我们在在线商店中选择模板,就会看见一个Dawn的默认模板,如果对这个默认模板不满意,可以访问模板商店购买新模板,因为Dawn默认模板是使用范围最广的,所以这里我们装修店铺主题设置用默认模板来举例。
并且,由于Shopify商店后台的模板限制性,我们是无法对既有控件进行一些特殊的位置和大小的更改的,只能够对新建控件进行设置。

Shopify装修教程(二):了解界面交互逻辑
在开始进行店铺装修操作之前,我们需要了解界面交互逻辑。
接下来,点击自定义按钮,即可进入商店装修后台。

Shopify装修教程(二):了解界面交互逻辑
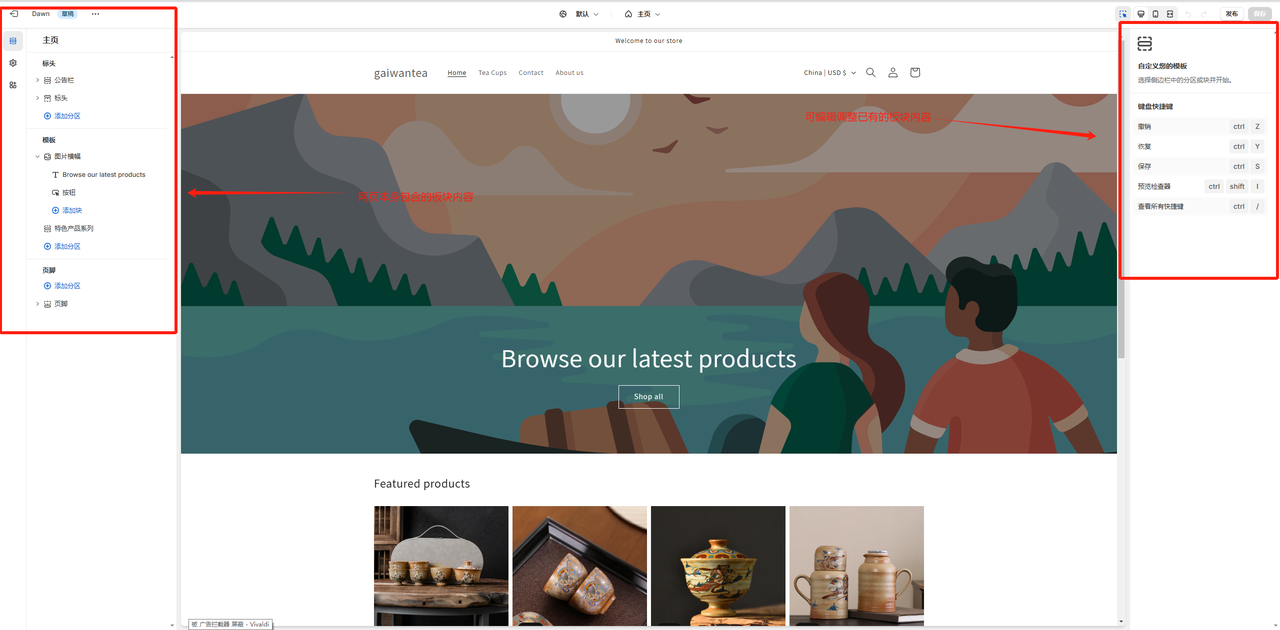
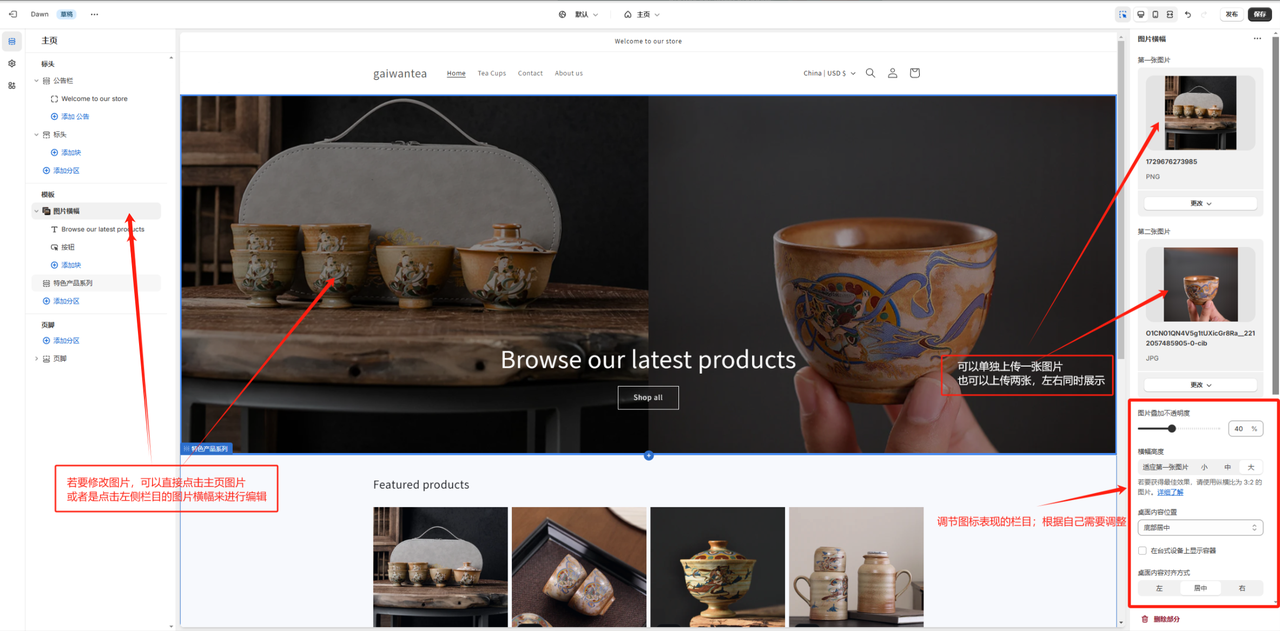
我们能够清晰地看到这里共分为三大板块:左侧的菜单具备添加组件的功能,中间区域是装修效果的展示区域,而右侧菜单则可用于对单个组件进行修改,图中所呈现的正是各板块在修改页面时的操作逻辑。

Shopify装修教程(二):了解界面交互逻辑

Shopify装修教程(二):了解界面交互逻辑
在下一篇文章里,我们会从每个界面的一些固定组件着手介绍,为大家进行详细的讲解与说明。


《Shopify装修教程(二):了解界面交互逻辑》留言数:0