然后是模板部分的设置,我们分析BIBA的网站主页,可以看到它这部分的结构依次是
轮播图-系列产品展示-为您推荐-促销海报展示-特色系列展示,那么我们依次按照这个流程为大家讲解

Shopify装修教程(八):主页设置-模板(轮播图)

Shopify装修教程(八):主页设置-模板(轮播图)

Shopify装修教程(八):主页设置-模板(轮播图)

Shopify装修教程(八):主页设置-模板(轮播图)

Shopify装修教程(八):主页设置-模板(轮播图)
1.轮播图
我们先准备好3张较有自身产品特色的轮播图
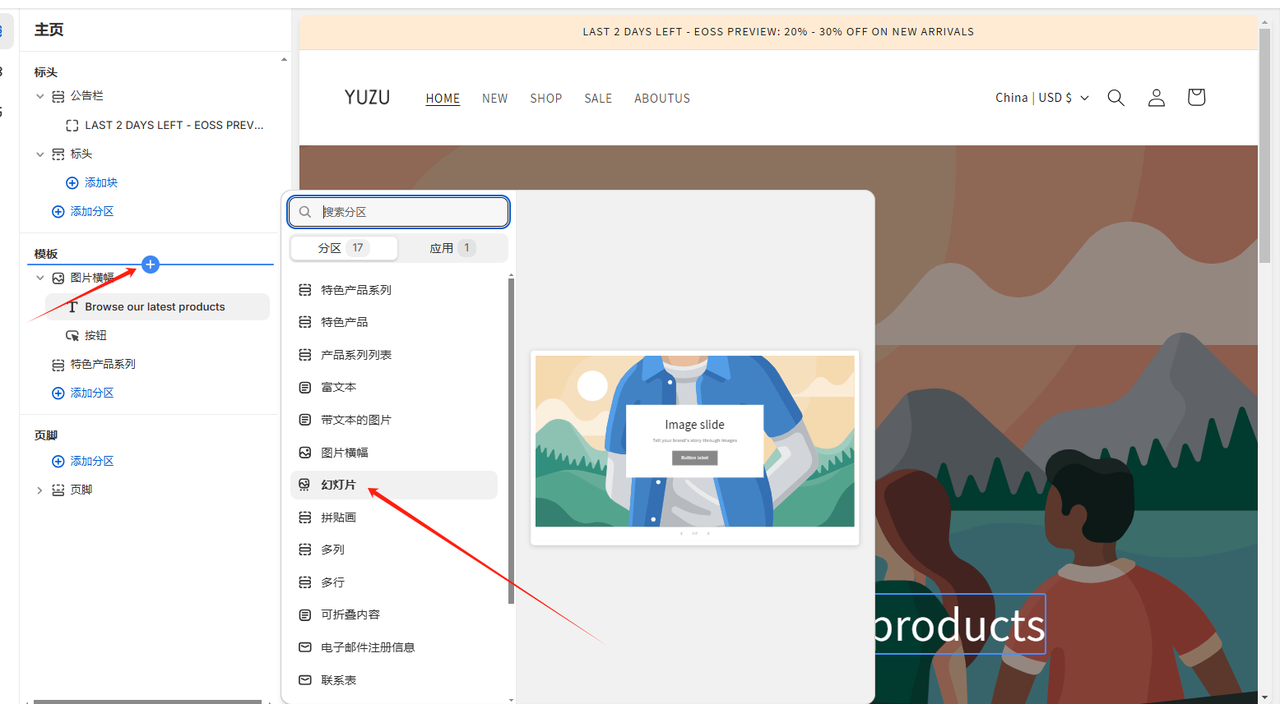
由于自带模板中的第一个模块是图片横幅而不是轮播图,我们需要选择添加分区,然后添加幻灯片选项

Shopify装修教程(八):主页设置-模板(轮播图)
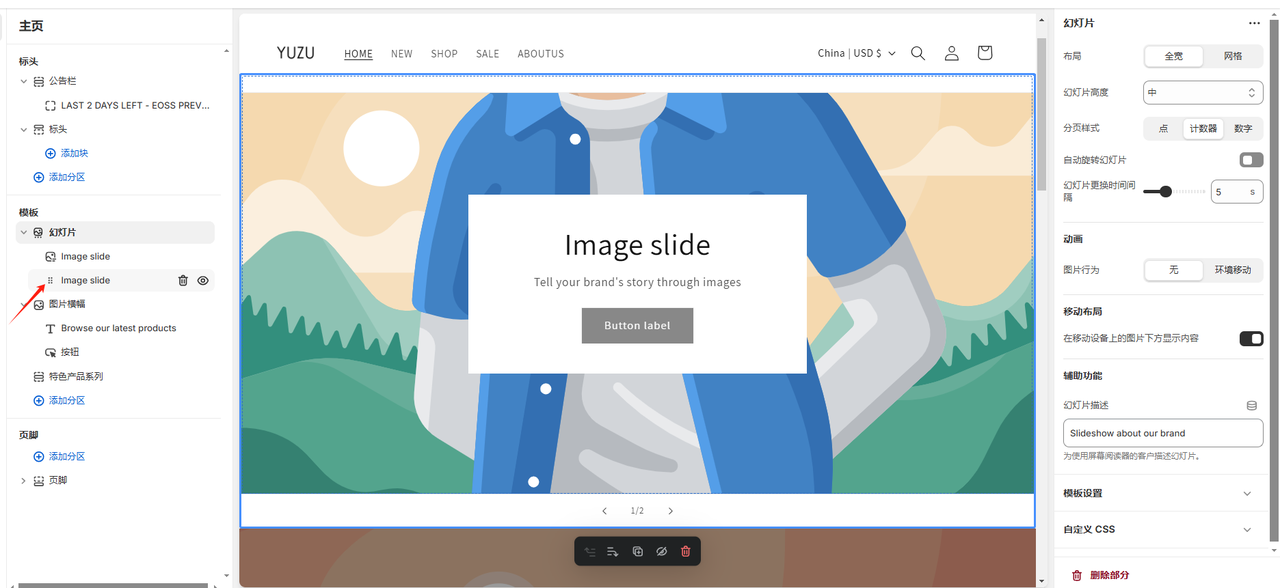
添加好之后,我们可以看到模板自带两张幻灯片可以设置进行轮换,但是我们需要三张图片进行轮换

Shopify装修教程(八):主页设置-模板(轮播图)
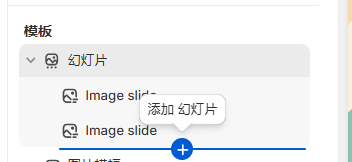
我们移动鼠标到第二张图片处下面,直到页面显示出 添加幻灯片 选项,点击 添加 幻灯片 即可

Shopify装修教程(八):主页设置-模板(轮播图)
然后我们点击第一个幻灯片,进入设置

Shopify装修教程(八):主页设置-模板(轮播图)
点击右侧的选择按钮,进行幻灯片的添加

Shopify装修教程(八):主页设置-模板(轮播图)
添加好之后我们可以看到界面上还有一个图片标题的容器窗口,由于我们的图片上已经放置好了所有文字元素,我们不需要这个窗口的展示,那么只需要在右侧依次点击操作即可
(教程只做展示,在制作图片时,图片上的文字需要根据销售市场进行设置,例如我们做的是跨境电商,图片中的语种需要选择英语)

Shopify装修教程(八):主页设置-模板(轮播图)
然后我们依次操作,上传三张幻灯片作为轮播图
上传好之后,我们点击幻灯片,可以在右侧对整个幻灯片的样式做一些调整和设置

Shopify装修教程(八):主页设置-模板(轮播图)

《Shopify装修教程(八):主页设置-模板(轮播图)》留言数:0