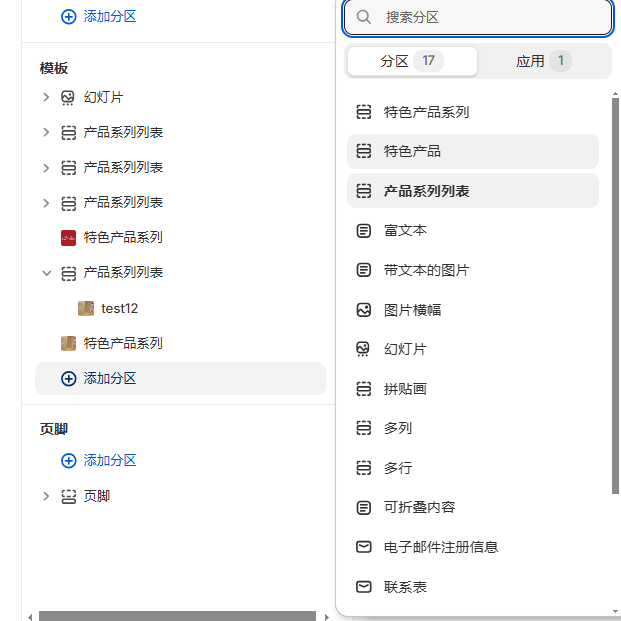
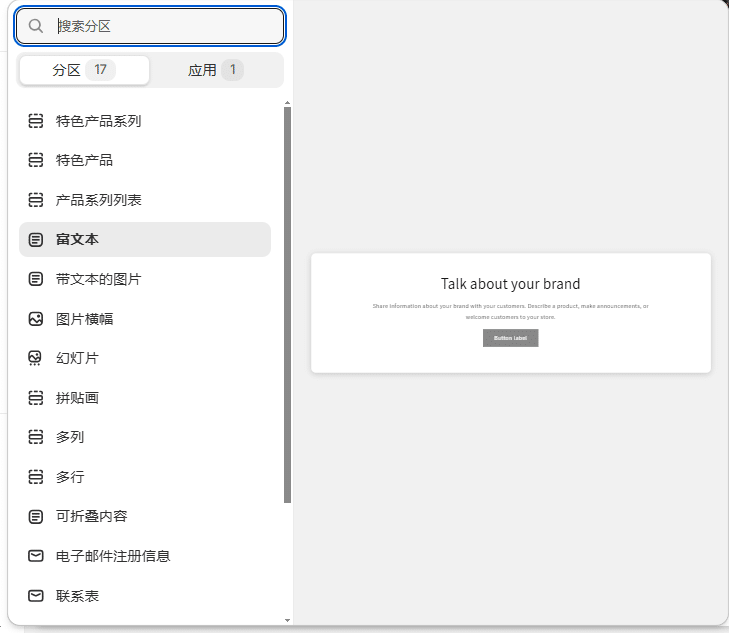
在首页的模板中,总共有17个模板分区,接下来,我们将详细为大家介绍一下每一个组件

Shopify装修教程(三):界面组件讲解

Shopify装修教程(三):界面组件讲解
1.特色产品系列

Shopify装修教程(三):界面组件讲解
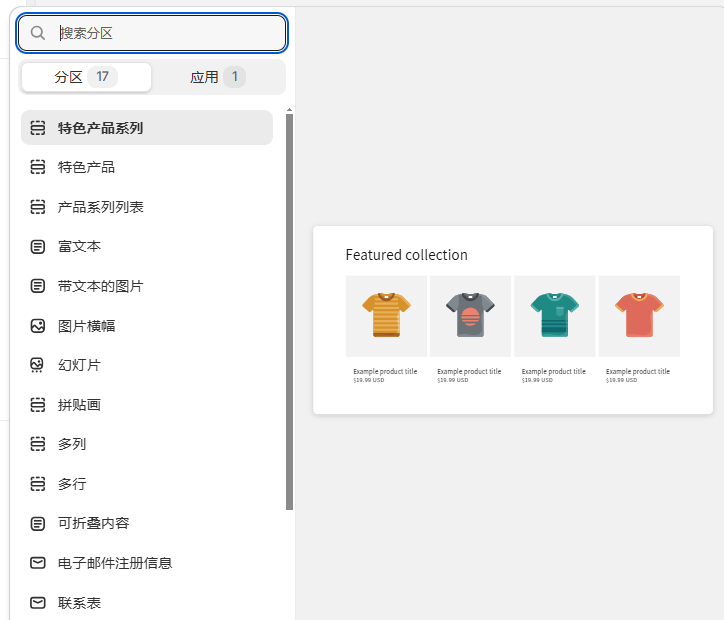
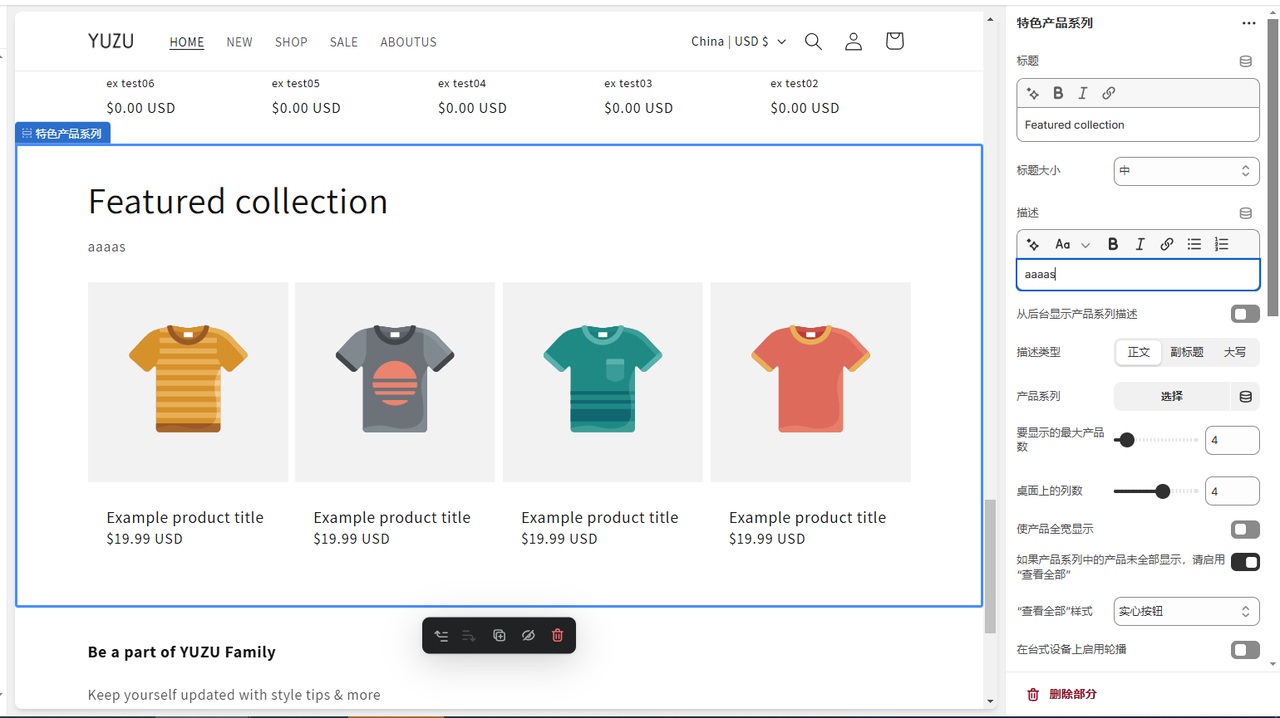
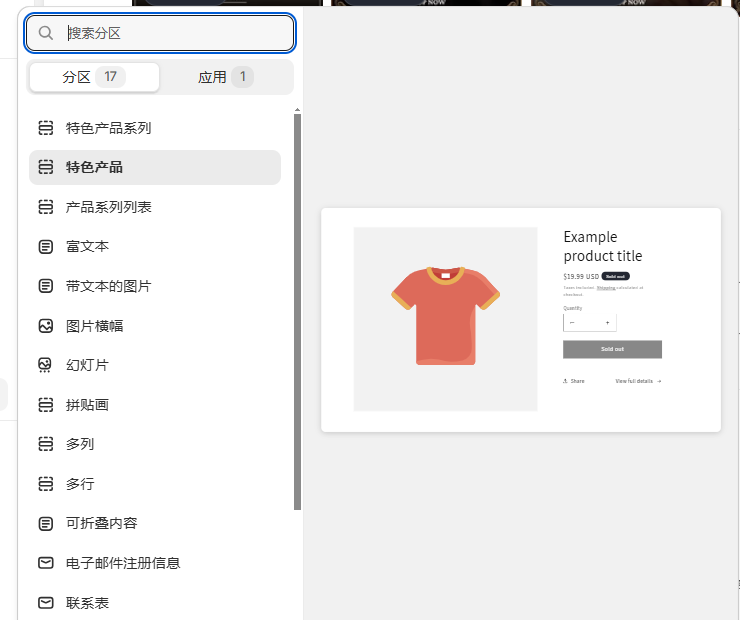
在搭建网站页面时,特色产品系列是一个非常实用的模板分区。它能够让你突出展示一个特色系列下的特色产品。
添加该模块之后,可以在右侧的菜单中对标题、描述以及展示的产品数量和列数进行修改,同时,还可以设置按钮的样式

Shopify装修教程(三):界面组件讲解
2.特色产品

Shopify装修教程(三):界面组件讲解
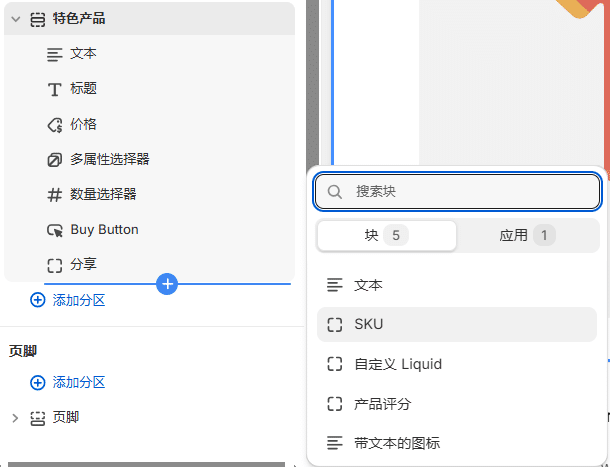
特色产品模板分区专注于展示单个被选定的产品,它的优势在于能够将某一款产品的独特魅力淋漓尽致地展现出来,而不会被其他产品系列所干扰。
而且,这个模块还允许你在其下再添加其他模块,为你提供了更大的创意和定制空间。

Shopify装修教程(三):界面组件讲解
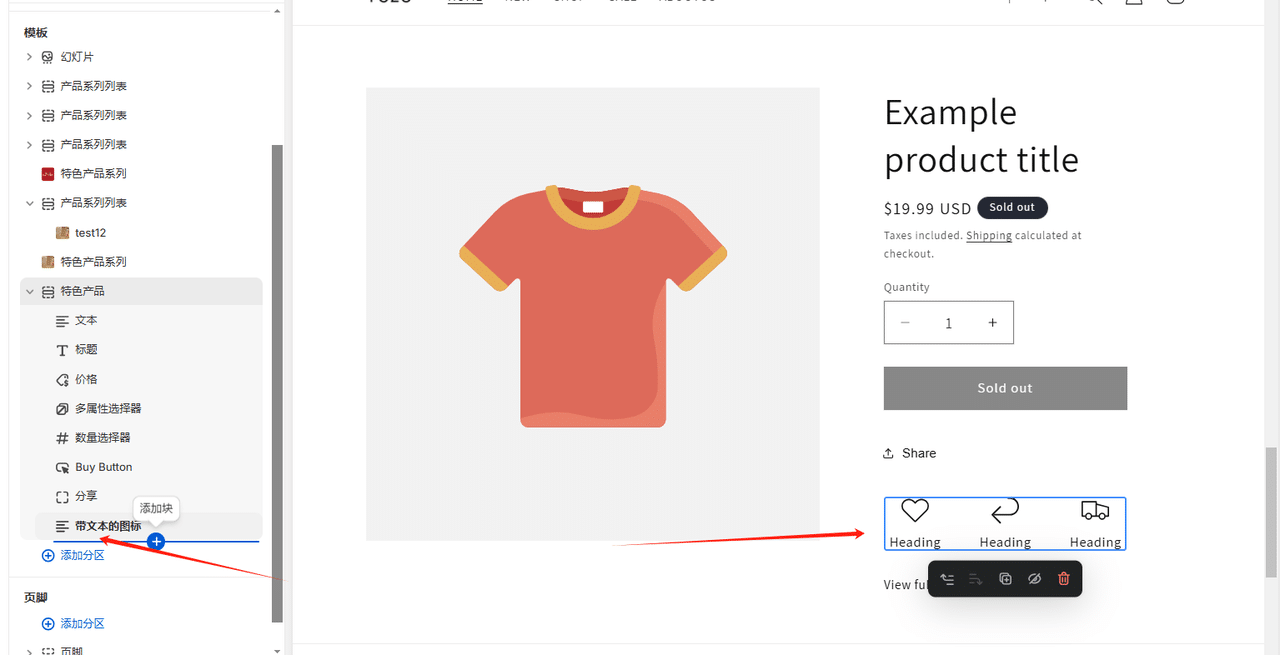
大家可以自行探索并了解其功能,基本都非常简单,所以不做过多赘述
这里重点谈论一下带文本的图标模块,这个模块非常适用于展示独具特色的产品,并且提供了美观的图标帮助客户对产品发起交互

Shopify装修教程(三):界面组件讲解
3.特色产品系列表

Shopify装修教程(三):界面组件讲解
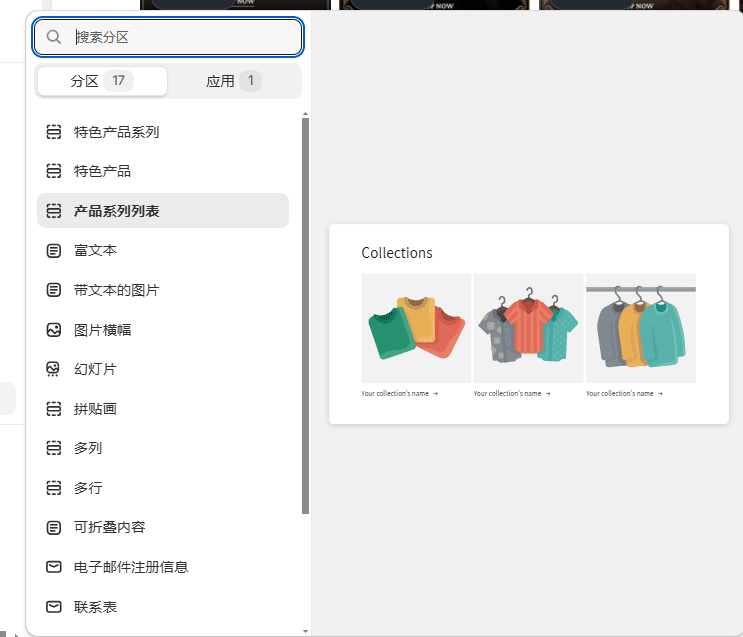
如果你有多个产品系列需要展示,特色产品系列表就派上用场了。
它可以轻松地添加和放置多个产品系列,并且展示的图片是你在产品系列中预先添加好的图片。
这样,用户可以一目了然地看到你所提供的不同产品系列,快速找到自己感兴趣的类别。
4.富文本

Shopify装修教程(三):界面组件讲解
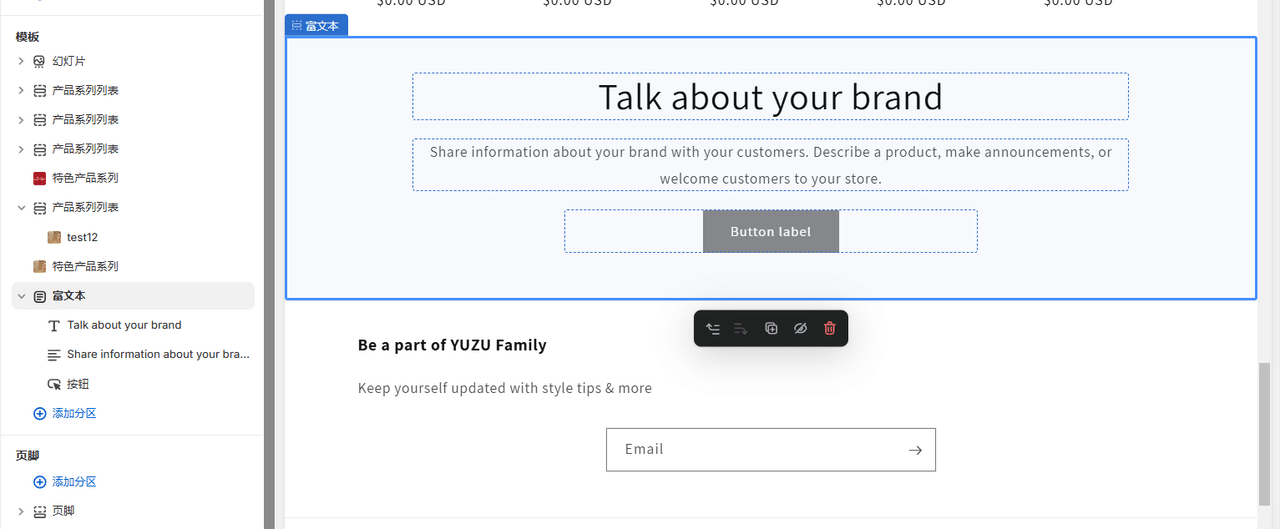
富文本模块是一个功能强大的工具,它包含文本和按钮,常用于做赘述性的文本展示。在这个模块中,你可以根据内容的重要性和层次,设置不同大小的文本

Shopify装修教程(三):界面组件讲解

Shopify装修教程(三):界面组件讲解
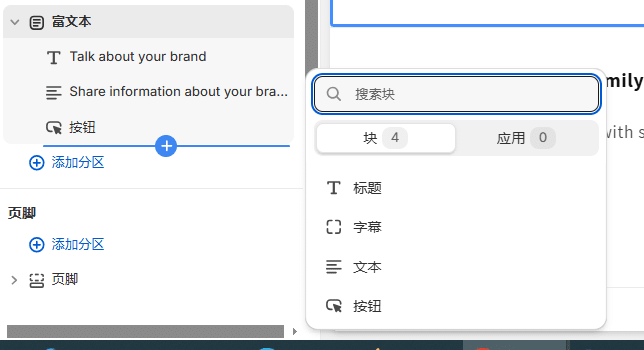
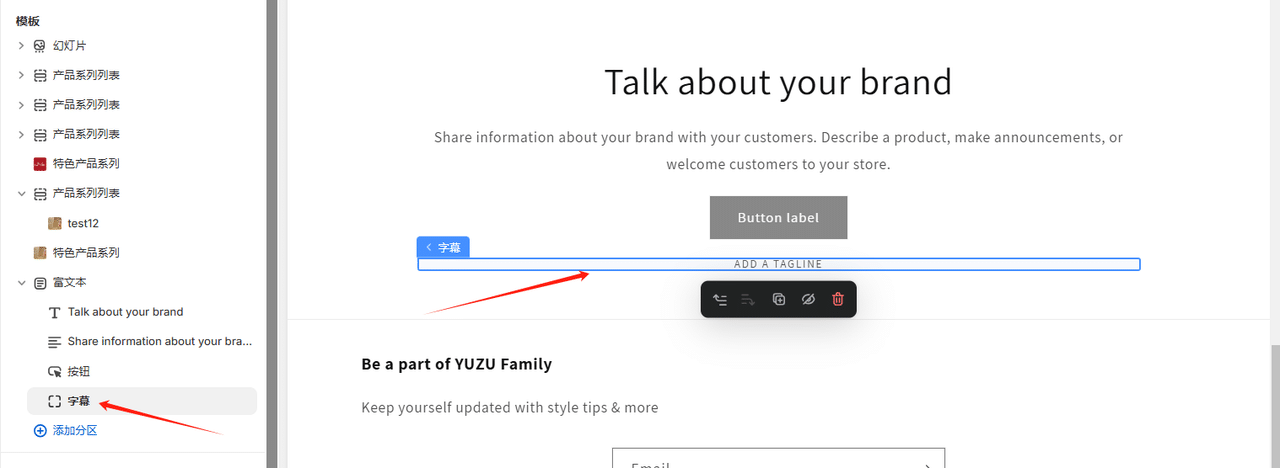
不同文本的大小不一,其中,字幕作为最小的文本元,可以用来突出一些关键信息或者小标题,让整个文本内容更加有条理和易读。

Shopify装修教程(三):界面组件讲解
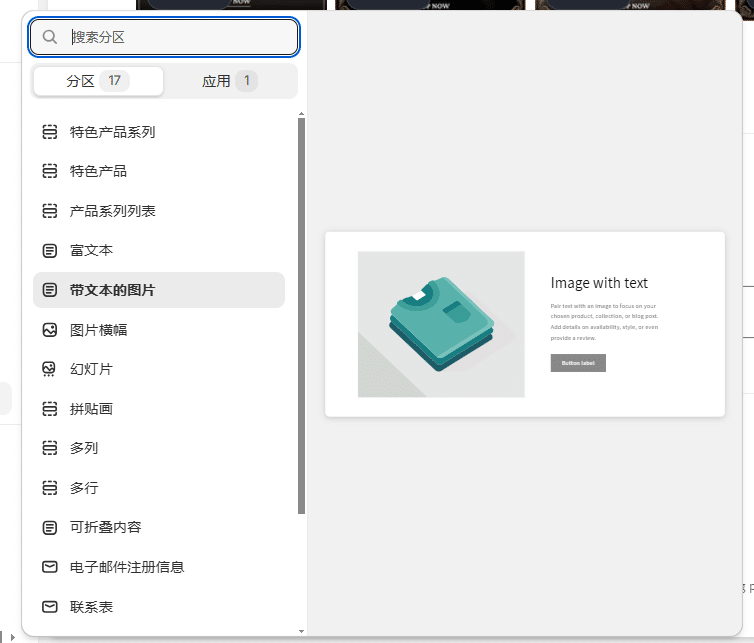
5.带文本的图片

Shopify装修教程(三):界面组件讲解
带文本的图片模块能够将图片与相关文本完美结合,打造出图文并茂的板块。这种展示方式非常直观且富有吸引力,能够让用户在欣赏图片的同时,快速获取相关信息。
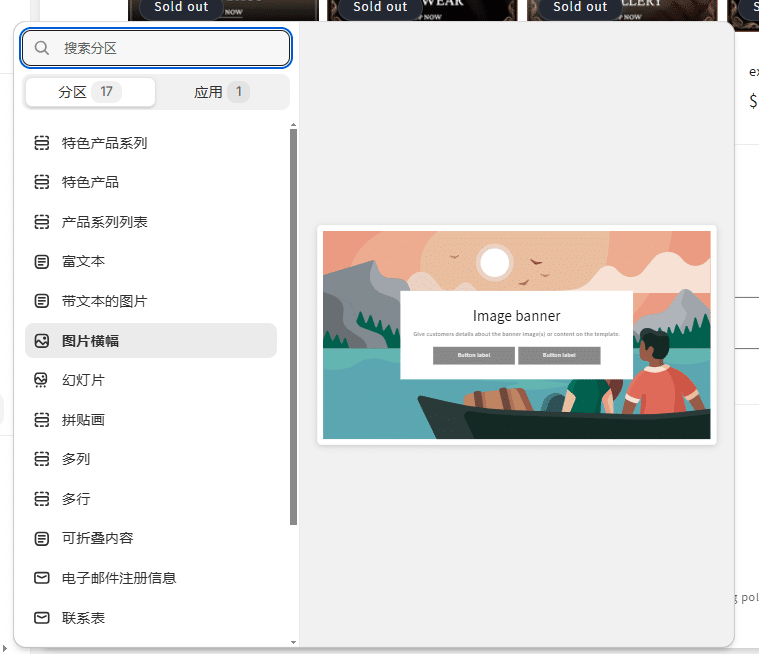
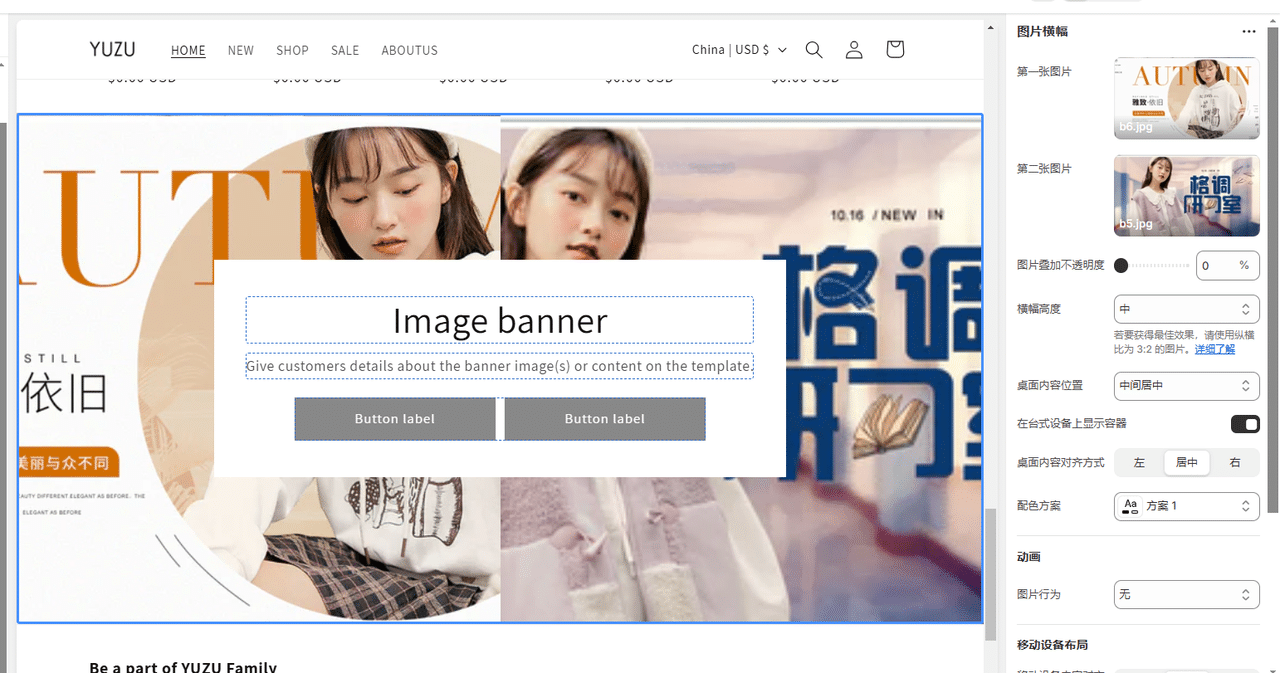
6.图片横幅

Shopify装修教程(三):界面组件讲解
图片横幅模块主要用于单个图片的展示,并且还可以在图片之上添加按钮和文本内容,为图片赋予更多的功能和信息。
虽然右侧菜单中显示可以设置两张图片,但实际操作后会发现两张图片会被并列在一起,从而导致尺寸发生改变。
在使用时,你可以根据具体需求来选择合适的图片和设置。

Shopify装修教程(三):界面组件讲解
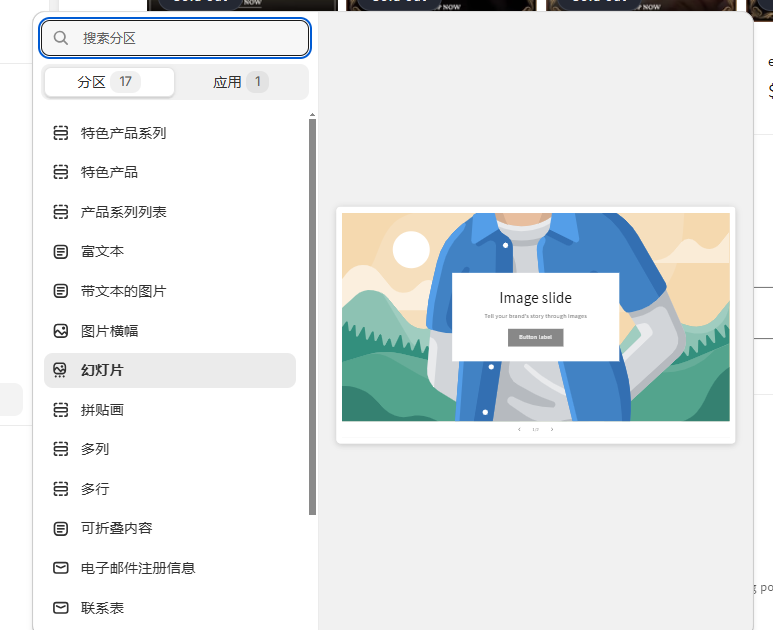
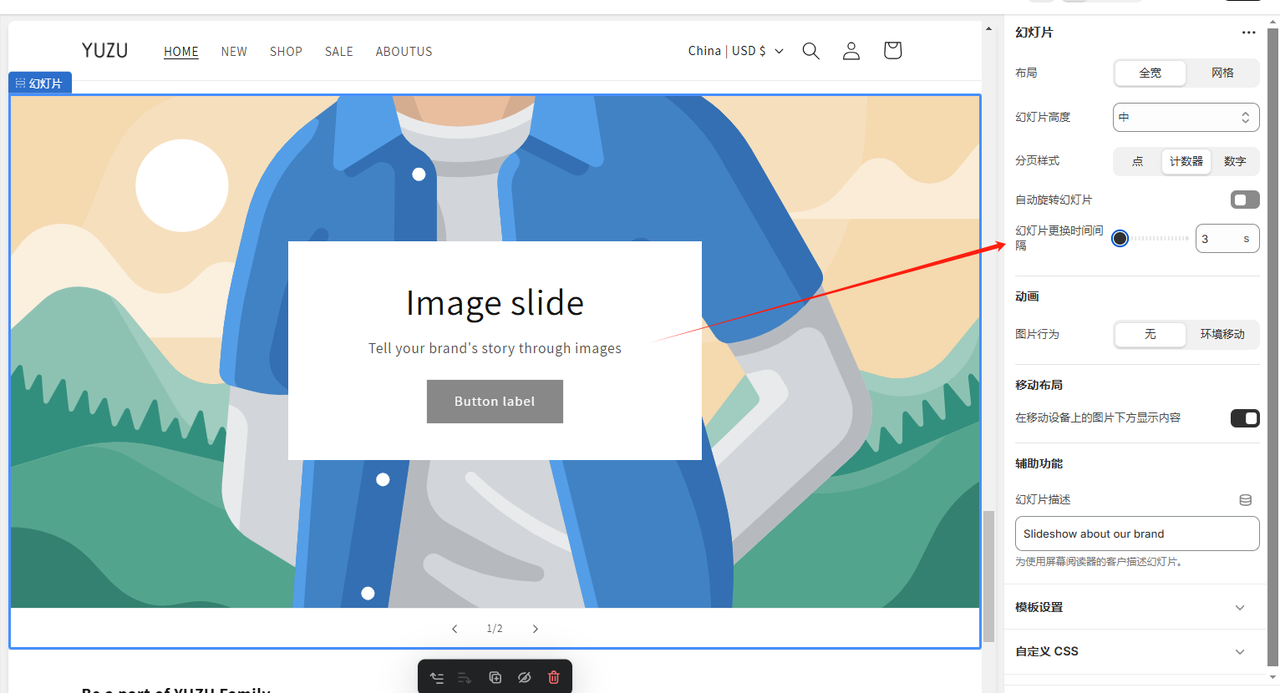
7.幻灯片

Shopify装修教程(三):界面组件讲解
幻灯片,也就是我们常说的轮播图,是一个能够吸引用户注意力并展示多张图片的好工具。它可以放置多张图片轮换展示,你可以自由地在右侧设置轮播时间。
需要注意的是,更换时间的最小单位为秒,最小为 3 秒。在实际应用中,你可以根据图片内容和想要传达的信息来合理设置轮播时间。
比如,如果图片上的文字信息较多,或者图片展示的是一个复杂的产品细节,你可以将轮播时间设置得稍长一些,让用户有足够的时间去阅读和欣赏;而如果图片主要是一些简单的视觉元素或者快速切换的场景,较短的轮播时间可以营造出一种动感和活力的氛围。

Shopify装修教程(三):界面组件讲解
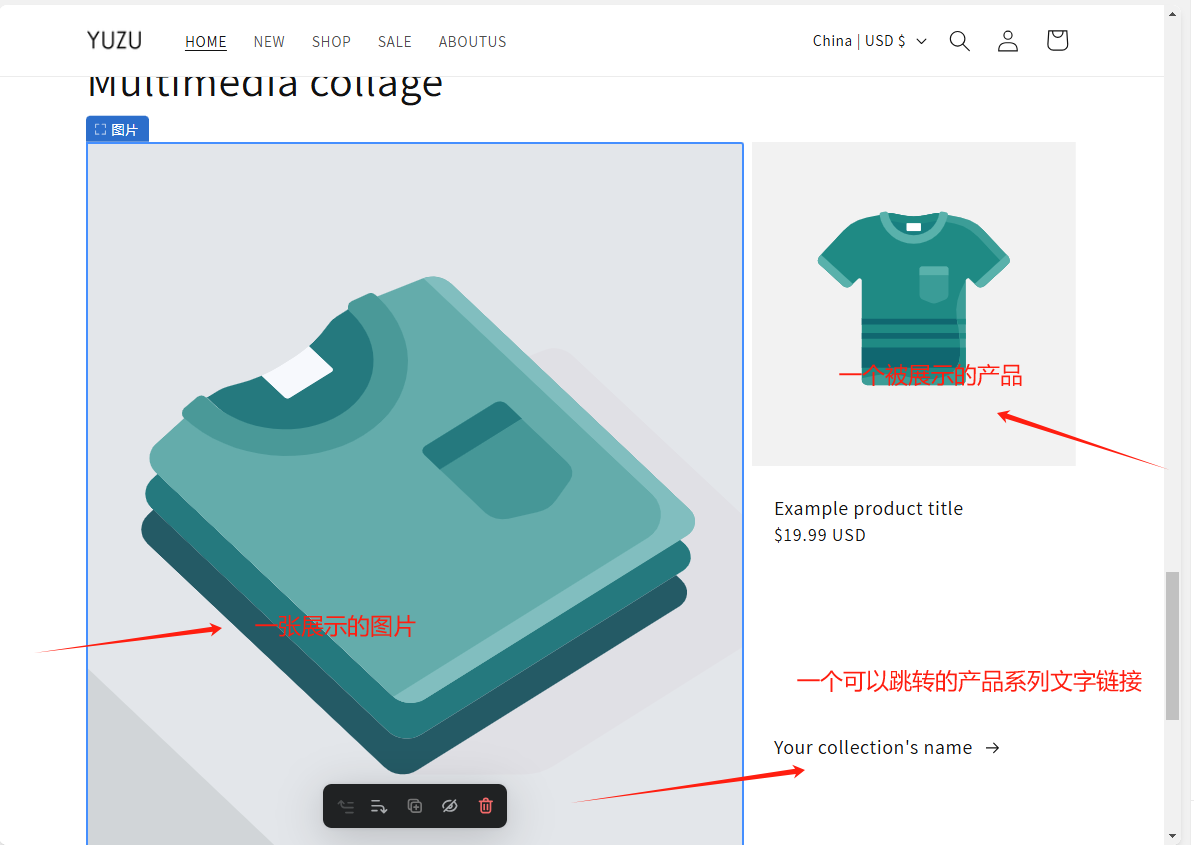
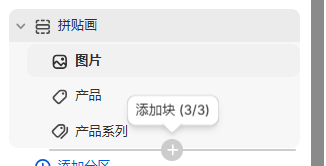
8.拼贴画

Shopify装修教程(三):界面组件讲解
拼贴画模块有着其独特的逻辑,它不具备添加其他块的功能,但可以通过特定的方式展示图片。
例如,你可以将一组相关的图片按照某种主题或风格进行拼贴,形成一个整体的视觉效果。

Shopify装修教程(三):界面组件讲解
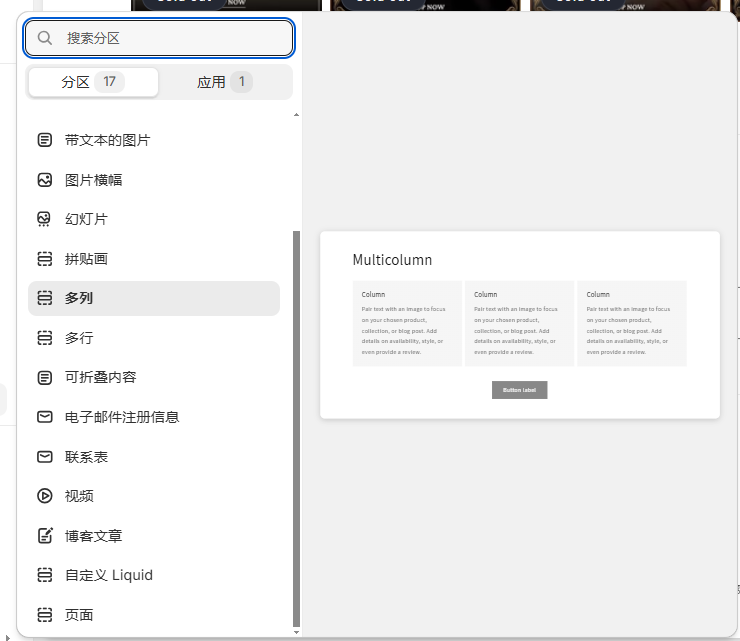
9.多列

Shopify装修教程(三):界面组件讲解
多列模块主要用于展示多个文字赘述,通常适用于展示网页的政策协议等内容。它可以将冗长的文字内容分成多列显示,使页面看起来更加整洁和有条理,避免用户面对一大段文字时产生视觉疲劳和阅读压力。
比如,在一个电商网站的购物页面,你可以用多列模块展示退货政策、隐私政策、服务条款等内容,每一列清晰地呈现一个政策的要点,方便用户快速浏览和查找自己关心的信息。
这样的布局方式不仅提高了信息的可读性,也让用户能够更轻松地理解和接受网站的相关规定和条款。
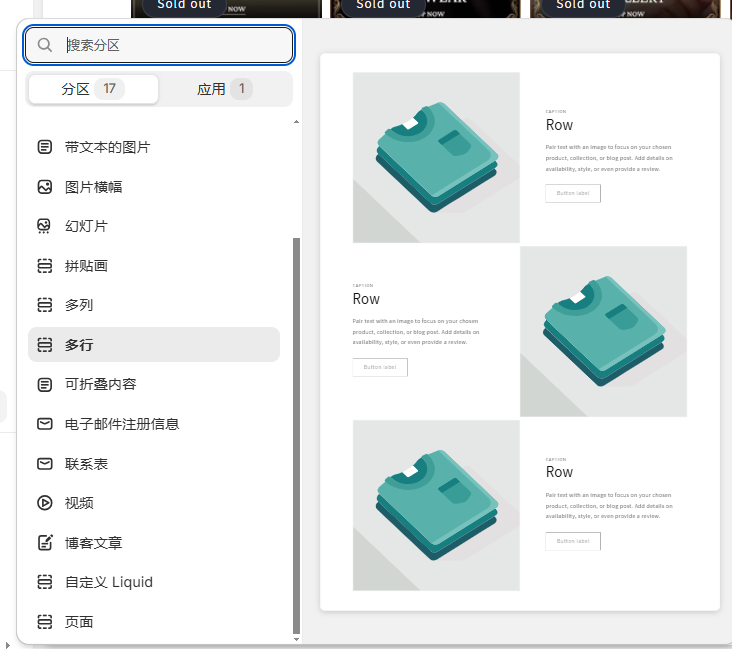
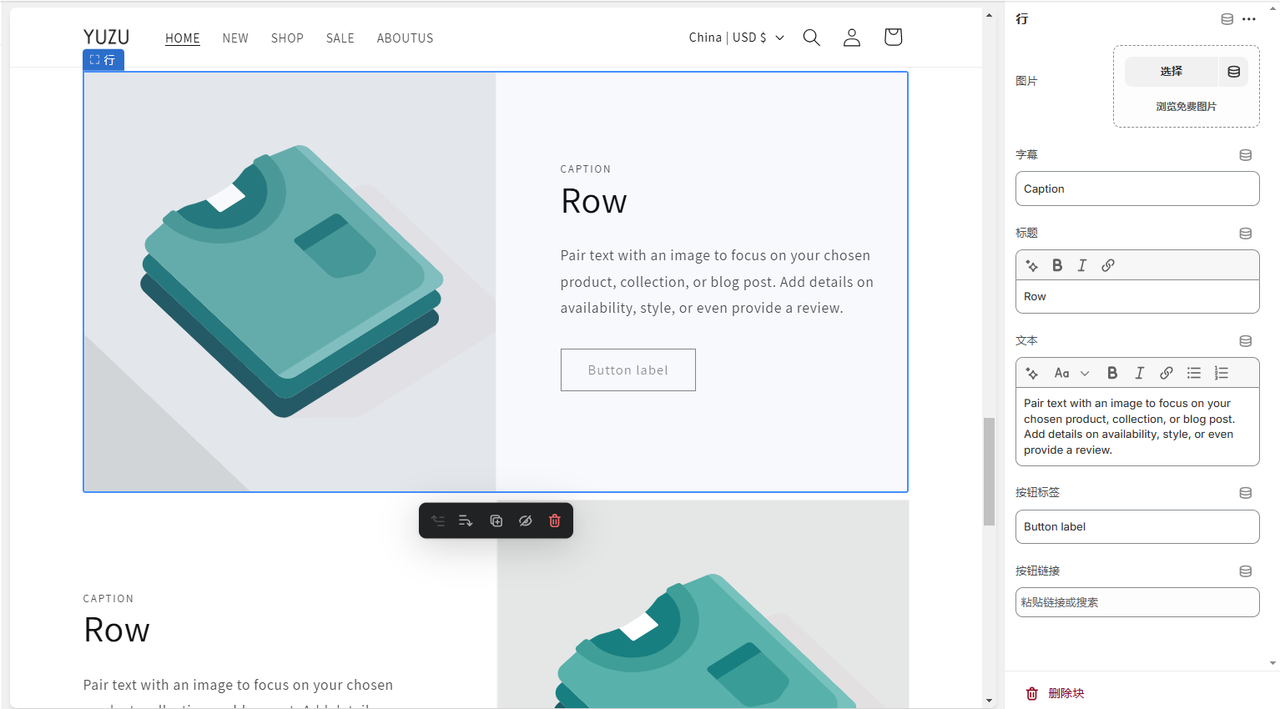
10.多行

Shopify装修教程(三):界面组件讲解
多行模块并非以行为单位展示多个图片,而是提供了一种自由展示图片和文字的方式,并且可以在右侧菜单中自由粘贴想要跳转的按钮链接。
这使得它在页面布局和内容展示上具有很高的灵活性。例如,在一个产品详情页面,你可以用多行模块展示产品的不同角度图片,同时在旁边配上简短的文字说明
如 “产品正面展示”“产品细节特写” 等,并且为每个图片或文字添加链接,链接到放大查看图片、产品参数介绍等相关页面,让用户能够根据自己的兴趣和需求自由点击和浏览,增强用户与页面的互动性和体验感。

Shopify装修教程(三):界面组件讲解
关于这些组件今天就更新到第十个,在下一篇文章中,我们将会介绍剩下的七个组件。


《Shopify装修教程(三):界面组件讲解(1-10)》留言数:0