在上一篇文章中,我们介绍了首页的模板中的10个模板分区,接下来,我们将为大家介绍剩下的7个组件
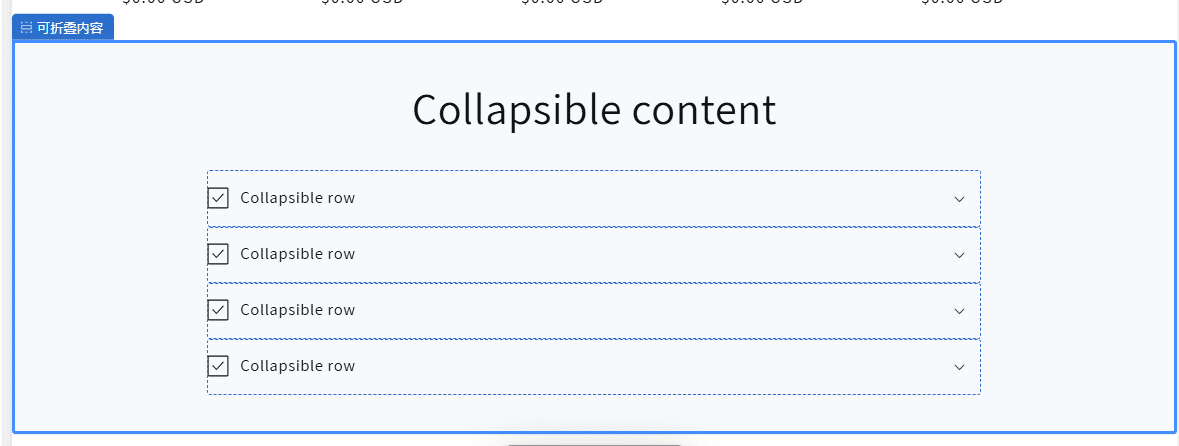
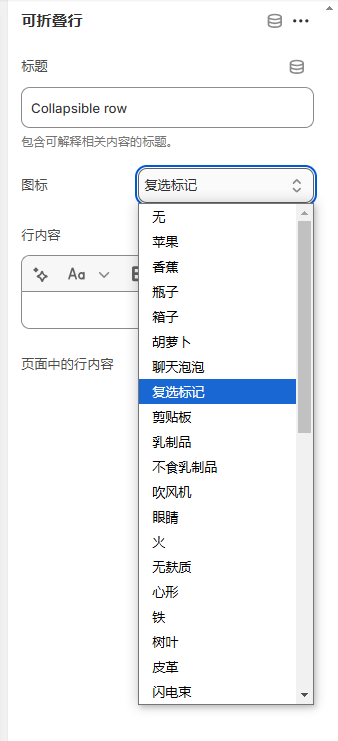
11.可折叠内容

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
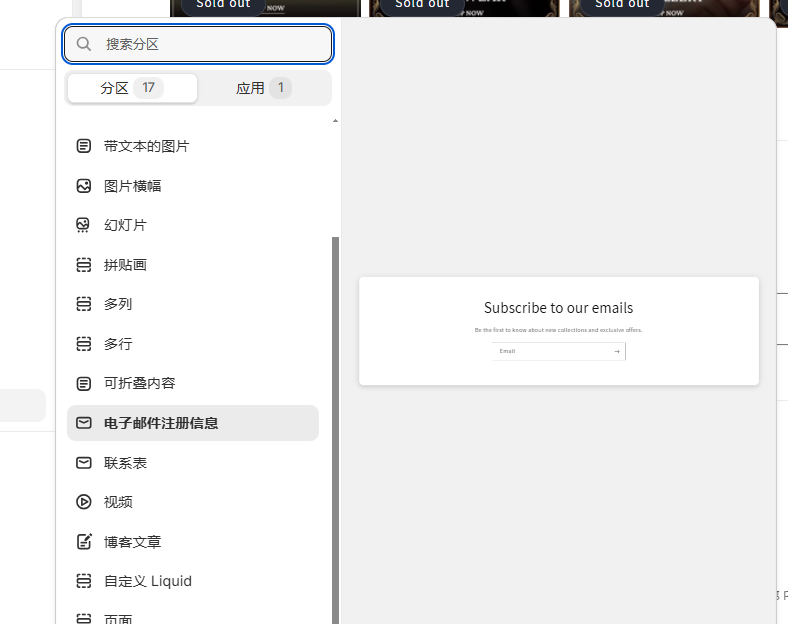
12.电子邮件注册信息

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
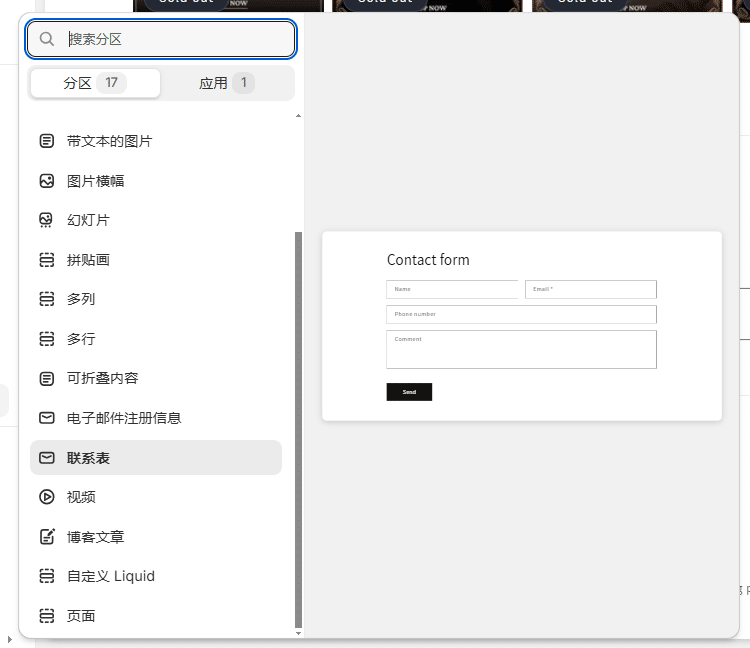
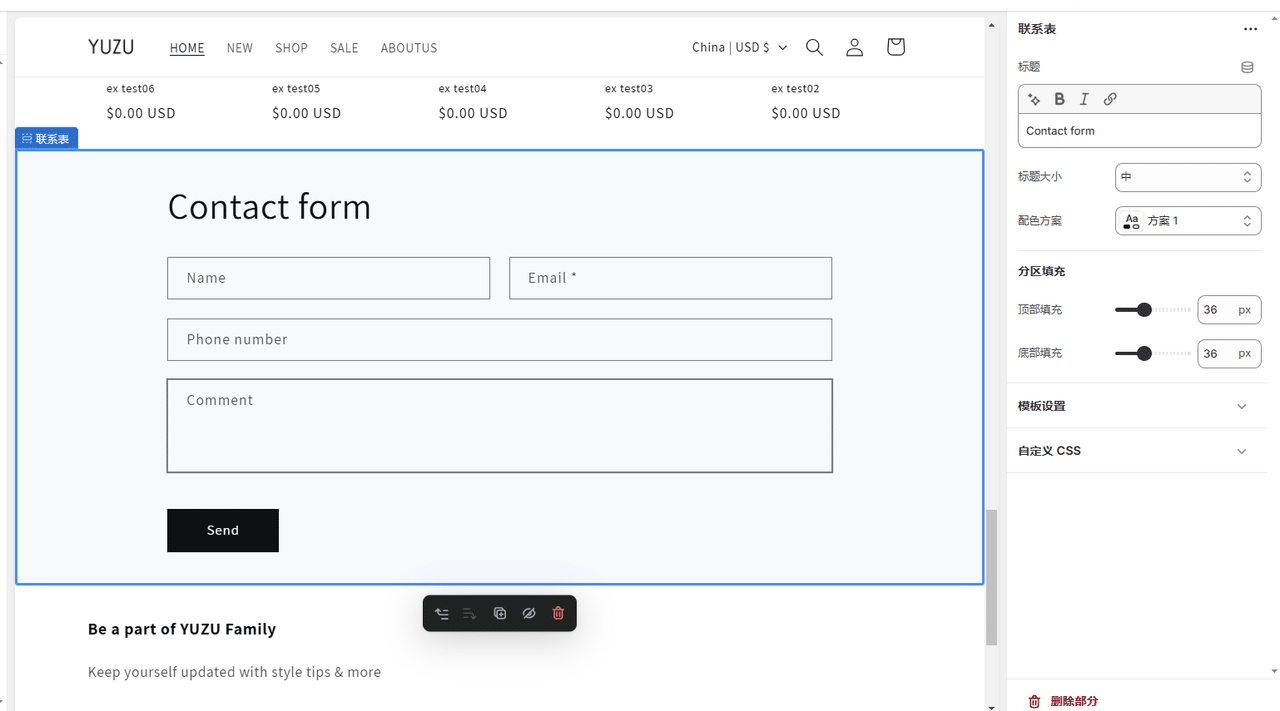
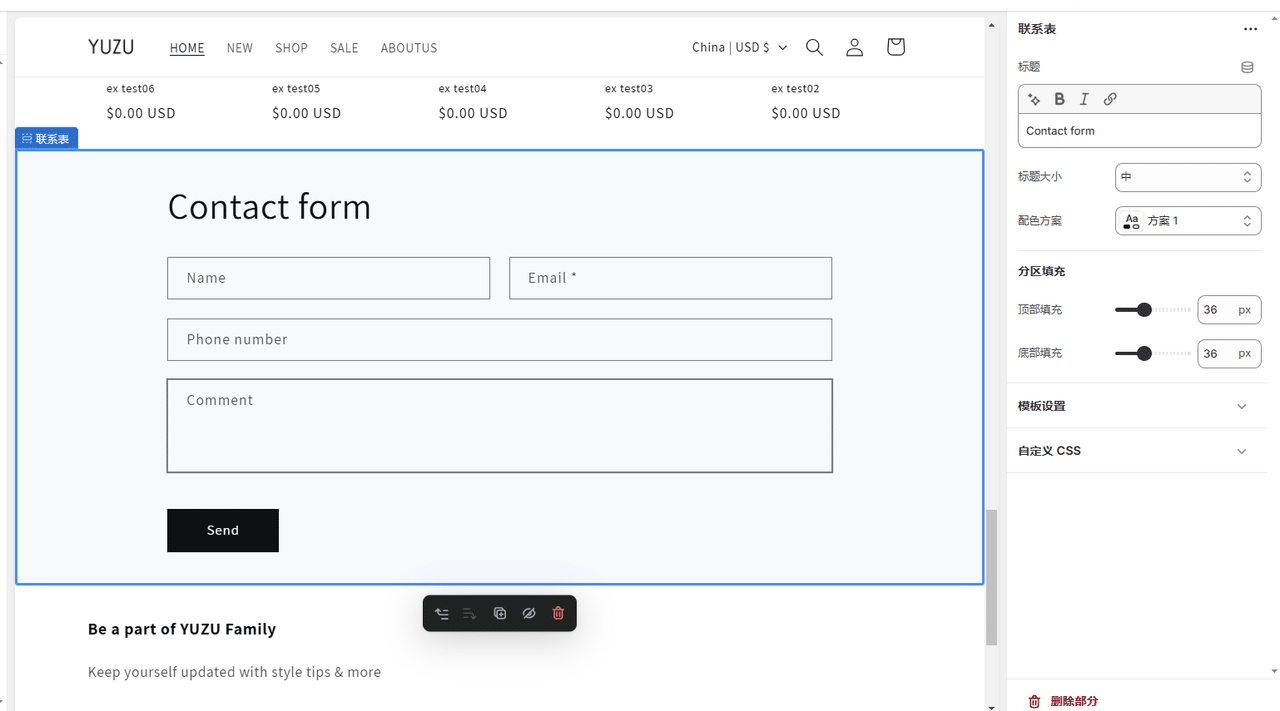
13.联系表

Shopify装修教程(四):界面组件讲解(11-17)
联系表作为一个固定的模板,只能更改标题内容。
你可以根据网站的主题和风格,设置一个合适的标题,如 “联系我们”“客户服务” 等。

Shopify装修教程(四):界面组件讲解(11-17)
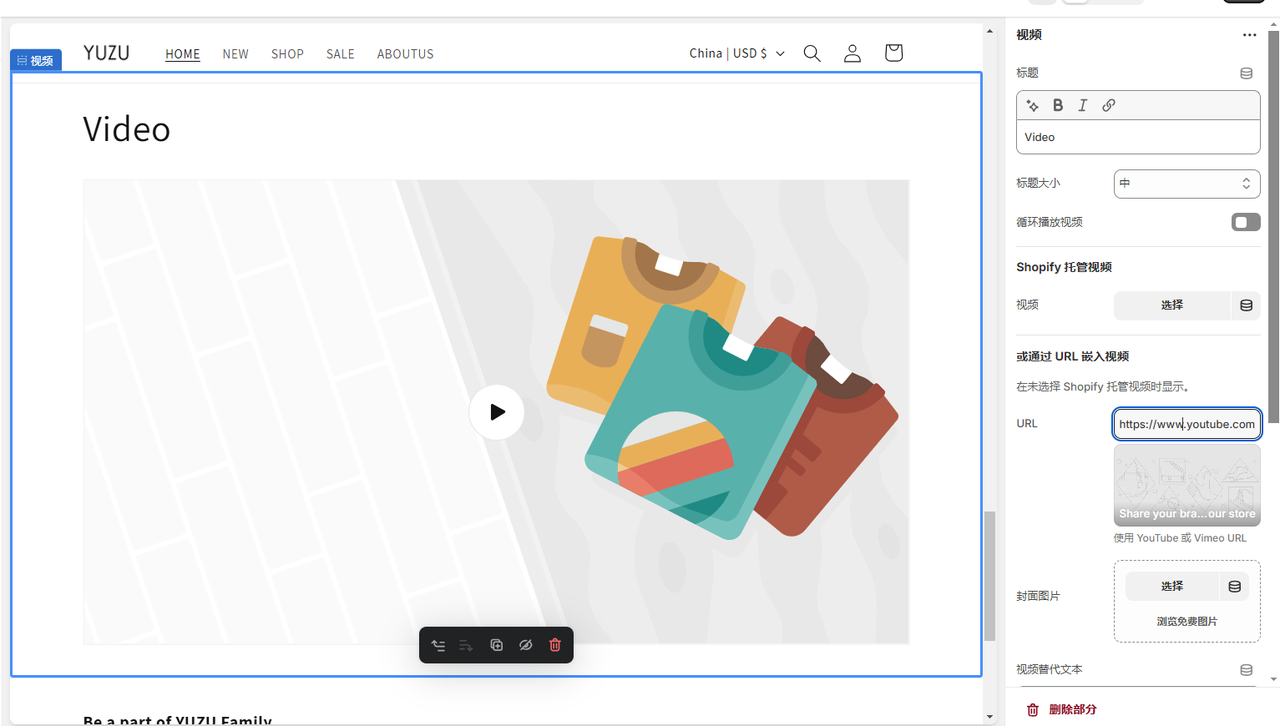
14.视频

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
视频模块为网站增添了多媒体元素,使内容更加丰富和生动。
Shopify 支持本地视频文件上传和通过 URL 嵌入视频,其中在嵌入视频处理中,还支持自定义封面图片。 这为你提供了多种展示视频的方式。
如果你有自己制作的高质量视频内容,如产品演示视频、品牌宣传视频等,可以直接上传到网站,确保视频的播放流畅和画质清晰。
而通过 URL 嵌入视频则更加灵活,你可以嵌入来自其他平台的相关视频,如 YouTube、Vimeo 等,丰富网站的视频资源。
自定义封面图片的功能也很实用,你可以选择一张吸引人的图片作为视频的封面,在用户未点击播放视频时,就能通过封面图片吸引他们的注意力,激发他们观看视频的兴趣。
例如,在一个健身网站上,你可以上传一些专业教练的健身教学视频,并设置一张展示教练健硕身材和活力动作的图片作为封面,让用户一眼就能感受到视频的价值和吸引力。

Shopify装修教程(四):界面组件讲解(11-17)
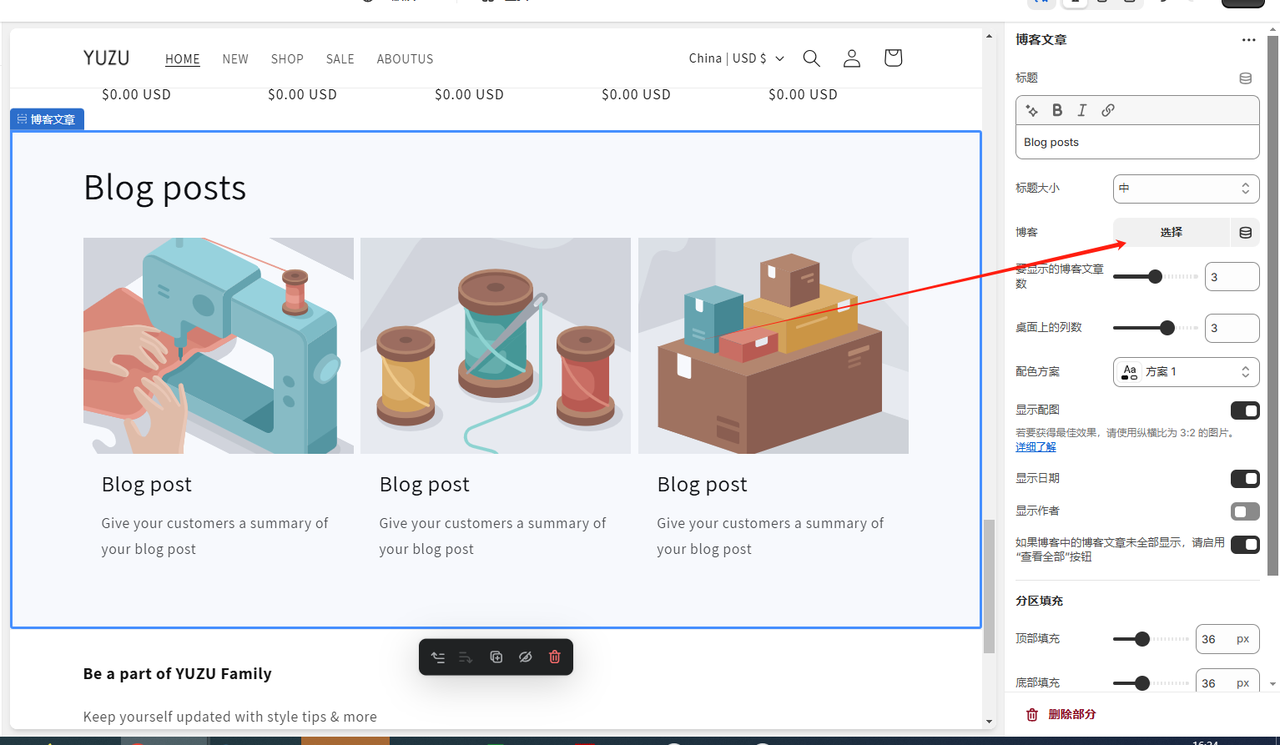
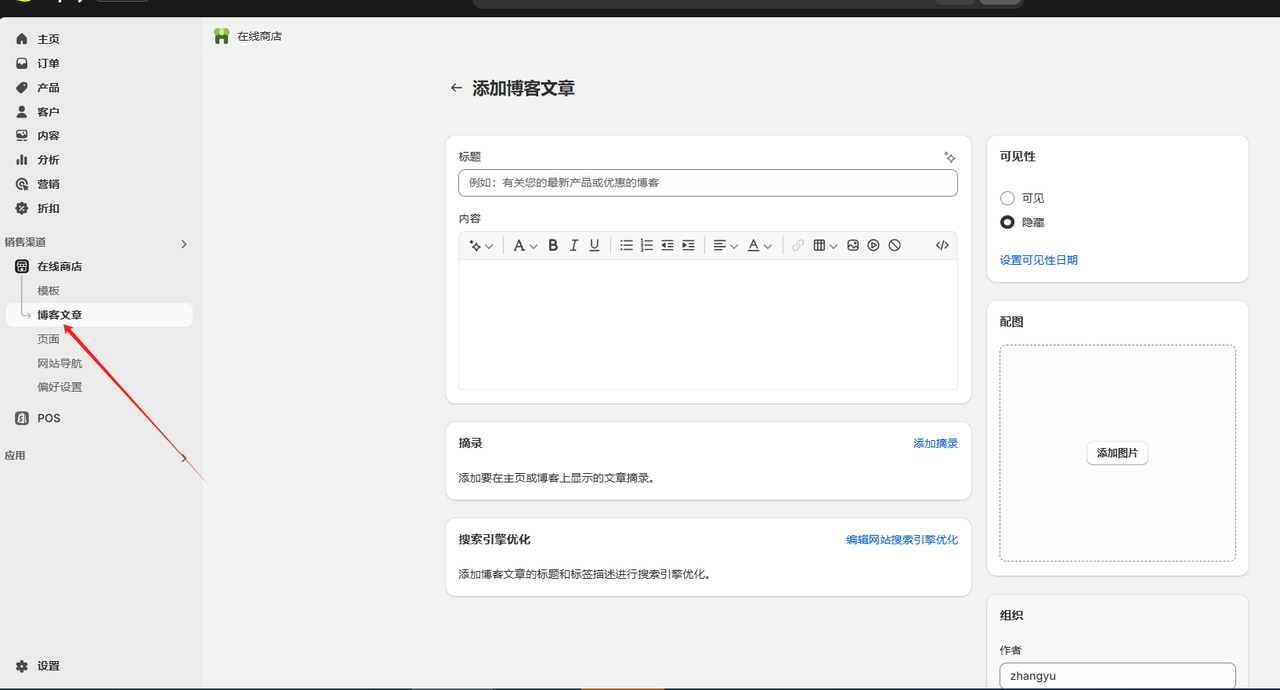
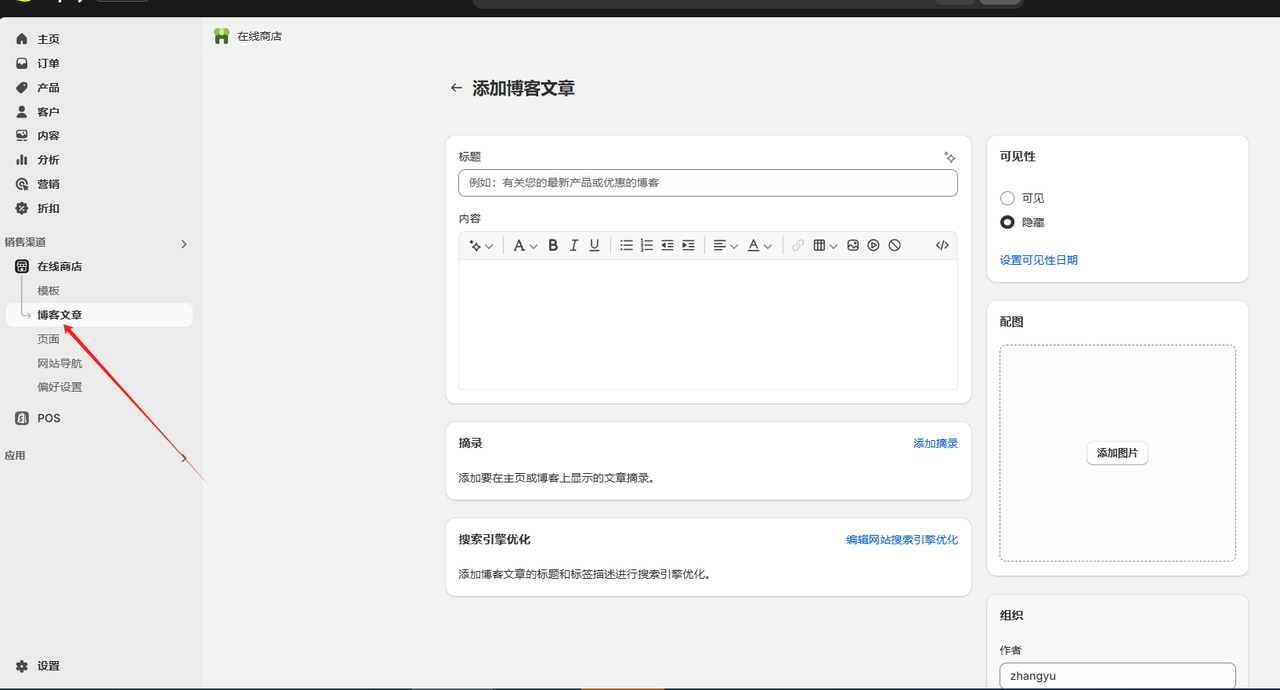
15.博客文章

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
但需要注意的是,这个板块属于 Shopify 商店后台,也就是说,不支持接入外链,而是需要你在 Shopify 后台自行添加博客文章内容。
这意味着你需要在 Shopify 的后台系统中精心创作和管理你的博客文章。
例如,如果你经营一个美妆电商网站,你可以在后台撰写关于美妆技巧、新品试用、护肤心得等方面的博客文章
然后通过这个模块将相关的博客文章展示在网站的合适位置,如首页的推荐区域或者专门的博客页面。
这样不仅可以为用户提供有价值的内容,增加用户在网站上的停留时间,还能提升网站的搜索引擎优化(SEO)效果,吸引更多的流量。

Shopify装修教程(四):界面组件讲解(11-17)
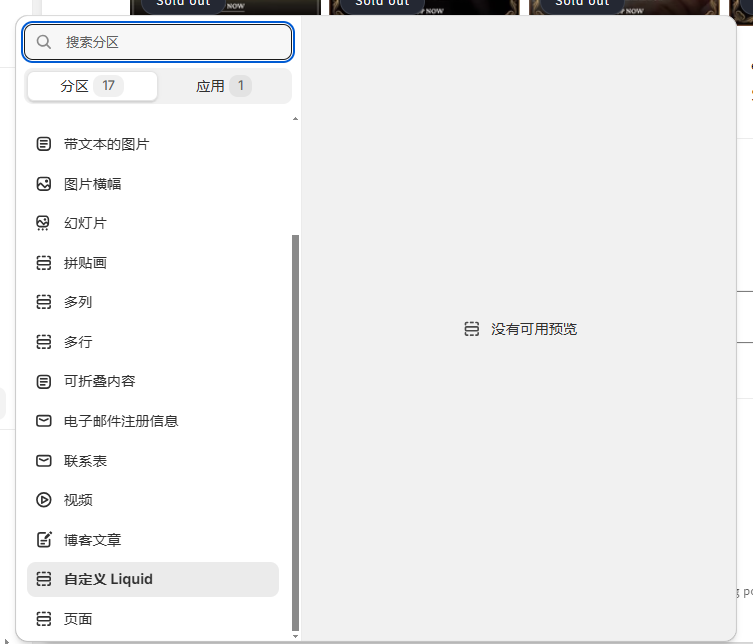
16.自定义Liquid

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
Liquid 是 Shopify 创建的模板语言,它是 GitHub 上的一个开源项目,被许多不同的软件项目和公司使用
这个板块不同于之前的简单添加更改的操作,它涉及到一定的编程代码问题。
如果你具备一定的编程知识和技能,可以利用 Liquid 来实现更加个性化和复杂的功能和页面效果,我们不做赘述。
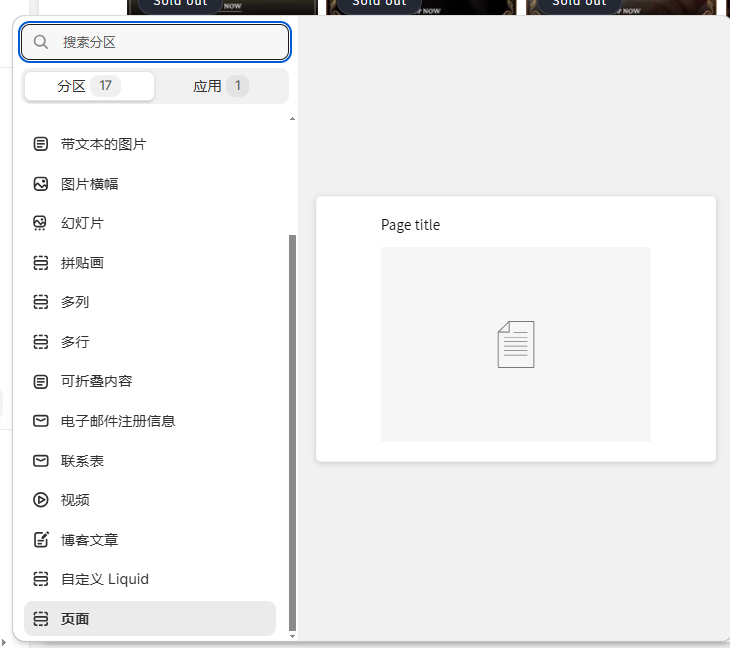
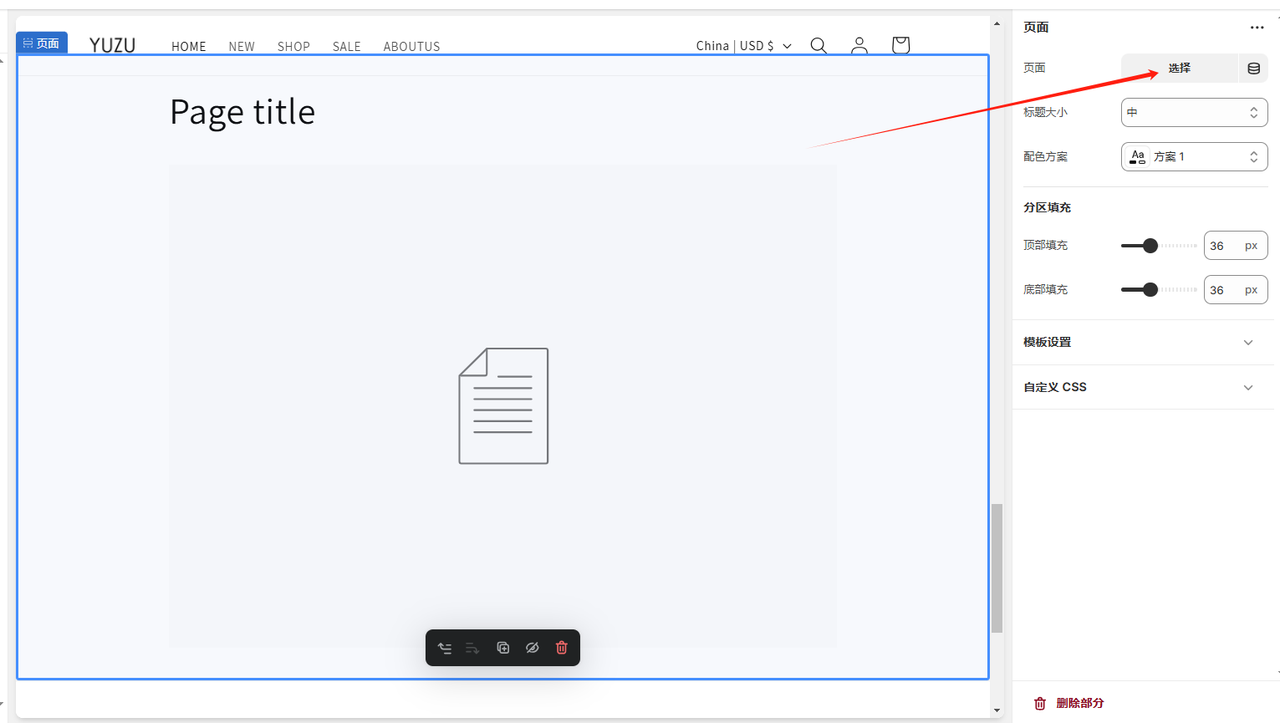
17.页面

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
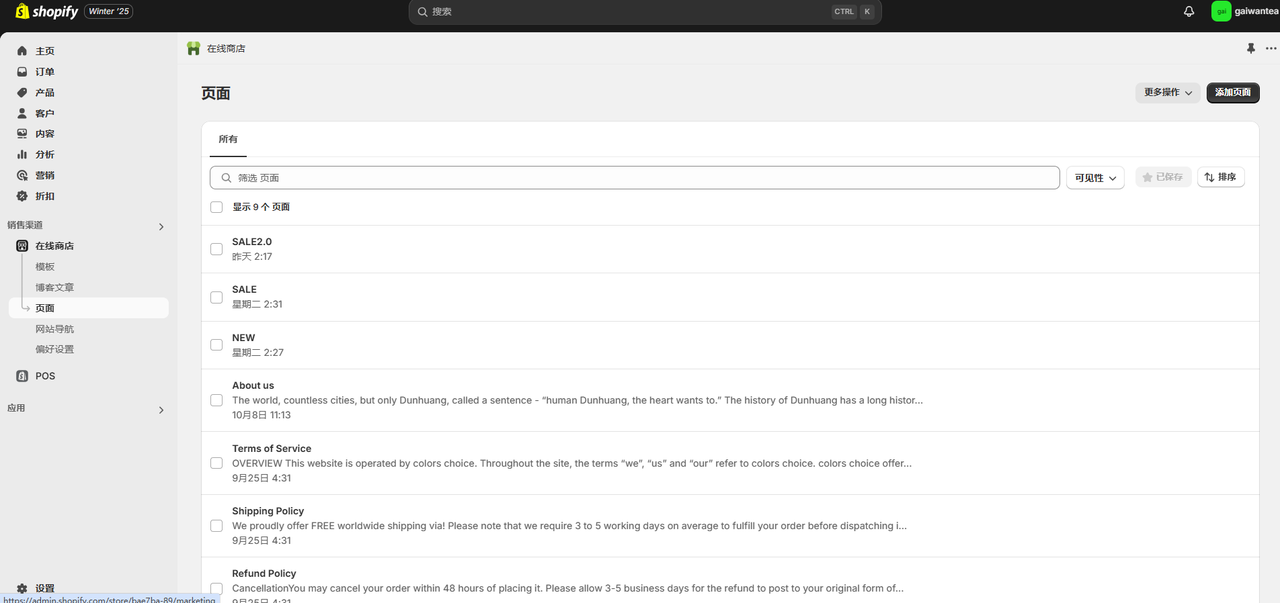
从右侧菜单中,你可以看到,可选的页面就是 Shopify 后台中存在的页面。
这为你在构建网站页面结构和内容展示方面提供了很大的灵活性。
比如,你可以在一个产品详情页面中嵌入一个关于该产品的常见问题解答页面,或者在一个活动页面中嵌入一个报名表单页面,让用户在浏览当前页面的同时,能够方便地访问到相关的其他页面内容,而无需在多个页面之间来回切换,提升用户的浏览体验和操作效率。

Shopify装修教程(四):界面组件讲解(11-17)

Shopify装修教程(四):界面组件讲解(11-17)
到这里,界面组件相关内容已经为大家介绍完了。
在下一篇文章中,我们将正式开启店铺装修流程的详细介绍,带着大家一步步深入了解如何将店铺精心打造成独具魅力、吸睛引流的线上空间,让自己的店铺在众多同行中脱颖而出。


《Shopify装修教程(四):界面组件讲解(11-17)》留言数:0