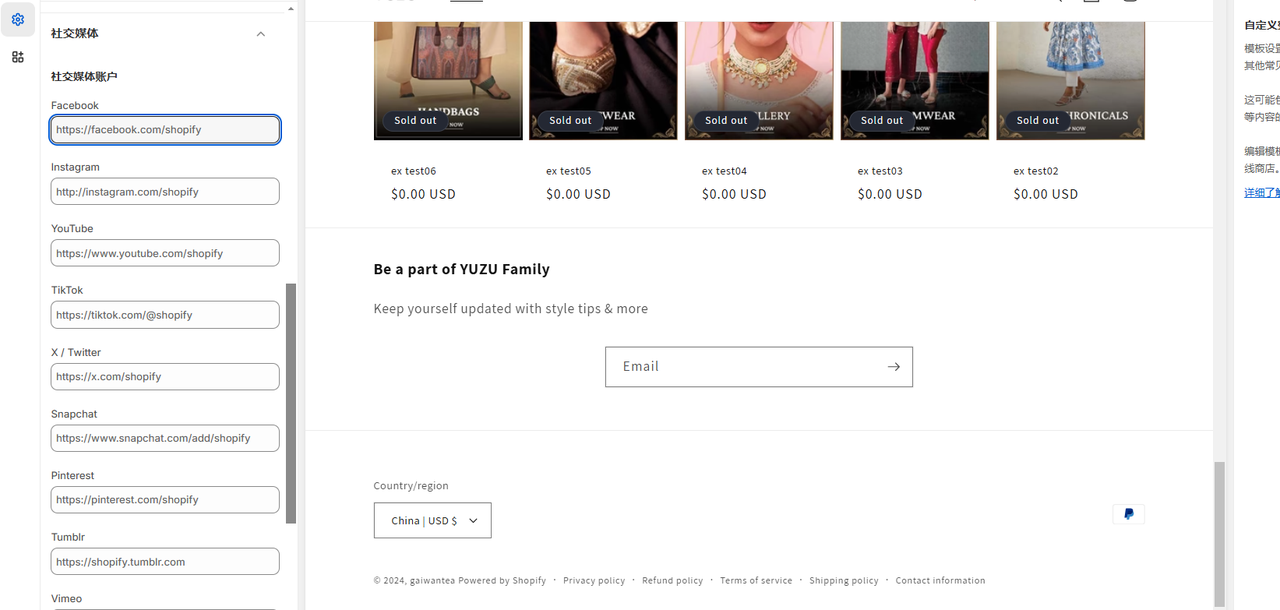
我们需要点击社交媒体图标旁边的模板设置

Shopify装修教程(十一):主页设置-页脚
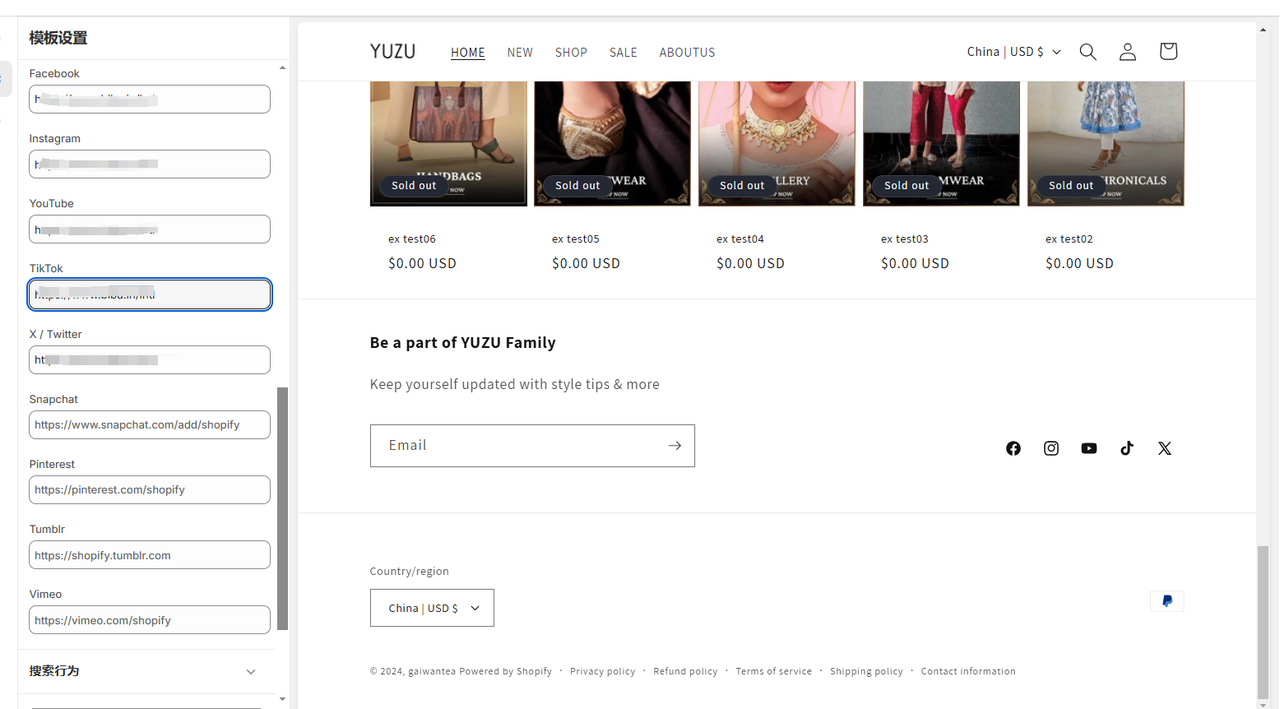
然后点击进来放置我们的社交媒体链接,之后图标就会在页面上展示

Shopify装修教程(十一):主页设置-页脚
展示如图所示,网站需要自己设置

Shopify装修教程(十一):主页设置-页脚
至此,我们就完成了对于BIBA网站首页仿照设计的简单操作


《Shopify装修教程(十一):主页设置-页脚》留言数:0