排序
Hostinger域名绑定教程
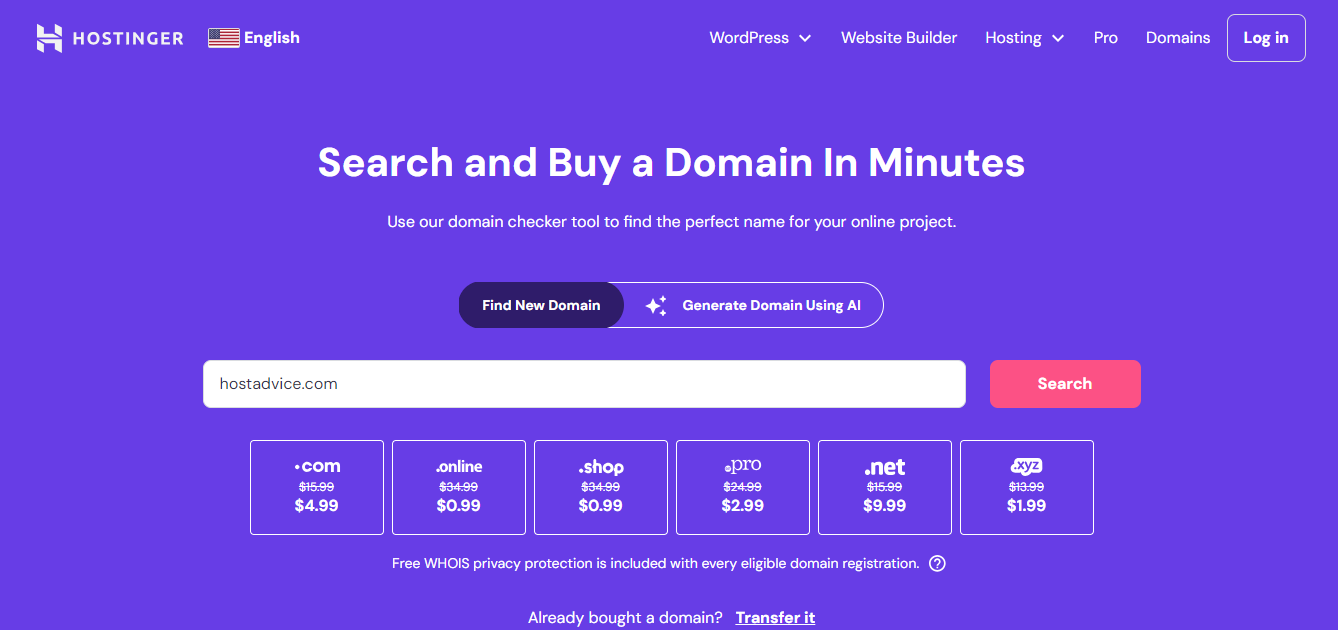
在一.Hostinger主机购买教程中我们有介绍过如果大家购买的套餐是一年以上的,Hostinger将会赠送一年的域名使用权,因此,如果你在购买主机时,选择了一年以上的套餐,就不需要进行域名绑定的步...
WordPress教程:Hostinger主机购买教程
一.Hostinger主机购买教程Hostinger:我们推荐大家使用这个网站购买域名和主机,也是海外老牌的云服务器品牌,很多做独立站的都用hostinger。第一次进入,我们可以点击左上角的这个English,将...
WordPress教程:woocommerce插件付款配置教程
一.配置插件我们点击进入woocomerce的首页二.stripe by Payment Plugins我们先配置 stripe by Payment Plugins ,点击进入配置界面然后点击这个 Settings (设置按钮)这里需要我们连接到我们st...
WordPress教程:功能性插件推荐
TI WooCommerce Wishlist TI WooCommerce Wishlist 是一款功能强大且极具实用性的网站插件,它主要充当着网站的愿望清单角色。 在实际运营中,网站难免会存在一些功能上的局限性,无法完全满足...
WordPress教程:产品分类、标签、属性、订单设置
产品分类 我们点击产品分类,进入界面后可以看到,我们可以在这里对产品的分类进行编辑和添加 并且,产品分类是可以添加描述和图片的 产品标签 产品标签界面,可以对产品标签进行添加和编辑,产...
WordPress教程:产品详情设置
产品简短描述 这个部分我们可以用 1-2 个短句概述这个产品,将在页面顶部显示 我们就将本来的产品描述简写一下就可以,同样可以让AI工具帮助我们 可以看到,AI工具已经帮助我们生成了简短描述,...
WordPress教程:产品数据录入
产品数据 接下来我们进行产品数据的相关录入 我们可以看到在 “产品数据” 下拉菜单中,有多个选项 我们可以根据产品的录入类型进行分类的选择并录入 产品数据 假设我们需要录入的是单个产品,...
WordPress教程:添加新产品-产品名称和描述设置
添加新产品 接下来我们进行添加产品的相关设置,鼠标移动到产品,然后点击添加新产品 可以看到,在这个界面,我们需要添加产品名称、产品描述、产品标签等等相关信息,所以我们建议大家在开始添...
WordPress教程:账户隐私设置
账户和隐私 接下来我们对账户和隐私进行配置 这几个设置我们一定要勾选上 然后我们还要在高级设置部分添加一下用户隐私政策的界面,我们点击高级 我们在输入框中搜索 pri 然后就可以看到已经出...
WordPress教程:woocommerce插件安装
安装插件 Payment Plugins for PayPal Woocommerce 我们先安装一个支持paypel的支付插件 我们鼠标移动到插件这里,点击 “安装新插件” 然后在输入框输入 Payment Plugins for PayPal Woocommer...