在这篇文章中,我们将继续上次的内容,为大家介绍剩下三个板块的设置教程。
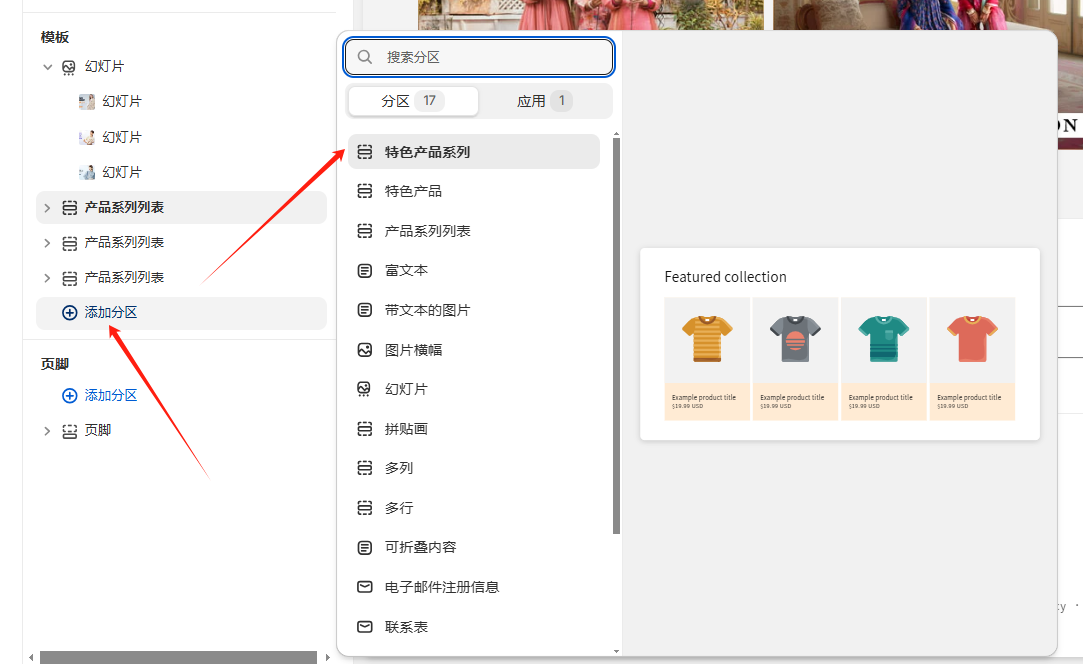
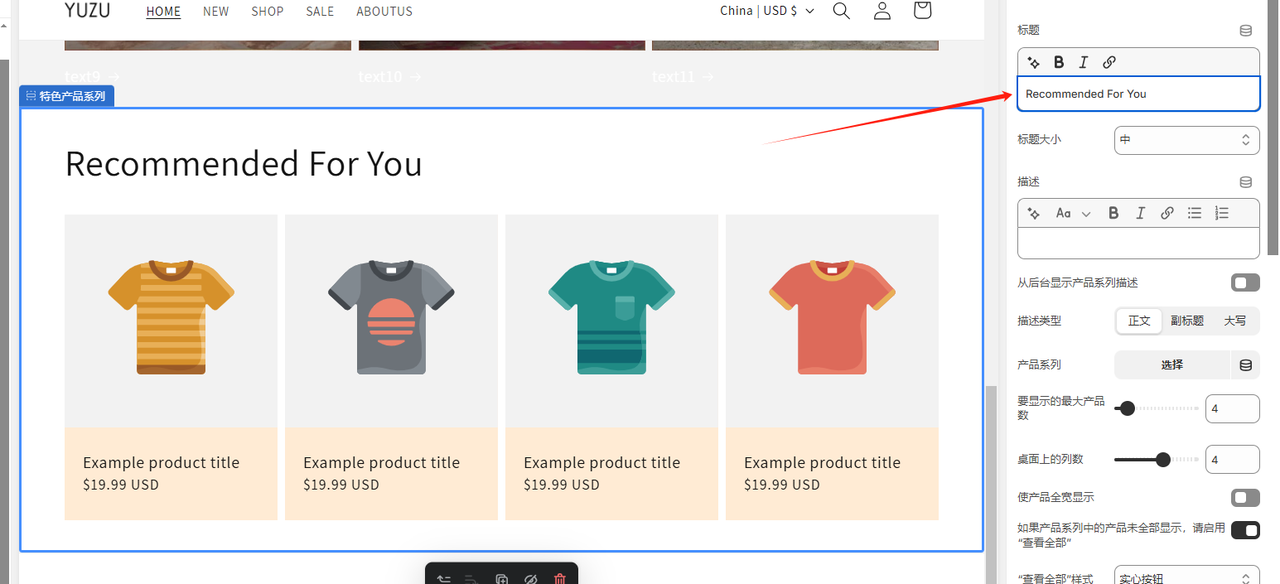
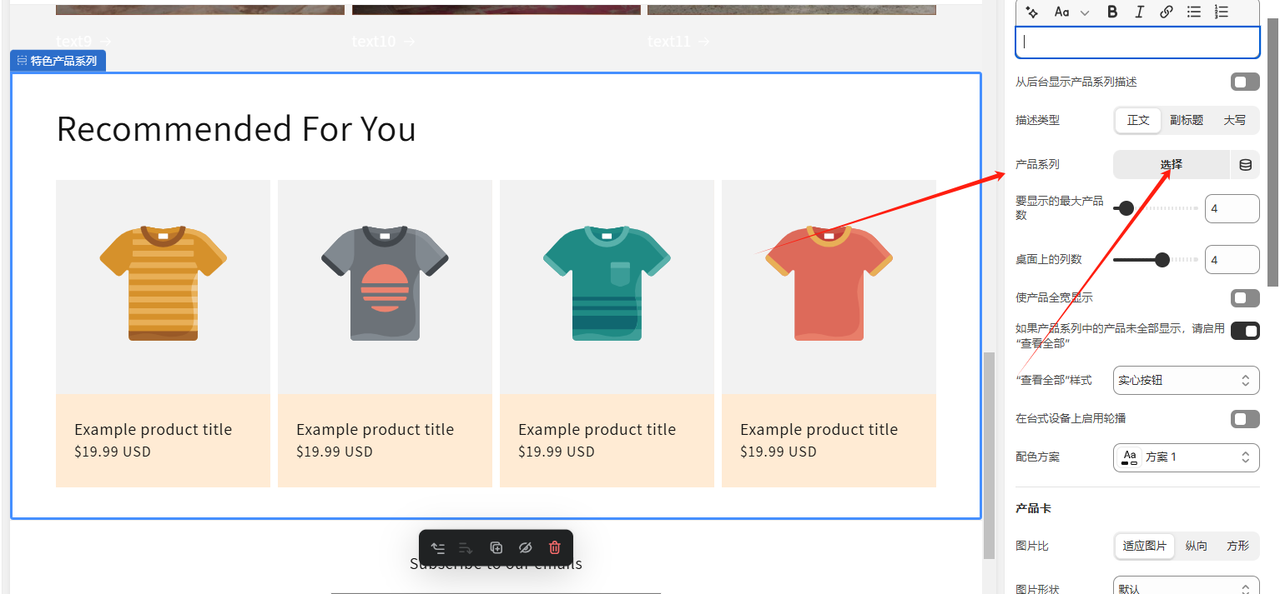
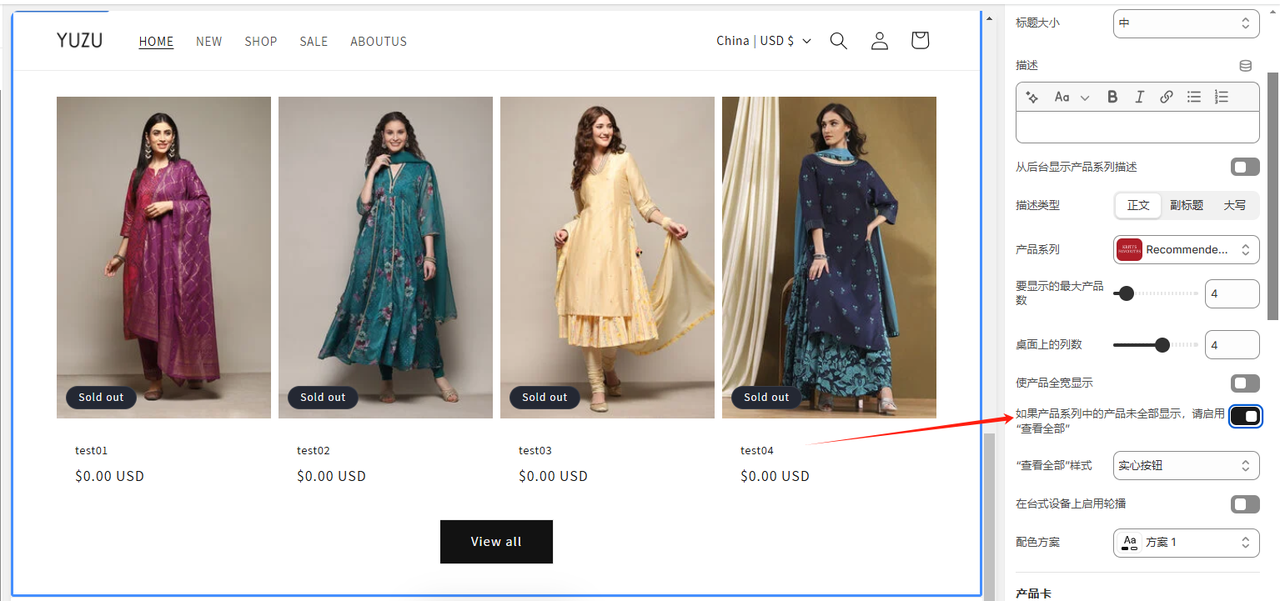
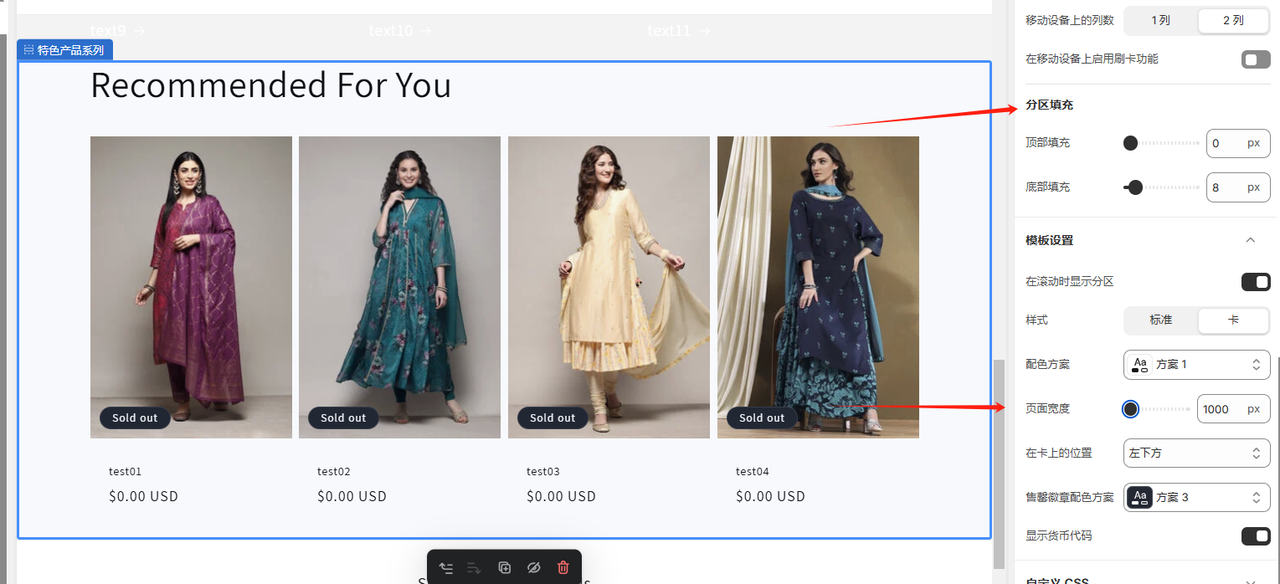
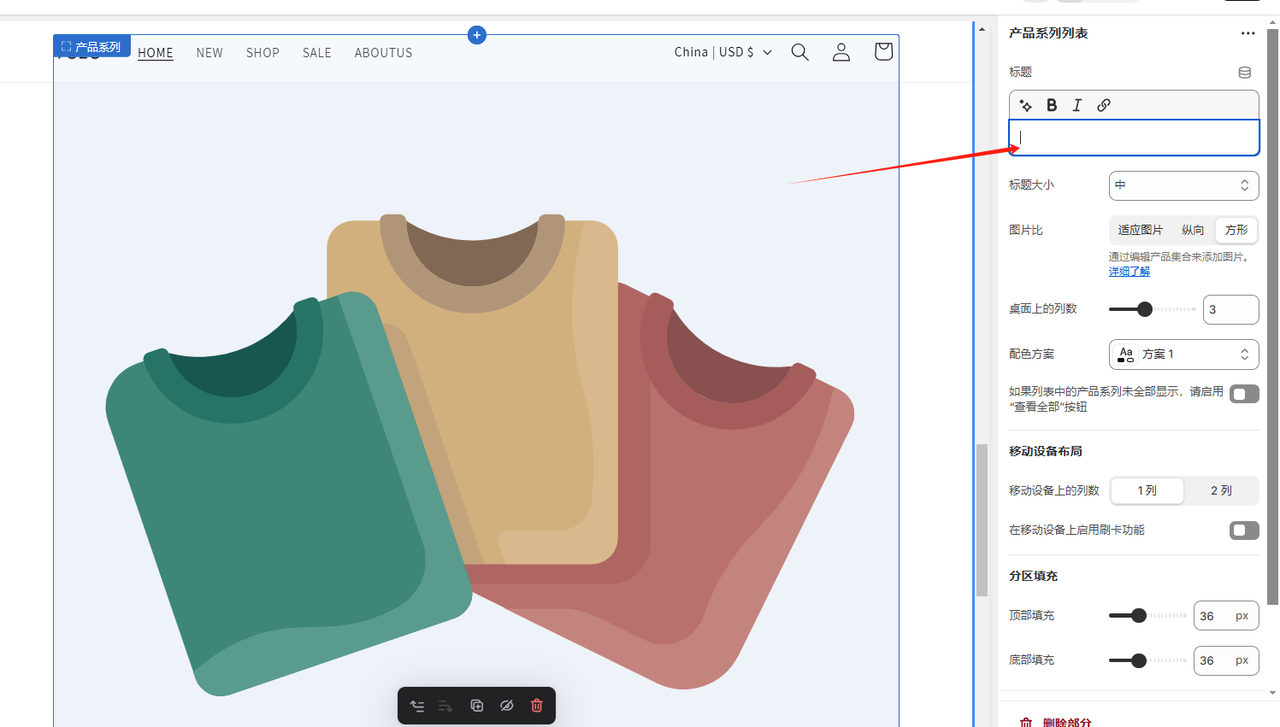
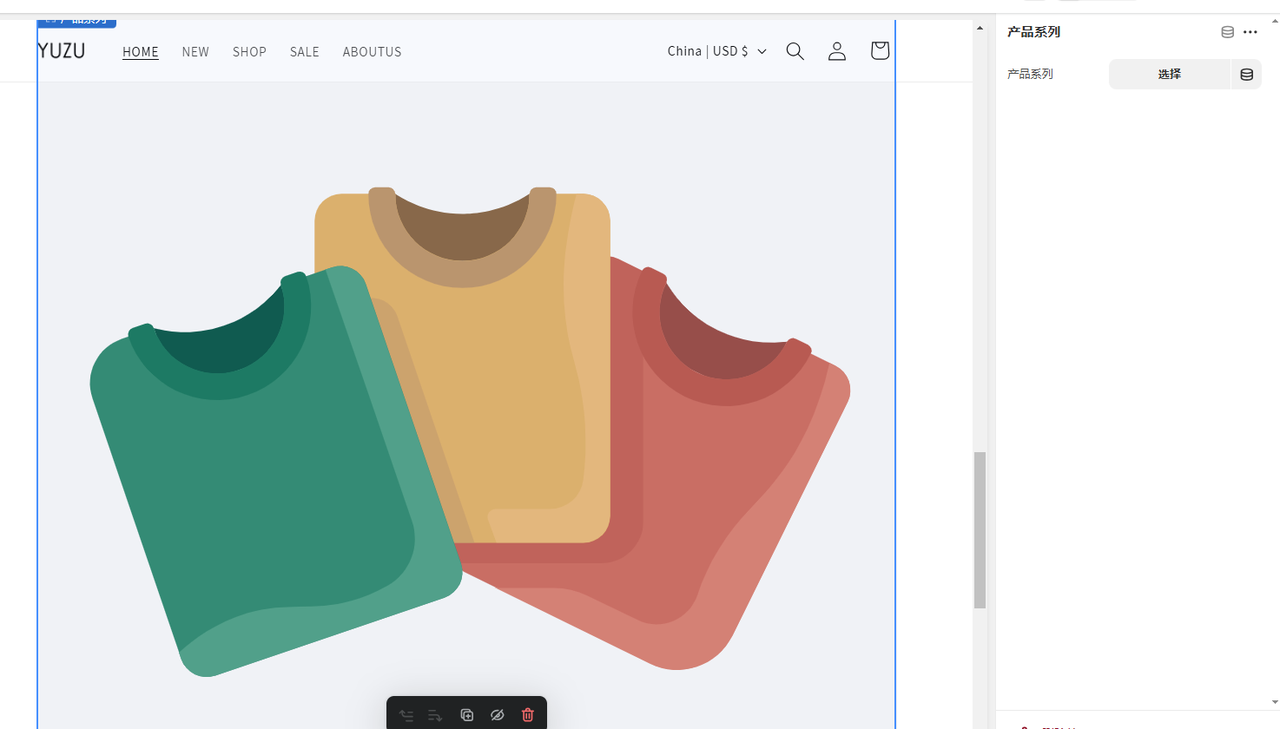
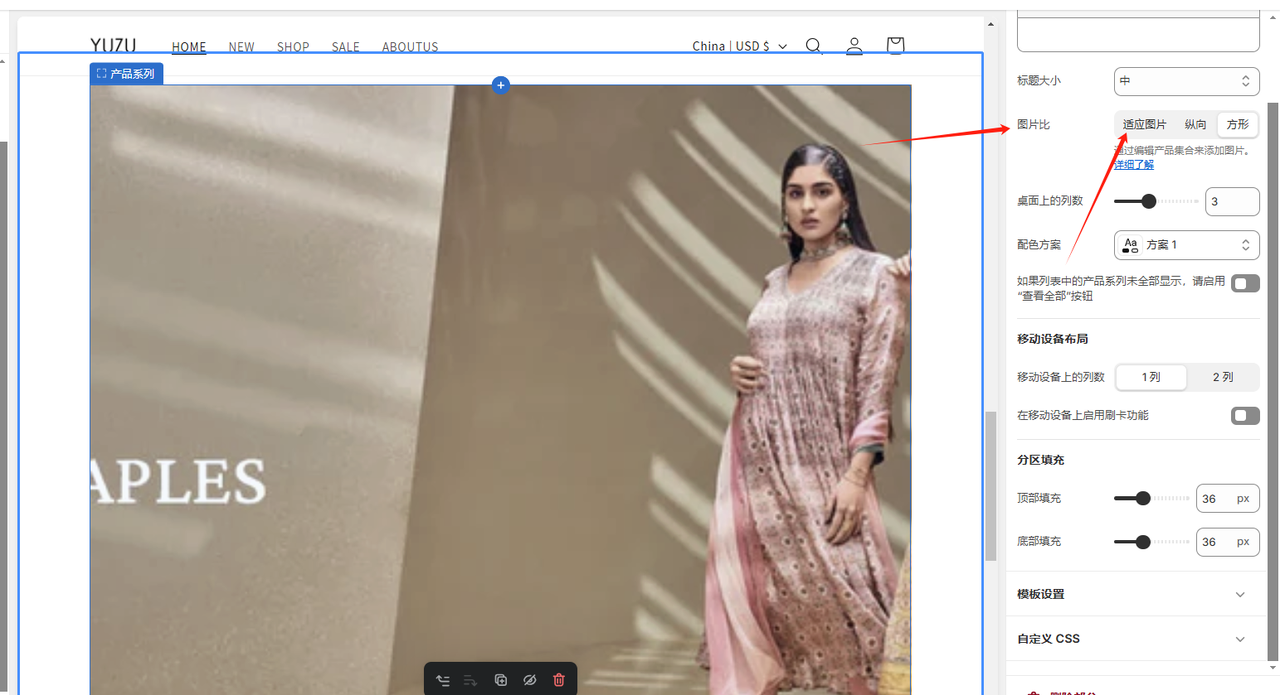
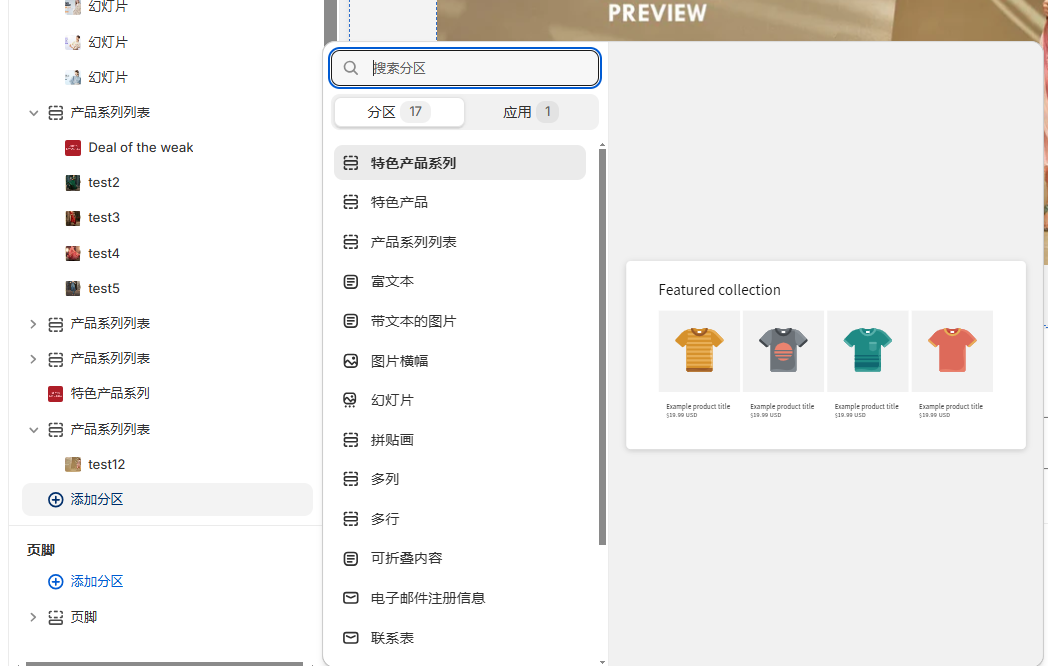
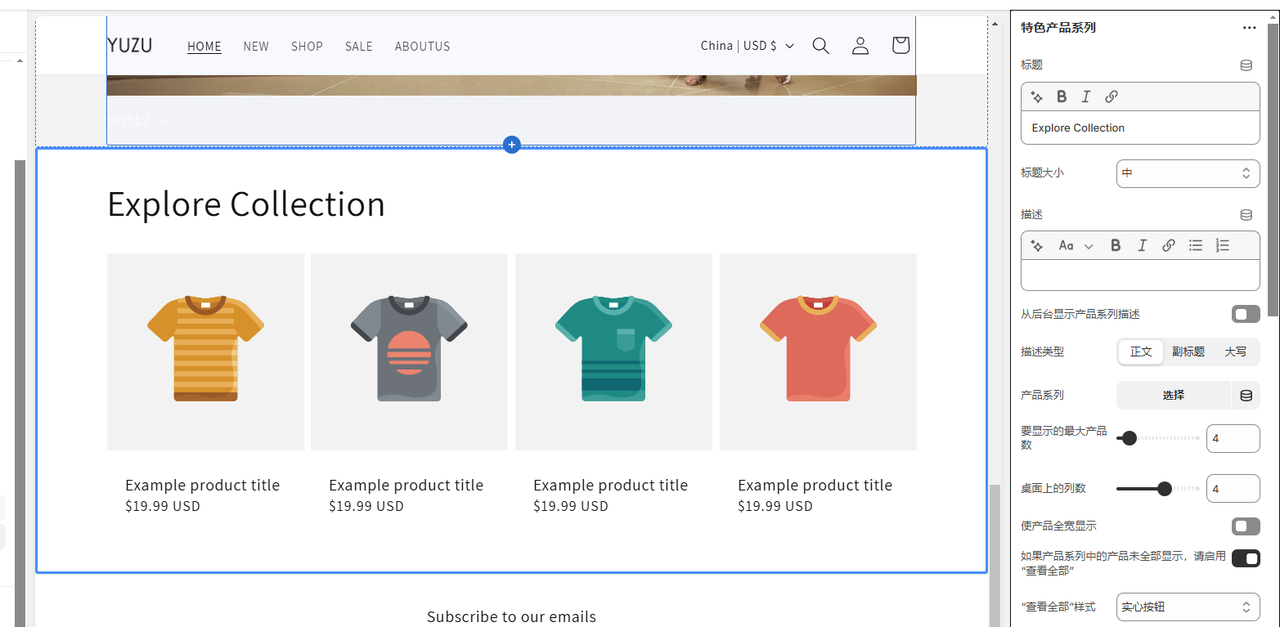
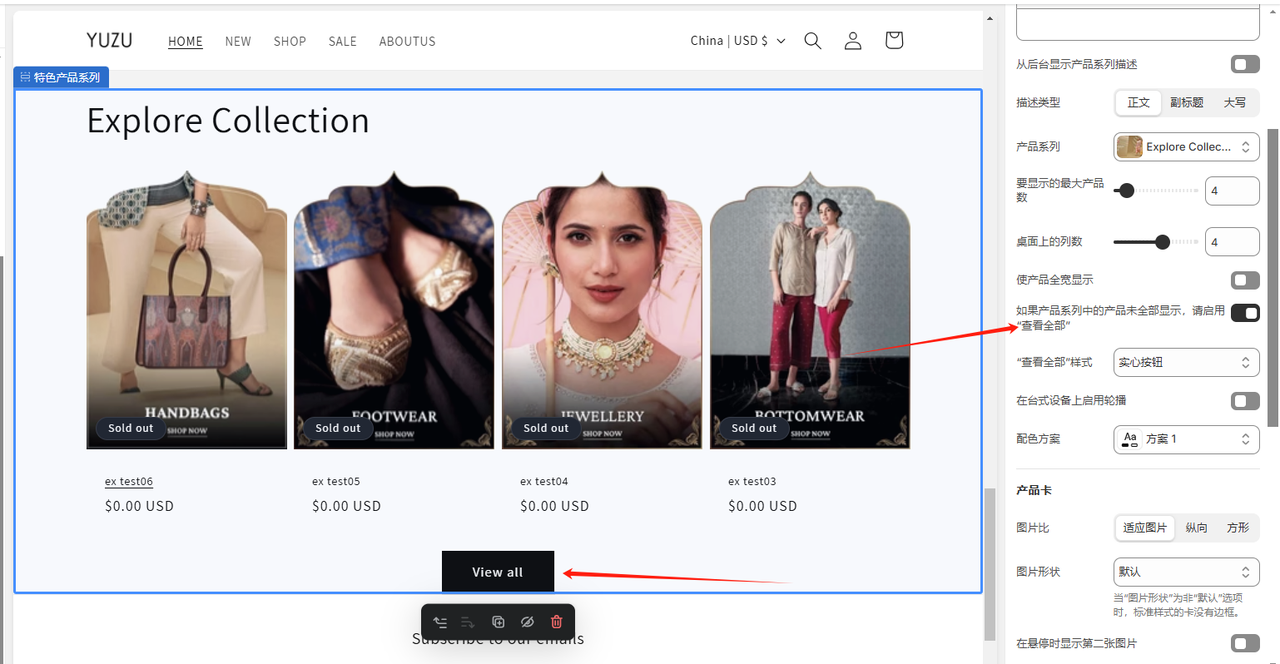
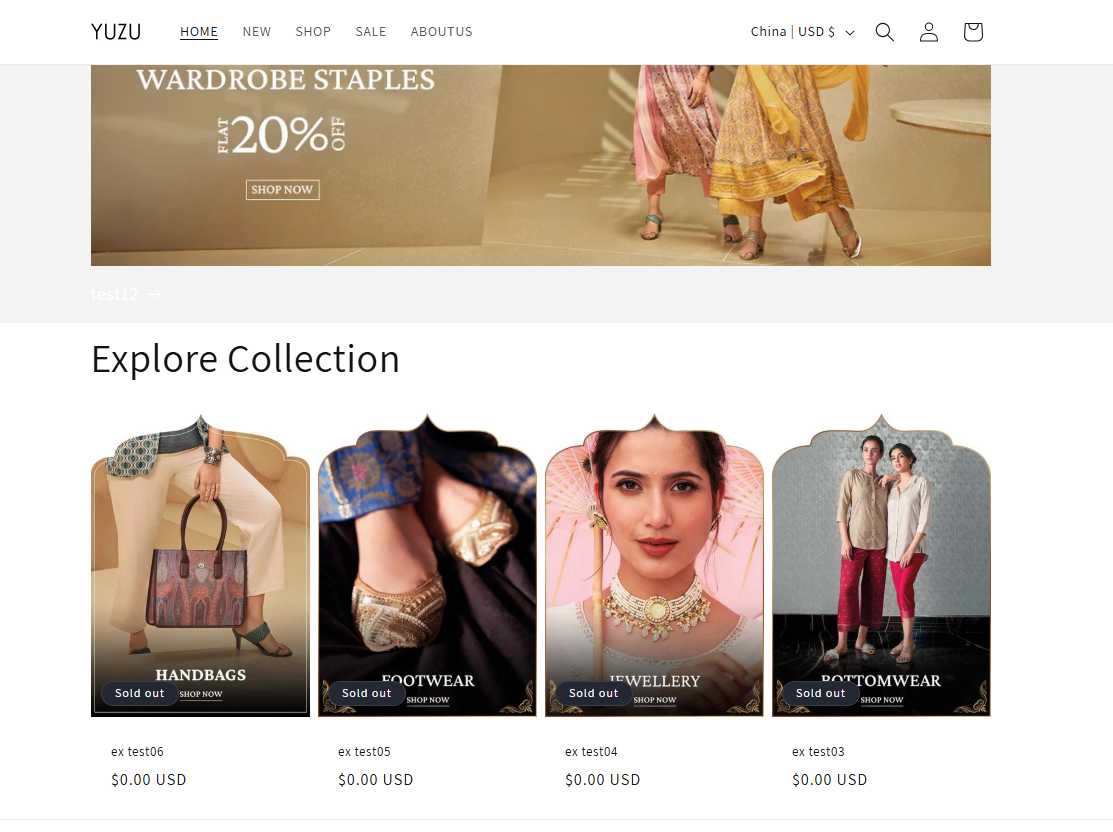
1.添加第三个板块

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)
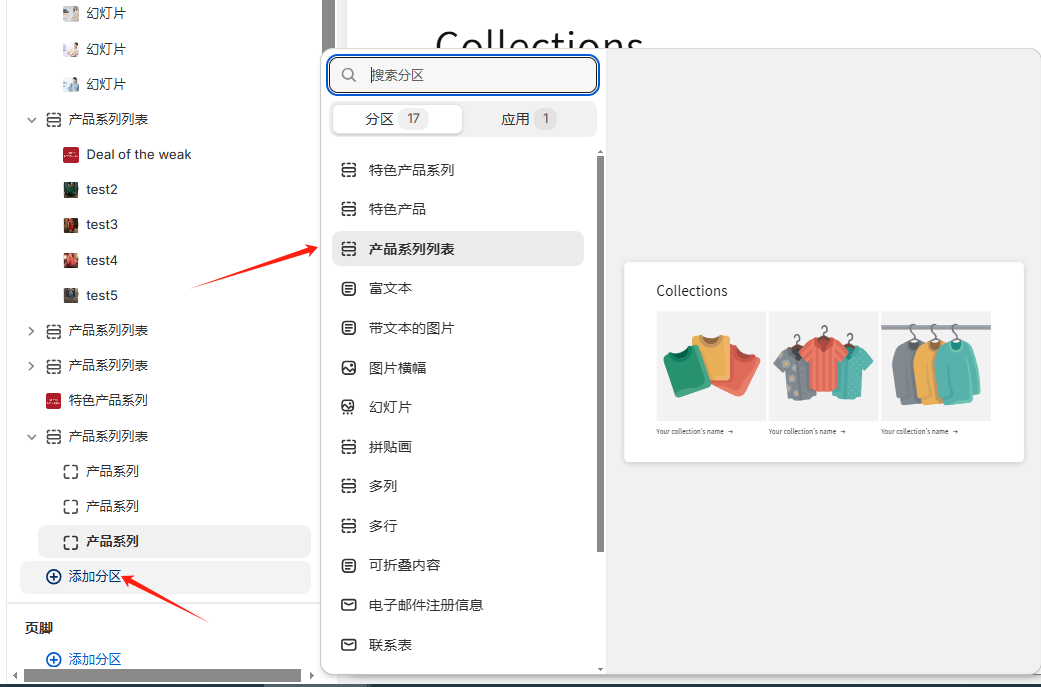
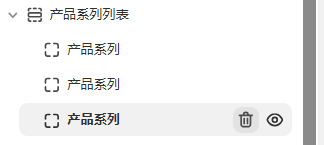
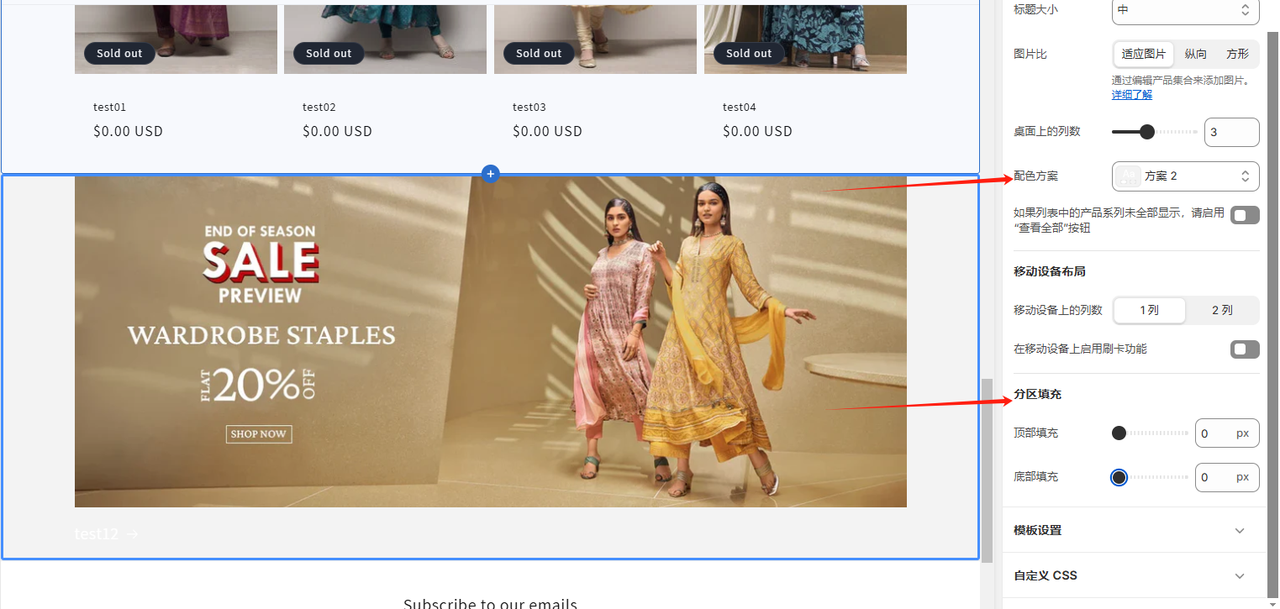
2.添加第四个板块

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)
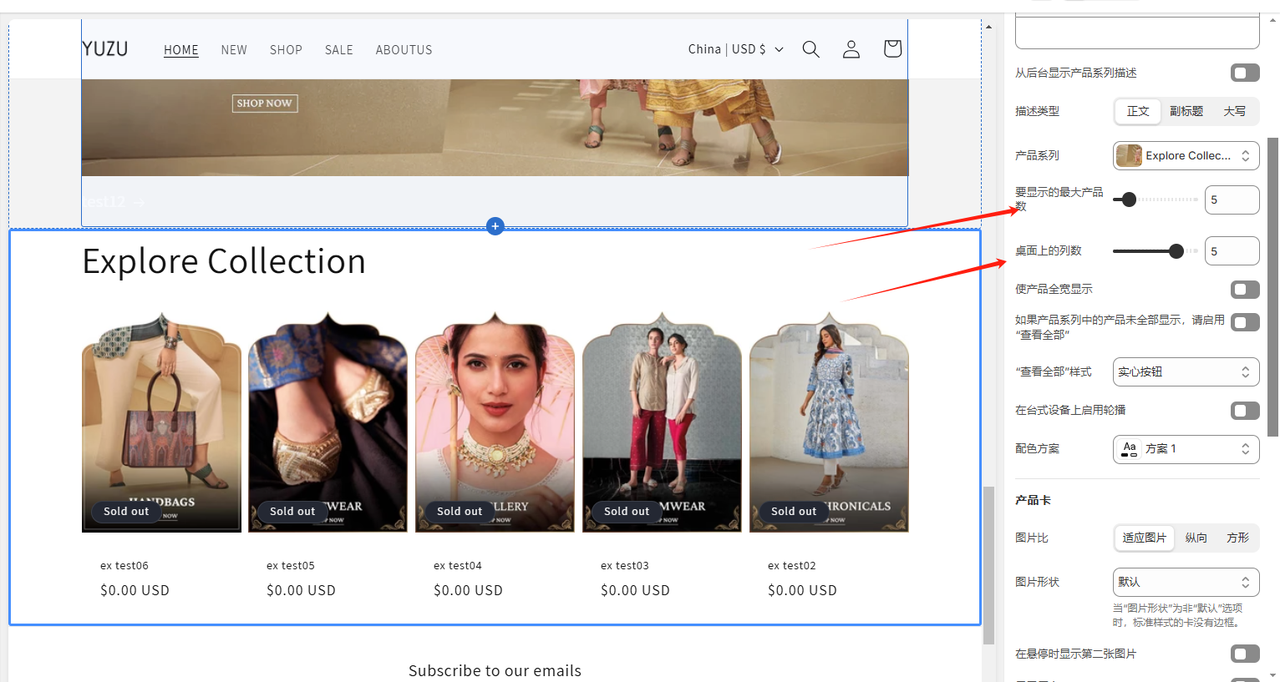
3.添加第五个板块

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)

Shopify装修教程(十):主页设置-模板(特色产品系列3-5)


《Shopify装修教程(十):主页设置-模板(特色产品系列3-5)》留言数:0