接下来,我们将开始为大家介绍主页设置的相关装修教程,首先是标头部分。
关于标头部分的设置,我们需要对公告栏、标头进行更改

Shopify装修教程(七):主页设置-标头
1.公告栏
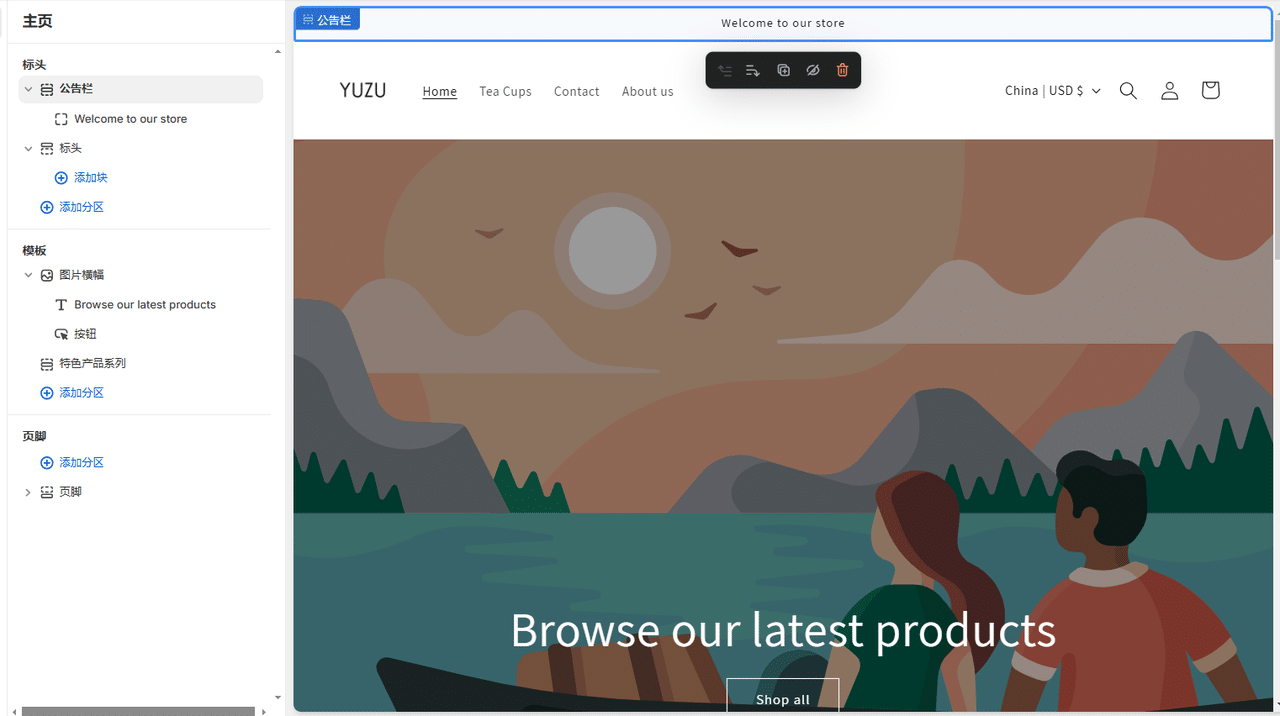
首先我们对公告栏进行设置

Shopify装修教程(七):主页设置-标头
Shopify装修教程(七):主页设置-标头
我们的基础公告栏是一个简单的欢迎词:Welcome to our store
而BIBA的网站做了一个折扣展示(还剩最后 2 天 - Eoss 预览:新到货品 8 - 7 折优惠),并且链接到了折扣的商品界面

Shopify装修教程(七):主页设置-标头
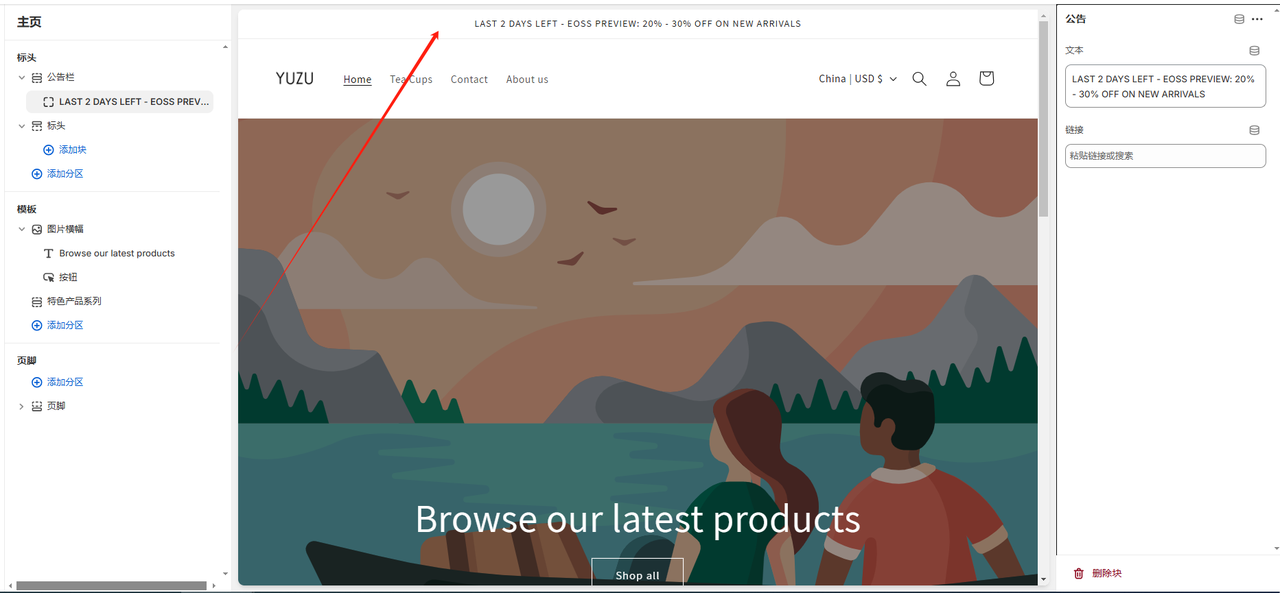
我们先仿照BIBA的网站,添加一个和他一样的文字内容,之后我们做好了产品界面,再做一个链接到上新促销产品界面
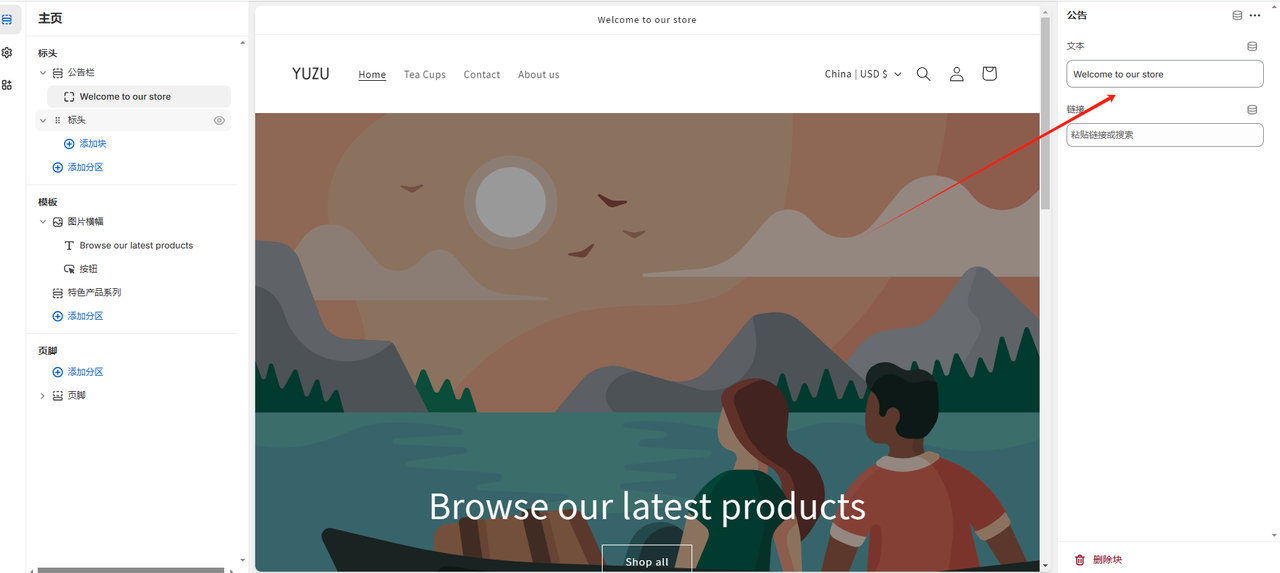
首先点击公告栏,然后再点击左边的文字部分

Shopify装修教程(七):主页设置-标头
然后在右侧粘贴我们复制好的文字

Shopify装修教程(七):主页设置-标头
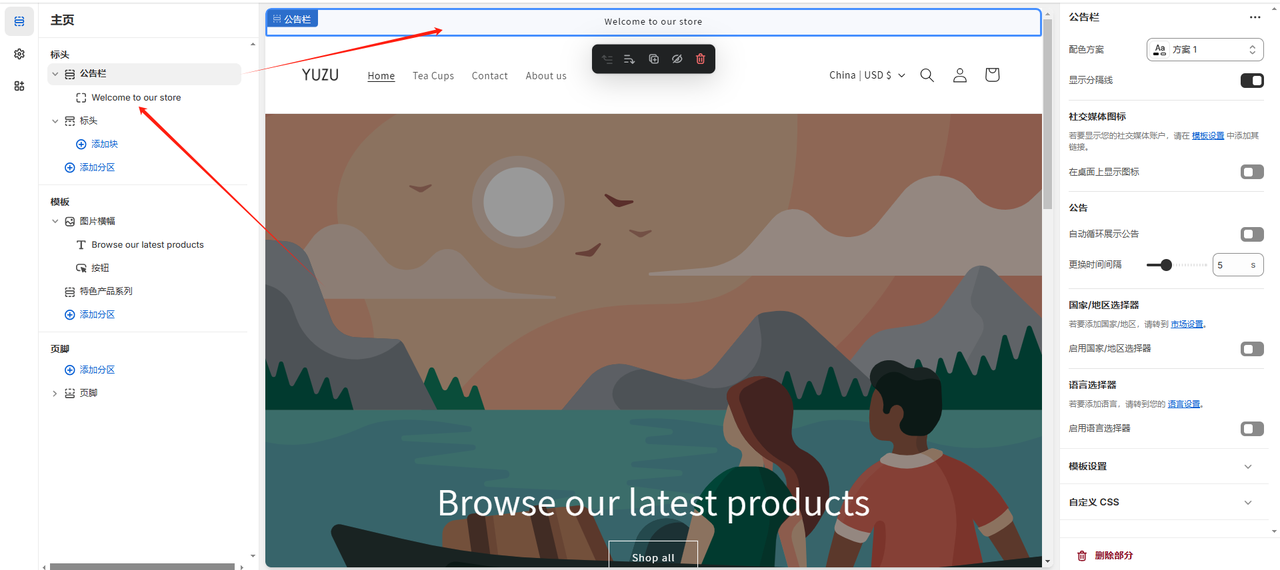
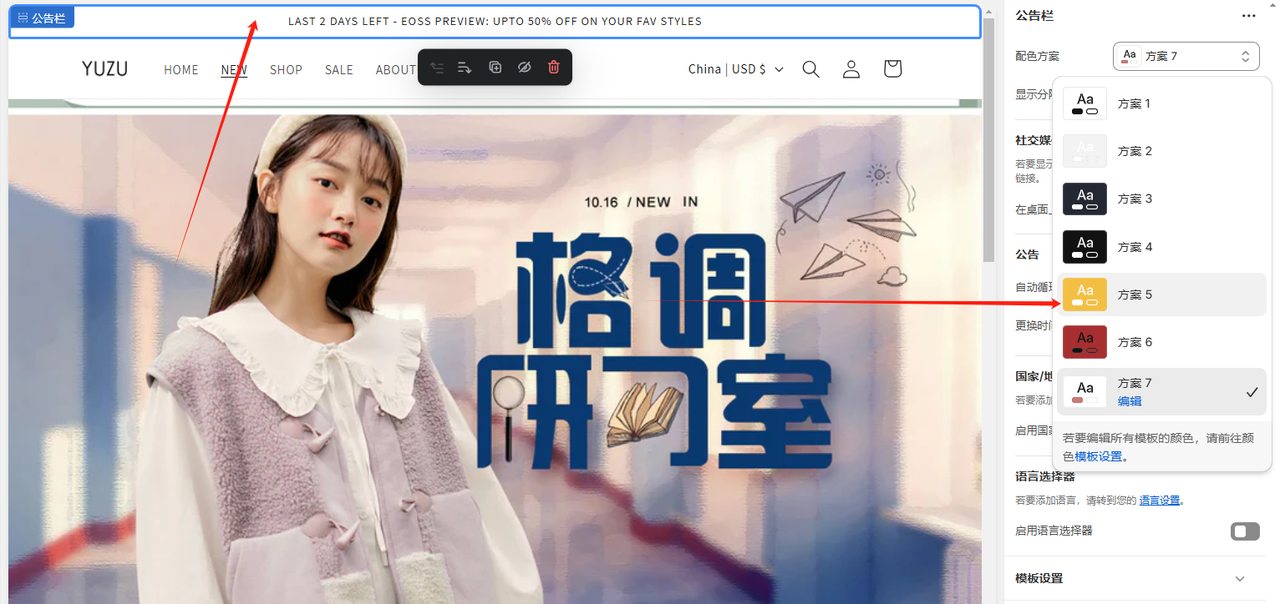
粘贴好之后,再次点击公告栏,进行配色部分的更改

Shopify装修教程(七):主页设置-标头
在右侧选择我们的配色方案

Shopify装修教程(七):主页设置-标头
应用好之后,可以看到公告栏部分已经被我们更改好了,只差后续的链接配置而已

Shopify装修教程(七):主页设置-标头
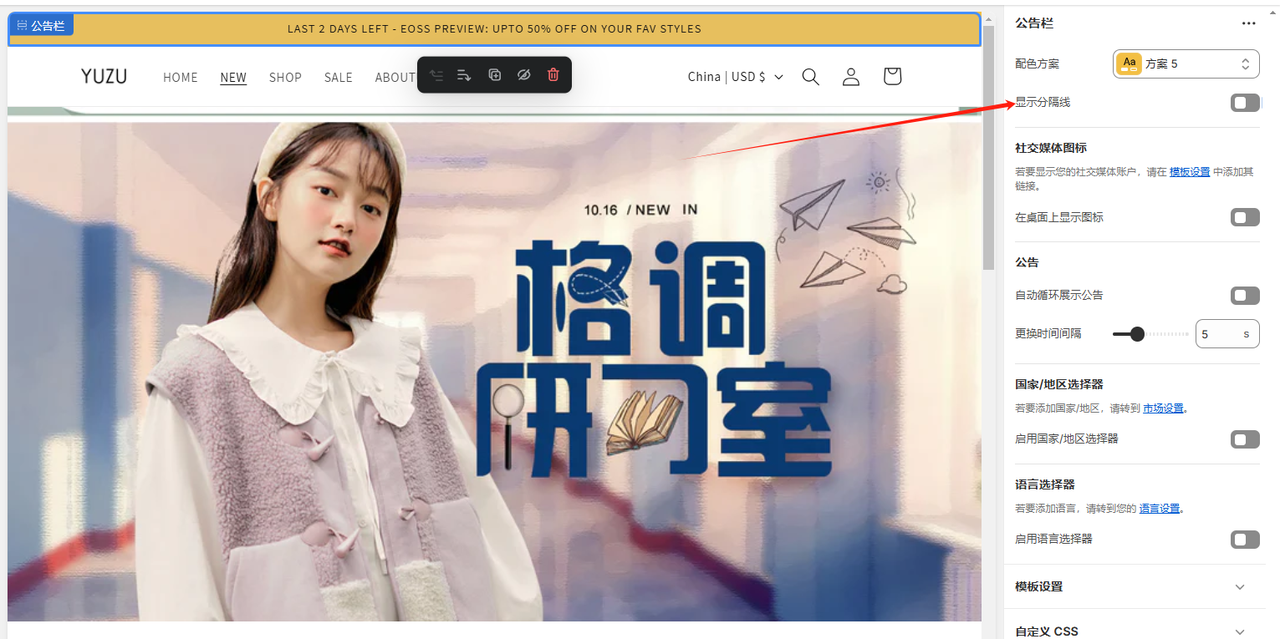
设置完成之后,我们会发现公告栏的底部有一个深色的线条

Shopify装修教程(七):主页设置-标头
如果觉得它不太美观,想要隐藏它也非常简单,我们直接点击显示分割线中的按钮,进行隐藏即可

Shopify装修教程(七):主页设置-标头
2.标头
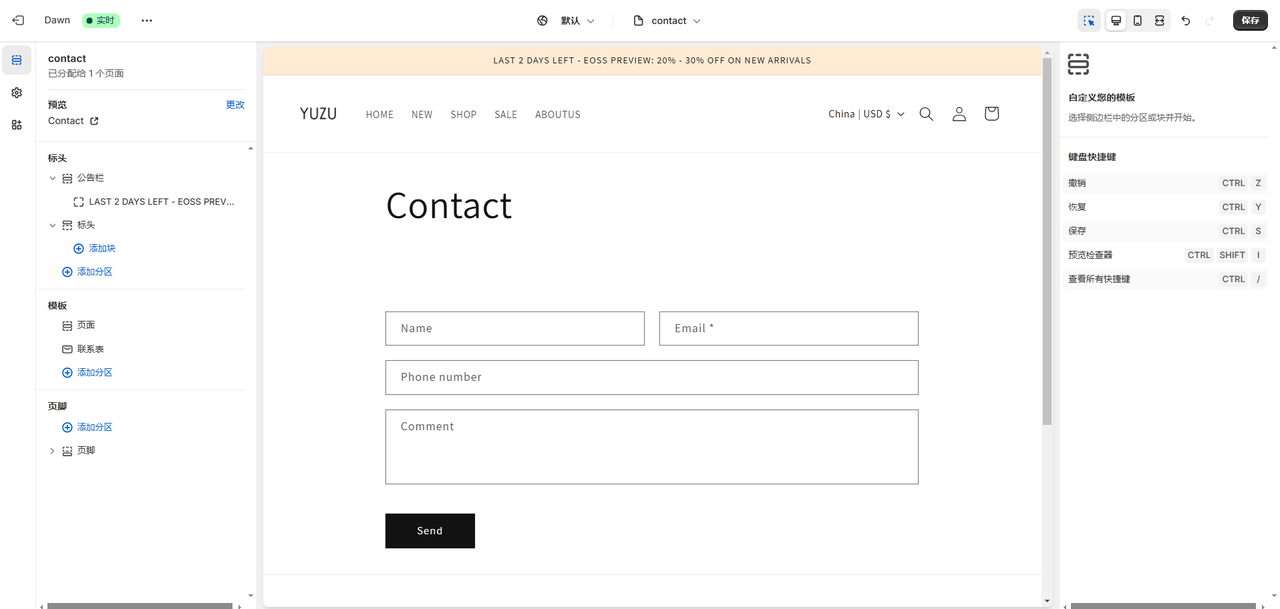
通过对比,我们可以看到BIBA的商店网站,在格式下跟我们的标头是基本一致的,我们只需要对一些控件和元素做下简单的更改即可,根据我们之前选择的配色参考板,选择较为柔和的颜色对标头部分进行编辑
可以看到,需要更改的地方为:LOGO、导航栏名称
我们参考BIBA的设计,将导航栏更改为:
HOME NEW SHOP SALE
分别为我们的商店主页、上新界面、商店界面、售罄展示、关于我们

Shopify装修教程(七):主页设置-标头
参考

Shopify装修教程(七):主页设置-标头
前文中有提到过,由于Shopify商店后台的模板限制性,我们是无法对既有控件进行一些特殊的位置和大小的更改的,只能够对新建控件进行设置。
所以理论上来说,我们是无法设置得和BIBA的网站一模一样的,我们只能尽可能相似的去模仿
我们点击标头部分,然后在右侧查看到菜单,再次点击网站导航

Shopify装修教程(七):主页设置-标头
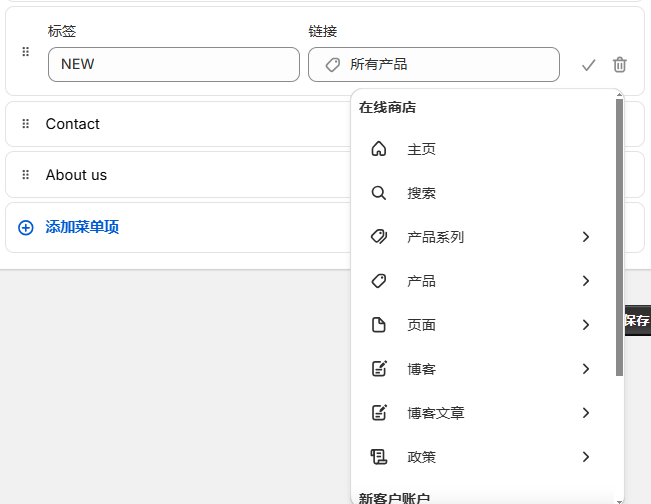
shopify会自动跳转到网站导航的设置部分,我们按照 HOME NEW SHOP SALE ABOUTUS 依次填入

Shopify装修教程(七):主页设置-标头

Shopify装修教程(七):主页设置-标头
对于还未开发出的页面,我们先暂时选择默认的 所有产品 界面

Shopify装修教程(七):主页设置-标头
设置好之后,我们点击保存即可

Shopify装修教程(七):主页设置-标头

Shopify装修教程(七):主页设置-标头
如果对标头部分的尺寸不满意,我们可以在旁边的分区填充处进行尺寸的修改

Shopify装修教程(七):主页设置-标头
但由于shopify对模板的限制,我们是无法单一更改PC端或者手机端的填充大小的,更改后PC端和手机端都会直接被统一更改


《Shopify装修教程(七):主页设置-标头》留言数:0